План работ:
- Включение компонент веб-сервера.
- Windows 10.
- Windows Server 2012 R2, 2016 и 2019.
- Выпуск самоподписанного сертификата (Необязательно).
- Привязка сертификата.
- Проверка публикации.
По умолчанию в операционной среде Windows компоненты веб-сервера не установлены. В зависимости от версии установка может несущественно различаться. Мы будем рассматривать два варианта – это распространенный дистрибутив Windows 10, если планируются использовать для пробного включения шифрования протокола и Windows Server 2016/2018, если уже планируется непосредственное разворачивание публикации в продуктивной зоне.
1.1. Windows 10
Включение компонентов веб-сервера IIS в операционной системе Windows 10 выполняется достаточно просто. Для начала нужно открыть раздел «Программы и компоненты» («Programs and Features») в панели управления (Control panel). Сделать можно это несколькими способами:
- Нажать сочетание клавиш Win + R и в открывшемся окне ввести «appwiz.cpl» и нажать ОК.
- Открыть панель управления (Control panel) и выбрать пункт меню Программы – Программы и компоненты (Programs – Programs and features).
В окне «Программы и компоненты» («Programs and Features») нажмите на кнопку «Включение и отключение компонентов Windows» («Turn Windows features on or off»).

Когда откроется окно «Компоненты Windows» («Windows features») в нем необходимо будет проставить флажки для следующих элементов:
- Службы IIS
- Службы интернета
- Компоненты разработки приложений
- Расширение ISAPI
- Фильтры ISAPI
- Компоненты разработки приложений
- Средства управления веб-сайтом
- Службы интернета

После этого нажимайте на кнопку «OK» и дождитесь завершения выполнения операции. После того как включение компонент будет выполнено, можно переходить к пункту «2. Публикация информационной базы».
1.2 Windows Server 2012 R2, 2016 и 2019
Настройка компонент для Windows Server 2012 R2, Windows Server 2016 и Windows Server 2019 одинаковая и все настройки производятся в диспетчере серверов (Server Manager).
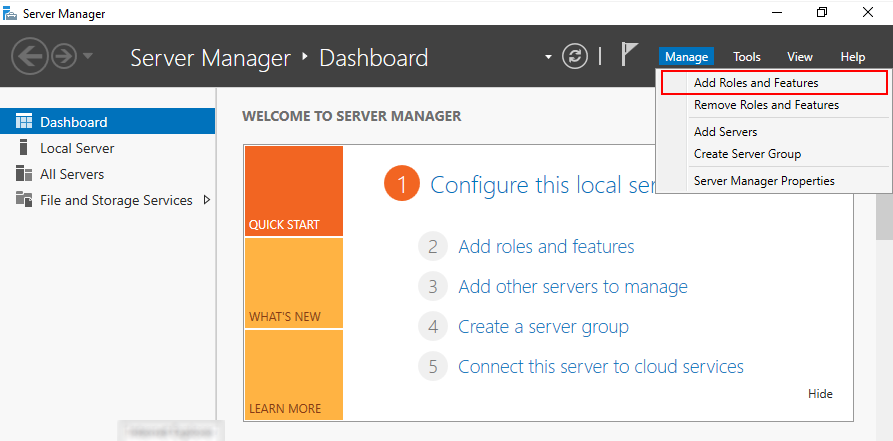
Откройте диспетчер серверов (Server Manager) и нажмите Управление – Добавить роли и компоненты (Manage – Add Roles and Features).

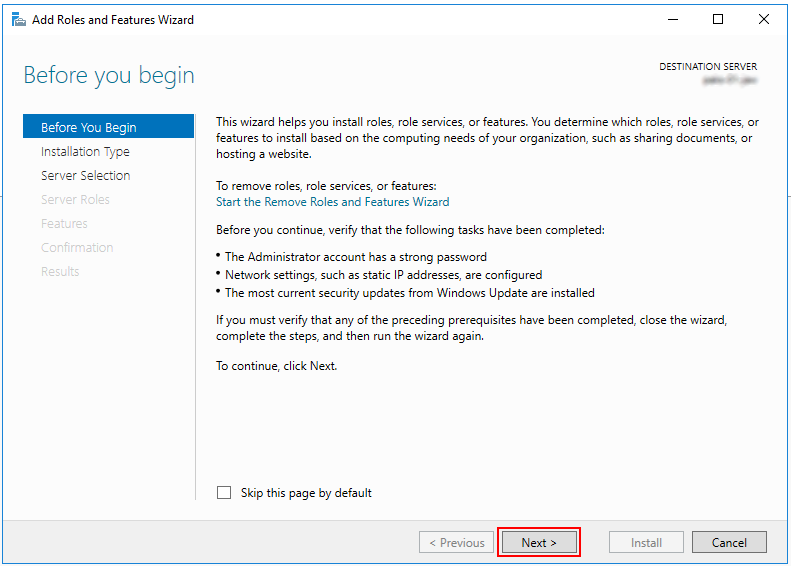
В ответ на нажатие откроется окно мастера добавления ролей и компонентов (Add Roles and Features).

В этом окне нажмите два раза «Далее» («Next») пока мастер не переключится на страницу ролей сервера (Server Roles).

