Захват Снимков страницы веб-сайта в Google Chrome
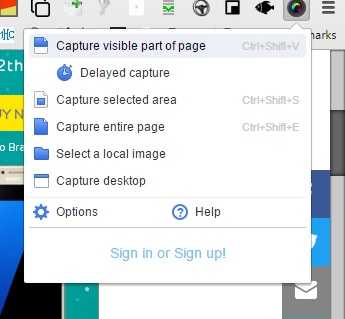
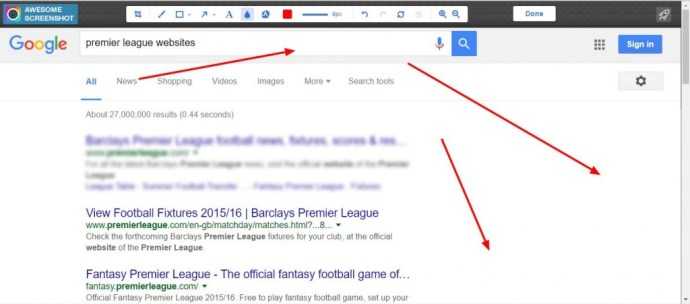
Awesome Screenshot — одно из лучших расширений для создания снимков веб-страниц в Chrome. Нажмите здесь, чтобы открыть страницу расширения и добавить его в браузер. Это также дополнение, которое вы можете добавить в Firefox отсюда. Установив расширение, откройте страницу и нажмите кнопку Awesome Screenshot на панели инструментов, как показано ниже.

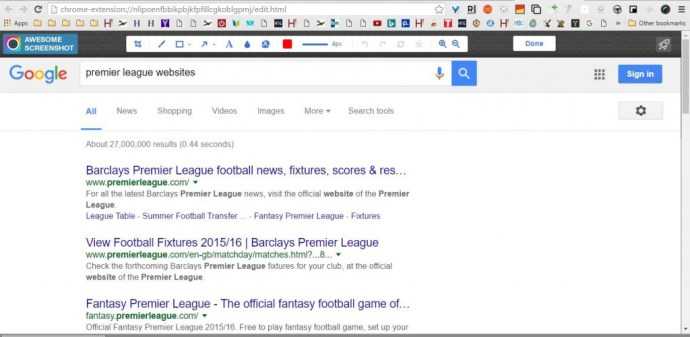
Выберите Захватить всю страницу из меню, чтобы сделать снимок полной страницы. После этого откроется вкладка, показанная на изображении непосредственно ниже, которая включает в себя снимок полной страницы, который вы только что сделали
Обратите внимание, что он снимает всю страницу в моментальном снимке, включая те области, которые не были видны в браузере, когда вы делали снимок, но это не то, что может сделать Snipping Tool

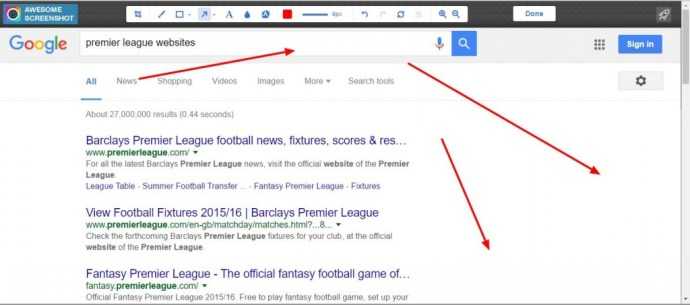
На этой вкладке вы можете выбрать различные дополнительные параметры аннотации для изображения. Например, вы можете нарисовать прямые стрелки на изображении, нажав кнопку со стрелкой на панели инструментов. Удерживайте левую кнопку мыши и перетащите стрелку, чтобы развернуть ее. Нажмите кнопку Удалить выбранные , чтобы стереть выбранные стрелки и другие объекты.

Нажмите кнопку « Текст» , чтобы добавить текст к изображению. Это добавит текстовое поле к снимку. Ввод текста расширяет поле. Нажмите на маленький кружок в верхней части и удерживайте левую кнопку мыши, чтобы повернуть прямоугольник. Вы можете выбрать новые шрифты и цвета текста на панели инструментов, когда текстовое поле выбрано.
Размытие — это еще одна опция на панели инструментов Awesome Screenshot, которую вы не найдете в Snipping Tool. С этим вы можете эффект размытия изображения. Выберите параметр « Размытие», а затем перетащите прямоугольник на область изображения, чтобы добавить к нему размытие, как показано ниже.

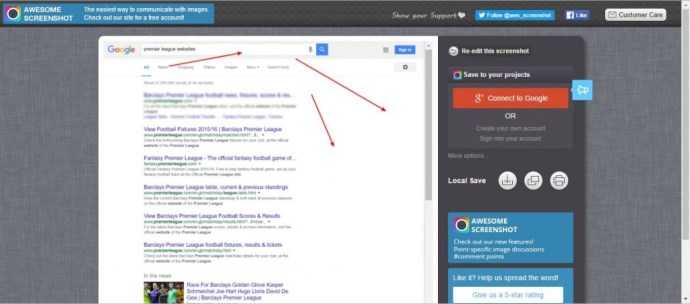
Нажмите кнопку « Готово» , чтобы сохранить скриншот веб-страницы. Это откроет несколько вариантов сохранения изображения, как показано ниже. Вы можете выбрать некоторые локальные параметры сохранения или сохранить их в таких аккаунтах, как Google+.

Чтобы захватить меньшую часть страницы веб-сайта, выберите Захваченная выделенная область в меню кнопок Awesome Screenshot. Затем вы можете перетащить прямоугольник над областью страницы, чтобы включить в снимок почти то же самое, что и в инструменте Snipping Tool. Нажмите Захват, чтобы подтвердить выбор.
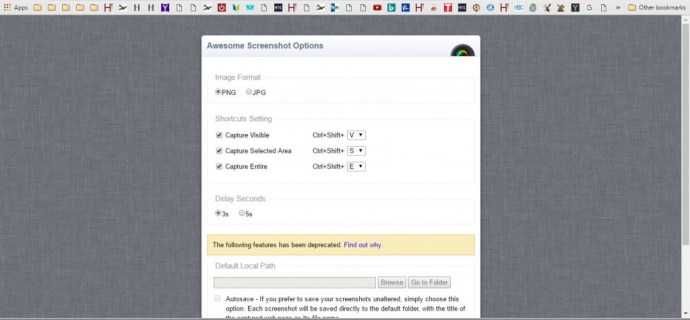
Щелкните правой кнопкой мыши по расширению и выберите « Параметры», чтобы открыть дополнительные настройки. Это откроет вкладку ниже, из которой вы можете настроить горячие клавиши Awesome Screenshot. Кроме того, вы также можете выбрать альтернативный формат файла для изображений.

Как сделать скриншот браузера с прокруткой в Microsoft Edge
В операционную систему Windows встроен браузер Microsoft Edge, в котором имеется много различных функций. Среди них есть полезная возможность, позволяющая сделать скриншот страницы с прокруткой.
Захват экрана в Microsoft Edge проходит следующим образом:
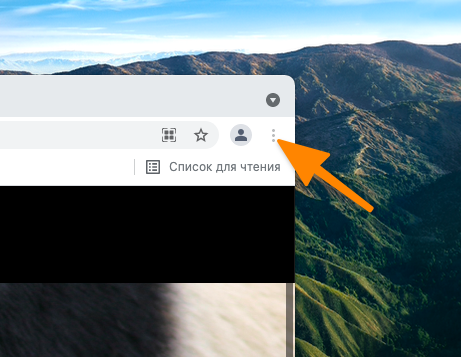
- Щелкните правой кнопкой мыши в окне браузера Edge или нажмите на значок «Настройки и прочее» (три точки).
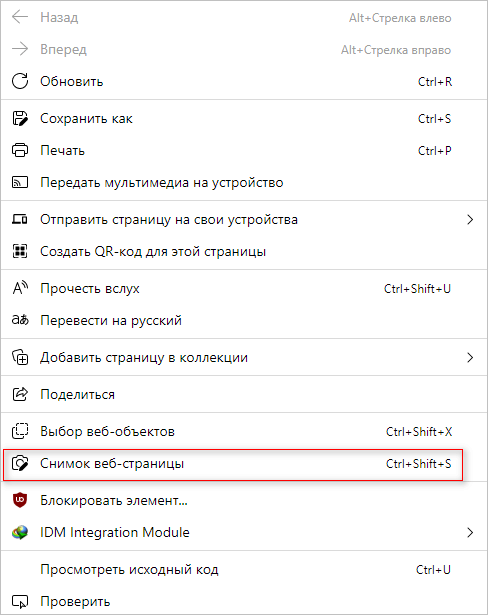
- В открывшемся меню нажмите «Снимок веб-страницы». Это действие также выполняется с помощью клавиш «Ctrl» + «Shift» + «S».