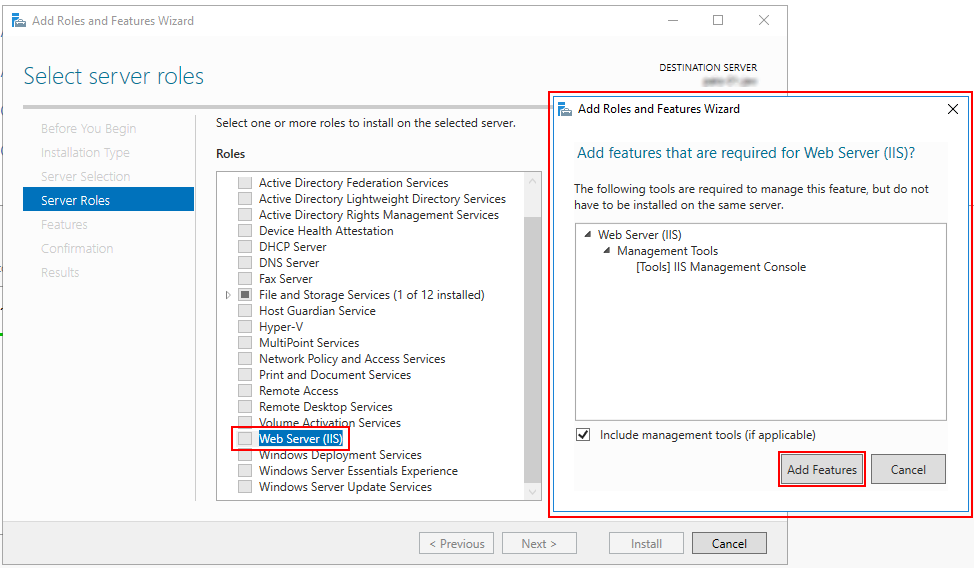
Во вкладке роли сервера (Server Roles) установите флажок «Web Server IIS». Так как эта роль зависит от другой роли ( IIS Management Console), то будет предложено установить ее дополнительно. Это можно сделать с помощью нажатия кнопки «Добавить компоненты» (Add Features) в открывшемся окне. После чего нажимаем кнопку «Далее» («Next») пока мастер не дойдет до вкладки «Роль веб-сервера IIS» («Web Server Role IIS»). На этой вкладке нажимайте кнопку «Далее» («Next») и попадете на вкладку «Службу ролей» («Role Services»). Во вкладке нужно найти пункт «Application Development» и выбрать в нем с помощью флажков пункты «ISAPI Extensions» и «ISAPI Filters». Как только закончите с установкой флажков нажимайте «Далее» («Next») и «Установить» («Install»).
На этом установка веб-сервера завершена. Можно переходить к настройкам сертификатов.
Step 4: Run system update command
So, what we have now is exactly the Linux Ubuntu server in command line interface, thus the command will also be the same to install any Linux packages as we use in standard Ubuntu OS.
Although we have recently, installed the Ubuntu WSL distro, there will be a possibility of updates, thus first run the system update command:
sudo apt-get update sudo apt-get upgrade
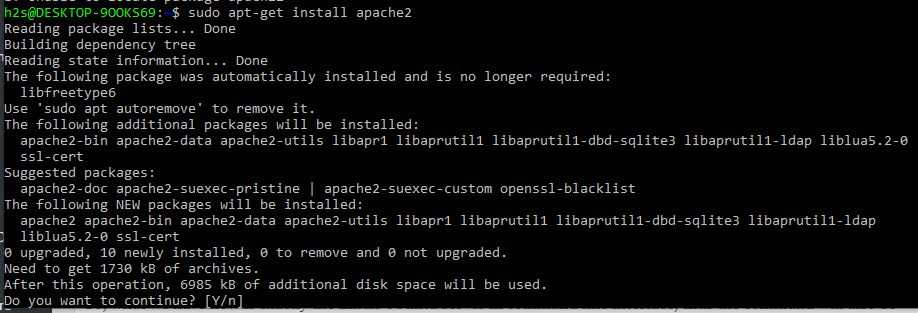
The first thing in a Linux based LAMP stack is Linux OS itself which already have setup above, now what we need is Apache web server. It is a light open source web server to run different web apps and websites. To install it on Windows 10 subsystem for Linux use the below command:
sudo apt-get install apache2 sudo service apache2 start

Steps to install LEMP server on Ubuntu 20.04 LTS WSL
Enable WSL on your Windows 10
I am assuming that you already have enabled WSL 1 or WSl 2 on your Windows 10 system, If not then go to the search box and type “Turn Windows feature on or off” after that select Windows Subsystem for Linux to enable it. For more information related to it, you can see our tutorial: how to install WSL on Windows.
Install Ubuntu 20.04 LTS WSL distro
Previously, the long term versions of the Ubuntu available as WSL app on Microsoft store were 18.04 and 16.04 but now the Ubuntu 20.04 LTS focal fossa is the latest one, thus the same can be downloaded from the MS- App store. Here is the link.
Run Update and Upgrade commands
After the installation of the Ubuntu 20.04 and setting up the user name and password run the below-given system update and upgrade commands. This will make sure all the system available packages on this Linux are up to date and in their latest state.
sudo apt update
sudo apt upgrade
Install PHP on WSL
First let’s check which version of PHP is currently available on the Ubuntu 20.04 LTS to install, for that use the below command:
sudo apt-cache show php
Now according to your PHP version, use the below command. Note: replace the 7.4 with the version number available for your system.
sudo apt-get install php7.4-cli php7.4-fpm php7.4-curl php7.4-gd php7.4-mysql php7.4-mbstring zip unzip
Install Nginx web server on Ubuntu 20.04 Windows 10
Just like Apache, the Nginx is also available to install in the default repository of Ubuntu, therefore no need to add any third-party repo. Just use the APT package manager to download and install it on your system.
sudo apt install nginx
Start Nginx services
By default, the Nginx web server service will not be activated and we have to do that manually using the command. Thus run
sudo service nginx start
When Windows Firewall asks you to allow the webserver services to access through the public network, allow it.
Check the status
sudo service nginx status
Optional: Commands to stop and restart the Nginx web server services
sudo service nginx restart
sudo service nginx stop
Start PHP-fpm to start with Nginx:
sudo service php7.4-fpm start
Configure PHP-fpm for Nginx on Windows 10 WSL
Open the php-fpm configuration file
sudo nano /etc/php/7.4/fpm/pool.d/www.conf
In the file find the PHP-fpm listening socket path:
listen = 127.0.0.1:9000
Change that to
listen= /var/run/php/php7.4-fpm.sock
If you are using some other version of PHP then replace the php7.4 with that version or manually navigate to the path to check the FPM socket file.
Now, open Nginx Default site configuration
sudo nano /etc/nginx/sites-available/default
In the default site configuration, to use PHP with Nginx, first, we have to add index.php in that…
Find the below line and add index.php to the list.
index index.html index.htm index.nginx-debian.html;
# For example:
index.php index.html index.htm index.nginx-debian.html;
Now find the below lines and do editing as mentioned below:
#location ~ \.php$ {
# include snippets/fastcgi-php.conf;
#
# # With php-fpm (or other unix sockets):
# fastcgi_pass unix:/var/run/php/php7.4-fpm.sock;
# # With php-cgi (or other tcp sockets):
# fastcgi_pass 127.0.0.1:9000;
#}
Remove the # or uncomment the following lines which we have done here…
location ~ \.php$
{
include snippets/fastcgi-php.conf;
#
# # With php-fpm (or other unix sockets):
fastcgi_pass unix: /var/run/php/php7.4-fpm.sock;
# # With php-cgi (or other tcp sockets):
# fastcgi_pass 127.0.0.1:9000;
}
After all the changes press CTRL+X and type Y and then press the Enter button to save the changes.
Restart Nginx and PHP-FPM services
sudo service nginx reload sudo service php7.4-fpm restart
Step 9: Create a test PHP file
Create an index.php file
sudo touch /var/www/html/index.php
Open it:
sudo nano /var/www/html/index.php
And add the following lines in that ]
<?php phpinfo();
Again press CTRL+X and type Y then press the enter button to save it.
Now, open the browser and type
Note: The root directory to save your project, so that you can call it using Nginx in the browser is just like Apache, i.e
Finally, Install MySQL Server
The officially available version of MySQL version to install on Ubuntu 20.04 WSL is MySQL 8.0.
sudo apt install mysql-server
sudo service mysql start
Запуск простого HTTP веб-сервера средствами PowerShell
07.07.2022itproPowerShell, Windows 10, Windows Server 2019комментария 4
В целях тестирования или в качестве простой заглушки на этапе развертывания сервиса у меня периодически возникает необходимость в запуске простого веб сервера на Windows. Чтобы не устанавливать на хосте полноценный IIS, вполне можно запустить простейший HTTP веб сервер прямо из консоли PowerShell. Такой веб сервер можно запустить на любом TCP порту с помощью встроенного .NET класса System.Net.HttpListener.
Откройте консоль PowerShell и создайте прослушиватель Http:
$httpListener = New-Object System.Net.HttpListener
Затем нужно указать на каком порту должен слушать ваш листенер. В нашем примере я хочу запустить HTTP веб сервер на порту 9090:
Для проверки доступности порта с удаленного компьютера используйте команду Test-NetConnection.
Если выполнить этот код, в Windows появится отдельный процесс, который ожидает подключения на порту 9090. Проверьте это с помощью команды:
Get-NetTCPConnection -State Listen | Select-Object -Property LocalAddress, LocalPort, State | Sort-Object LocalPort |ft
New-NetFirewallRule -DisplayName «AllowTestWebServer» -Direction Inbound -Protocol TCP –LocalPort 9090 -Action Allow
Теперь создайте на диске текстовый файл с HTML кодом, который должен отобразить ваш веб-сервер. Например:
Я сохранил этот HTML код в файл C:\PS\testwebpage.html в кодировке UTF8.
Теперь выполните следующие команды, чтобы прочитать ваш html файл и отправить ответ в браузер пользователя.
$context = $httpListener.GetContext()$context.Response.StatusCode = 200$context.Response.ContentType = ‘text/HTML’$WebContent = Get-Content -Path «C:\PS\testwebpage.html» -Encoding UTF8$EncodingWebContent = ::UTF8.GetBytes($WebContent)$context.Response.OutputStream.Write($EncodingWebContent , 0, $EncodingWebContent.Length)$context.Response.Close()
Откройте URL адрес вашего HTTP сервера в браузере (http://localhost:9090) или получите содержимое веб страницы с помощью PowerShell. Данный скрипт вернет HTML код только один раз после чего ваш слушатель будет остановлен автоматически (обрабатывается только один запрос пользователя).
Освободите TCP порт:
Если нужно, чтобы HTTP сервер возвращал вашу страничку постоянно, нужно добавить PowerShell код в цикл. В следующем примере HTTP сервер будет запущен в цикле, который завершается при нажатии любой клавиши в консоль PowerShell.
write-host «Press any key to stop HTTP listener after next request»while (!(::KeyAvailable)) $context = $httpListener.GetContext()$context.Response.StatusCode = 200$context.Response.ContentType = ‘text/HTML’$WebContent = Get-Content -Path «C:\PS\testwebpage.html» -Encoding UTF8$EncodingWebContent = ::UTF8.GetBytes($WebContent)$context.Response.OutputStream.Write($EncodingWebContent , 0, $EncodingWebContent.Length)$context.Response.Close()Write-Output «» # Newline>$httpListener.Close()
Такой HTTP сервер на PowerShell будет жить пока вы не закроете консоль PowerShell или не закроете сеанс методом .Close .
Такой легкий веб сервер можно запустить на любом хосте Windows без необходимости установки роли Internet Information Services или других сторонних программ. Права администратора также н не нужны. Можно использовать такой HTTPListener в качестве простейшего REST сервера или для получения информации с компьютера через HTTP.
Предыдущая статья Следующая статья
Installing PHP
Install PHP by following the steps below. Note that there’s more than one way to configure Apache and PHP, but this is possibly the quickest method.
Step 2: Extract the files
Create a new folder in the root of your drive and extract the content of the ZIP into it.
You can install PHP anywhere on your system, but you’ll need to change the paths referenced below if you use anything other than .
Step 3: Configure
PHP’s configuration file is . This doesn’t exist initially, so copy to . This default configuration provides a development setup which reports all PHP errors and warnings.
You can edit in a text editor, and you may need to change lines such as those suggested below (use search to find the setting). In most cases, you’ll need to remove a leading semicolon () to uncomment a value.
First, enable any required extensions according to the libraries you want to use. The following extensions should be suitable for most applications including WordPress:
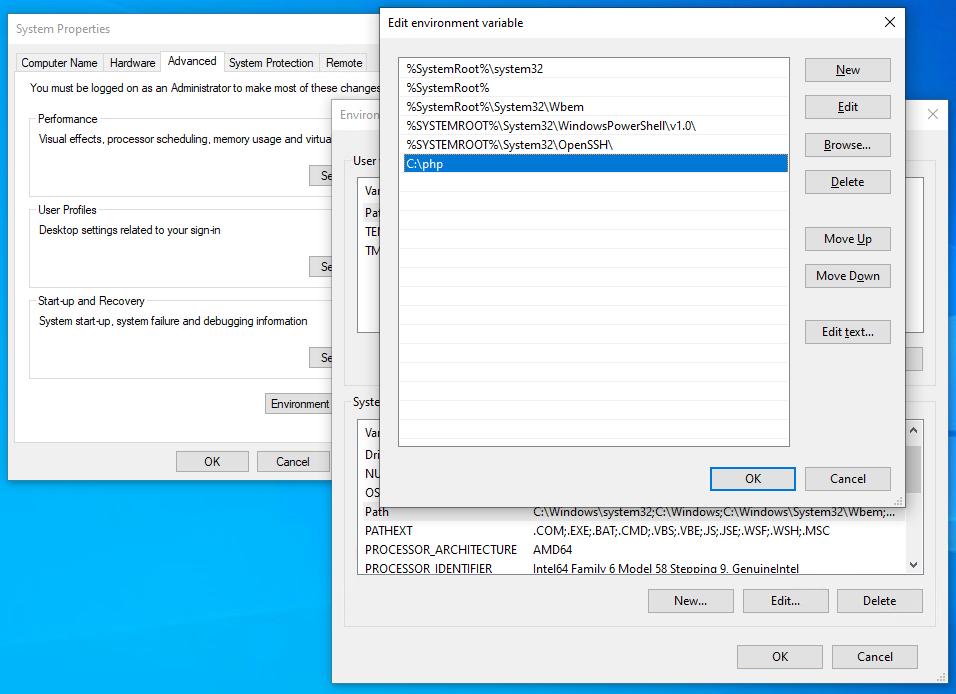
Step 4: Add to the environment variable
To ensure Windows can find the PHP executable, you must add it to the environment variable. Click the Windows Start button and type “environment”, then click Edit the system environment variables. Select the Advanced tab, and click the Environment Variables button.
Scroll down the System variables list and click Path, followed by the Edit button. Click New and add .

Note that older editions of Windows provide a single text box with paths separated by semi-colons ().
Now OK your way out. You shouldn’t need to reboot, but you may need to close and restart any terminals you have open.
Step 5: Configure PHP as an Apache module
Ensure Apache is not running and open its configuration file in a text editor. Add the following lines to the bottom of the file to set PHP as an Apache module (change the file locations if necessary but use forward slashes rather than Windows backslashes):
Optionally, change the setting to use as the default in preference to . The initial setting is:
Change it to:
Save and test the updates from a command line:
will appear … unless you have errors in your configuration.
If all went well, start Apache with .
Step 6: Test a PHP file
Create a new file named in Apache’s web page root folder at . Add the following PHP code:
Open a web browser and enter your server address: http://localhost/. A PHP version page should appear, showing all PHP and Apache configuration settings.
You can now create PHP sites and applications in any subfolder of . If you need to work more than one project, consider defining Apache Virtual Hosts so you can run separate codebases on different subdomains or ports.
Further information:
- How to Install Apache
- How to Install MySQL
- MySQL: the Pros and Cons of MyISAM Tables
- MySQL: the Pros and Cons of InnoDB Tables
- How to Use MySQL Foreign Keys for Quicker Database Development
- Book: PHP & MySQL: Novice to Ninja, 7th Edition
- Book: Jump Start PHP Environment, as well as many more books in our library.
Проверка публикации
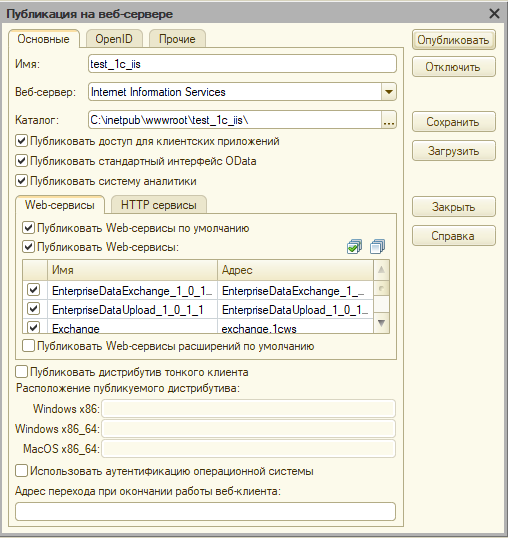
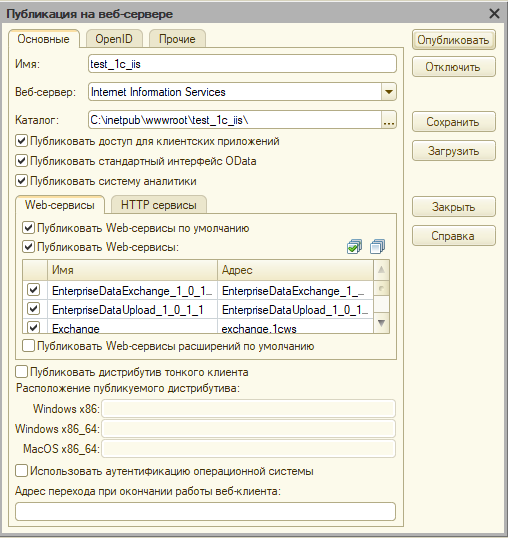
Для публикации информационной базы нужно открыть конфигуратор конкретной базы от имени администратора и перейти в пункт меню «Администрирование». После этого выбрать «Публикация информационной базы».
В окне публикации указать имя публикации и по желанию определить каталог, где будут находиться настройки публикации. Его также можно оставить по умолчанию.
После этого требуется нажать кнопку «Опубликовать» и дождаться окончания операции.

- Имя вашего сервера (например, server1)
- Имя публикации базы (которое было указано в окне настройки публикации)
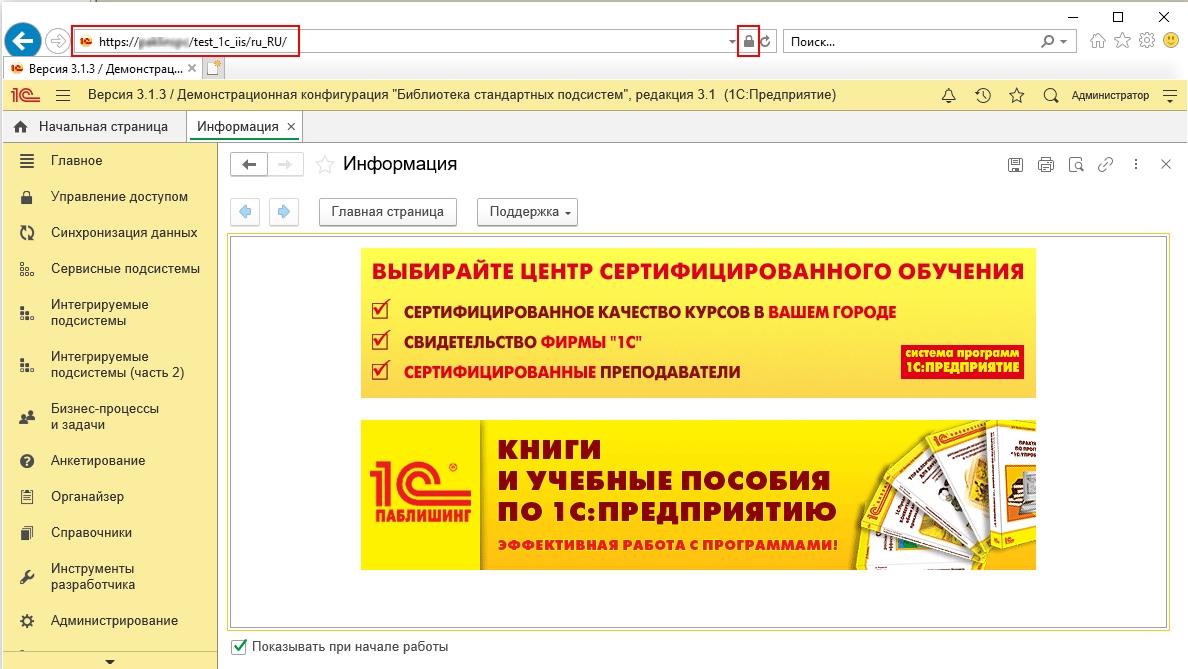
Для таких параметров ссылка будет иметь вид:
https://server1/test_1c_iis

Если все хорошо, то откроется страница с вашей информационной базой.
Step 6: Install phpMyAdmin
Its time to download and install phpMyadmin on Windows WSL. We already have installed the main components of a LAMP stack that we need to install and run most of the PHP based projects on Linux. However, if you not much profound in database commands to manage it you should install phpMyAdmin too. Here is the command for that:
sudo apt-get install -y phpmyadmin
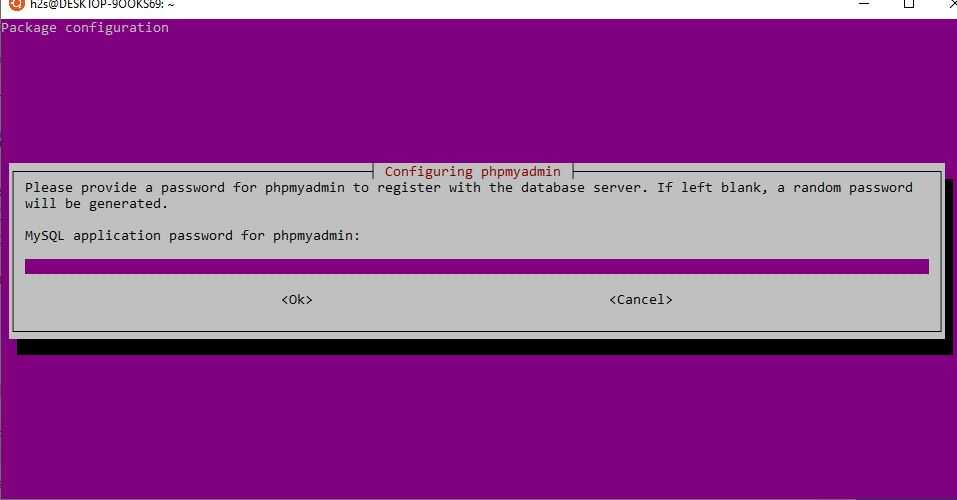
While installing the installer will ask for a couple of things.
Give some password for phpMyAdmin to register with the database server.

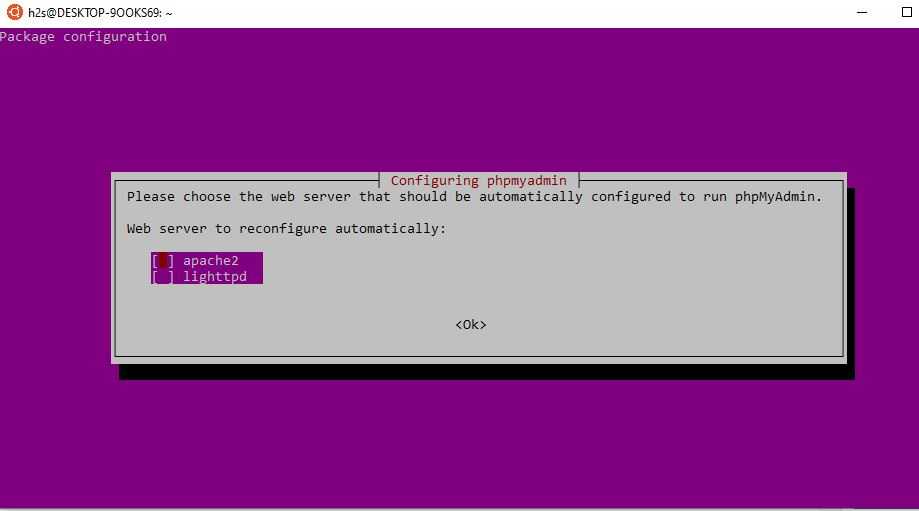
Choose the web server that you want to configure automatically with phpMyAdmin. As we have installed Apache thus use the Spacebar key to select the option apache2 and then press the Enter button.

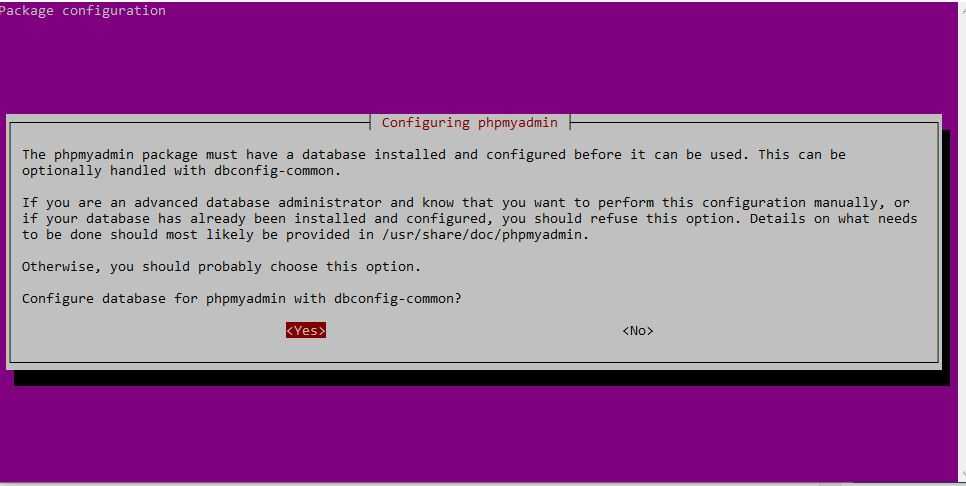
Congifure the database for phpmyadmin.

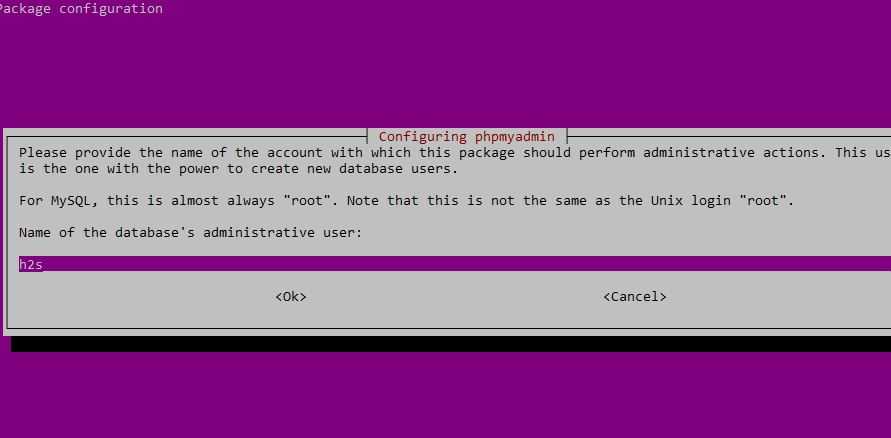
When it asks for database user then simply type the one we have created above. In our case, it is h2s and you have to enter your created one.

Устанавливаем phpMyAdmin
Выполняем команду:
Следуем указаниям:
На первом окне выбираем Apache (чтобы выбрать, нужно нажать пробел) и нажимаем Enter
На втором окне выбираем Yes и нажимаем Enter
Далее придумываем и вводим пароль для самого phpMyAdmin, кнопкой Tab выбираем Yes и нажимаем Enter
Установка завершена. Перезапускаем Apache
Далее идем http://localhost/phpmyadmin/ и видим окно входа в phpMyAdmin
Возможная ошибка №1
Если вместо окна входа вы получили 404 ошибку, то скорее всего в первом шаге установки phpMyAdmin вы не выбрали Apache, исправить это можно следующими командами:
Еще раз перезапустим Апач
И пробуем еще раз зайти http://localhost/phpmyadmin/ , теперь должно сработать.
Возможная ошибка №2
Когда вы попытаетесь войти с логином root и паролем, которые вы установили на шаге инсталляции phpMyAdmin, то возможно вы получите следующую ошибку mysqli_real_connect(): (HY000/1698): Access denied for user ‘root’@’localhost’
Чтобы решить эту ошибку, необходимо в терминале запустить поочередно следующие команды:
Теперь попробуйте зайти еще раз http://localhost/phpmyadmin, в качестве логина используем уже pmauser и пароль, которые вы ввели в командах выше.
Как установить Apache в Windows 10
Прежде чем начать, вам необходимо загрузить эти два объекта:
После того, как вы загрузили эти элементы, вы можете действовать следующим образом.
Сначала дважды щелкните исполняемый файл Microsoft Visual Studio C ++, чтобы установить его. После завершения установки вам будет предложено перезагрузить компьютер. Продолжайте и перезапустите.
Теперь при загрузке вы можете продолжить установку Apache.
Создайте папку с именем Apache24.
Эта папка должна находиться в корне каталога, в котором установлена Windows. Например, C: Apache24.
Затем разархивируйте содержимое загруженного вами Apache Lounge в папку Apache24.

После завершения извлечения в каталог — запустите командную строку в режиме с повышенными привилегиями, скопируйте все вместе, вставьте следующие команды и нажмите Enter, чтобы перейти в папку bin:

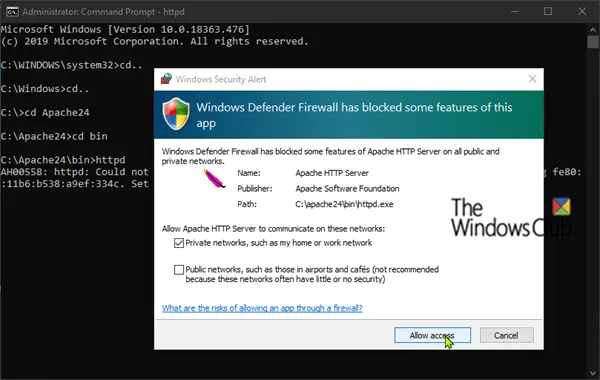
Теперь введите httpd и нажмите Enter, чтобы установить и запустить сервер. Вам будет предложено разрешить доступ через брандмауэр Windows, чтобы иметь возможность подключиться к сети.

На этом этапе вы можете протестировать сервер. Для этого запустите любой установленный на вашем компьютере веб-браузер, затем введите localhost или айпи адрес компьютера в адресную строку и нажмите Enter. Вы увидите сообщение: Оно работает!

Вы можете прекратить обслуживание, нажав комбинацию клавиш CTRL + C.
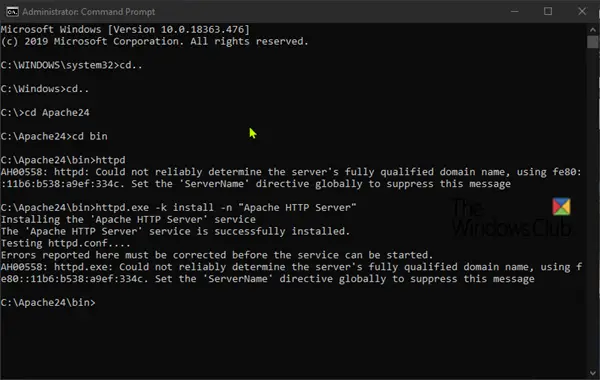
Теперь, когда у вас установлен, настроен и протестирован веб-сервер Apache, вам нужно будет настроить его как системную службу. Для этого скопируйте и вставьте команду ниже и нажмите Enter:

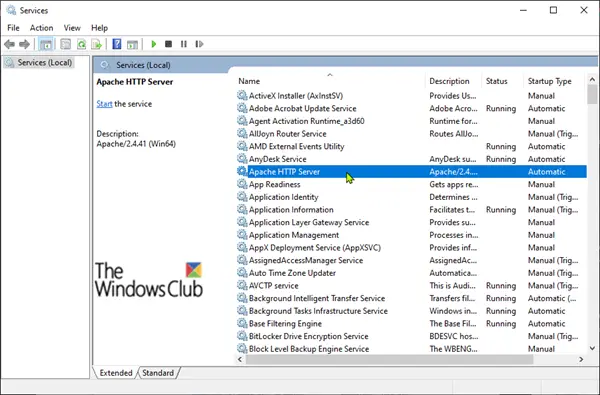
Теперь вы можете проверить, был ли Apache успешно добавлен в качестве системной службы. Для этого нажмите клавиши Windows + R. В диалоговом окне «Выполнить» введите services.msc и нажмите Enter.

В окне «Службы» найдите HTTP-сервер Apache и проверить Тип запуска установлен на Автоматический. Это гарантирует, что каждый раз при загрузке Windows 10 сервер будет запускаться автоматически.
Предназначение
Идея проекта Open Server заключается в независимости от рабочего места. Обычный разработчик часто зависит от конкретного компьютера, от операционной системы и программ установленных на этом компьютере, и даже от дома или офиса где находится этот компьютер. Open Server призван освободить вас и ваши программы от подобных неудобств, он сделает вас по-настоящему свободным и независимым разработчиком.
Вы получите набор портативных (не требующих установки) программ на все случаи жизни. И конечно же вы получите мощную серверную платформу, где вы сможете комфортно заниматься разработкой веб-проектов. Вам больше не нужно думать за каким компьютером вы работаете, за своим, на работе или используете ноутбук коллеги. Вам больше не нужно тратить время на поиск и установку программ если пришлось переустановить Windows — нужно только подключить внешний диск или флэшку с Open Server и все ваши программы тут как тут!
Если Open Server необходим вам только как замена таким программам как Denwer, Vertrigo, Xampp и т.д., то вы можете смело воспользоваться версией Mini, которая содержит только серверную часть платформы.
Настройка MariaDB для базы данных

Если вы хотите иметь возможность сохранять данные в своем веб-приложении, например имена пользователей и пароли, вам понадобится сервер базы данных. В течение многих лет MySQL была системой управления реляционными базами данных (СУБД) с открытым исходным кодом, но после того, как Oracle приобрела проект, некоторые из первоначальных разработчиков разделили проект на MariaDB .
MariaDB – это прямая замена MySQL, которая позволяет пользователям использовать те же команды и любые другие плагины, не тратя слишком много времени на изучение новой системы.
Чтобы установить MariaDB, используйте следующую команду:
Чтобы запустить сервер, используйте служебную команду, упомянутую ранее:
Да, это mysql, а не mariadb. Многие команды относятся к MySQL, но вы действительно будете разговаривать с MariaDB. Это то, что имеют в виду разработчики, когда говорят, что MariaDB является «заменой» MySQL.
Установка MariaDB по умолчанию довольно небезопасна, с пустым паролем root для сервера MariaDB. Если вы просто разрабатываете веб-приложение самостоятельно , безопасность может не быть проблемой для вашей системы разработки. Тем не менее, это хорошая привычка укреплять любые серверы, которые вы используете в своей системе, даже если вы единственный, кто их использует.
К счастью, MariaDB поставляется со сценарием, который можно запустить для усиления безопасности сервера :
Это проведет вас через несколько шагов, таких как изменение пароля root базы данных, запрет удаленного входа в систему root и удаление тестовой базы данных по умолчанию.
Вы можете использовать командную строку MariaDB для настройки любых баз данных и их администрирования, но большинство людей предпочитают использовать графический интерфейс. PhpMyAdmin – очень популярный вариант. Установить его на WSL также просто:
Ubuntu также проведет вас через первоначальную настройку phpMyAdmin, включая настройку имени пользователя и пароля. Чтобы использовать его, убедитесь, что Apache запущен, затем перейдите по адресу http: // localhost / phpmyadmin .
Введите имя пользователя и пароль, которые вы выбрали в процессе установки, и теперь вы сможете управлять своим сервером базы данных из браузера.
Установить IIS 8.5 через powershell
Можно командой:
Install-WindowsFeature -name Web-Server -IncludeManagementToolsСен 15, 2017 09:00
Windows 10 — это современная операционная система для компьютеров. На сегодняшний день в ней существует огромное количество различных скрытых функций, приложений и служб. Все они уже включены в Windows и позволяют расширить потенциал системы.
Именно такой службой является IIS или как принято называть — Internet Information Service. Специализированный сервис IIS — это комплект, предназначенный для создания, редактирования и полного управления сайтами. Такой специализированный сервис может использовать абсолютно любой пользователь и создавать на сервисе IIS собственные веб-сайты, являясь хостингом для них. Необходимо знать, что один сервер IIS способен управлять сразу несколькими веб-сайтами. При этом такой сайт будет иметь собственные свойства и настройки.
Настройка горячих клавиш Windows 10
Как добавить пользователя в локальные администраторы в Windows 10
Как настроить электропитание в системе Windows 10
Аварийный дамп памяти Windows 10
Access from any device on the LAN (Local Area Network) to Local Web Sever on wsl2
As a continuation of the procedure for installing a local web server in WSL 2, we will proceed to establish access from any device connected to the local area network, either by cable (PC / laptop) or by Wi-Fi (smartphone / tablet / laptop ) to this server.
Suppose that the host PC / laptop where the web server is installed in the WSL 2 subsystem is connected to the local area network through a Wi-Fi connection.
In a PowerShell or cmd console / terminal and through the ipconfig instruction we see that the IPv4 address of the host in the wireless network is 192.168.1.40
Enter fullscreen modeExit fullscreen mode
Once a PC / Laptop / Tablet / Smartphone connected to the same Wi-Fi network is able to «PING» with a positive response to this previous IP address, we will do the following.
In the Windows system of the «host» computer of the wsl2 subsystem, with a text editor must be created a text file «startup-server-web.ps1» in the directory of the computer you want, but preferably in C:\ with the following instructions (copy & paste):
Enter fullscreen modeExit fullscreen mode
From a PowerShell console/terminal opened in administrator mode, execute this file:
At this time the web server in WSL 2 can be accessed from a device on the same local área network with the instruction in the browser of the host’s IP address: 192.168.1.40