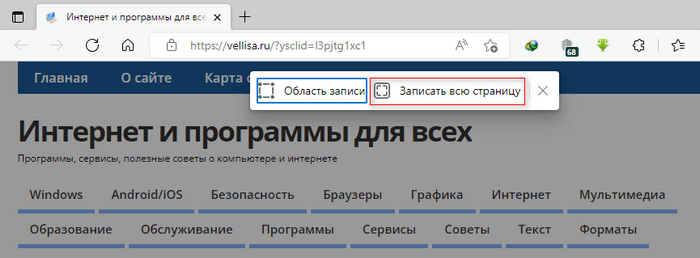
- В верхней части окна браузера откроется панель, на которой нужно выбрать «Записать всю страницу».

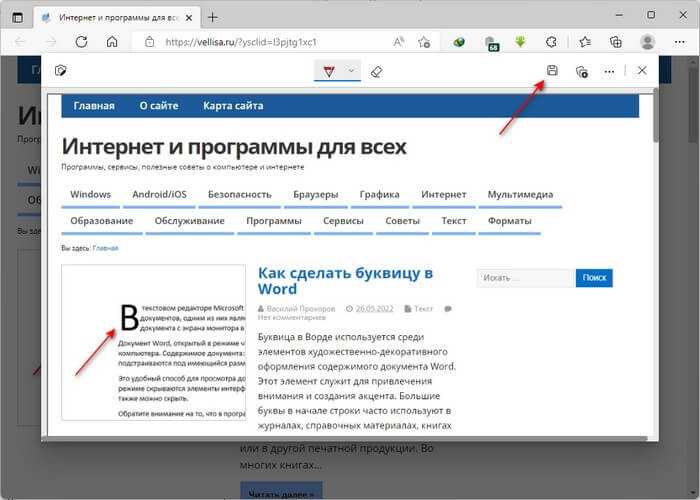
- На экране откроется окно штатного приложения Windows, предназначенного для создания скриншотов («Ножницы» или «Набросок на фрагменте экрана»). Здесь вы можете отредактировать изображение, что-то нарисовать или стереть, сохранить на компьютере, нажав на соответствующий значок, копировать или поделиться, после щелчка по трем точкам, расположенным в правом верхнем углу приложения.

С помощью Microsoft Edge вы можете сохранить снимок экрана в формате JPEG.
Создание скриншотов защищенных страниц с использованием виртуальной машины
Скриншоты защищенных страниц — это полезный инструмент для сохранения визуальной информации с сайтов, которые невозможно скопировать или скачать обычными методами. Одним из эффективных способов создания таких скриншотов является использование виртуальной машины.
Виртуальная машина — это программное обеспечение, которое эмулирует работу реальной компьютерной системы. Она позволяет создавать изолированное окружение, где можно запускать и тестировать программы или веб-страницы без риска нанести ущерб основной операционной системе.
Для создания скриншотов защищенных страниц с использованием виртуальной машины, необходимо:
- Установить на компьютер программу, которая позволяет создать виртуальную машину.
- Создать и настроить виртуальную машину, выбрав подходящую операционную систему.
- Запустить виртуальную машину и загрузить в неё браузер.
- Открыть в браузере защищенную страницу, с которой нужно сделать скриншот.
- Сделать скриншот виртуальной машины и сохранить его на компьютере.
Использование виртуальной машины для создания скриншотов защищенных страниц позволяет обойти ограничения, связанные с защитой контента. Этот метод особенно полезен, когда нужно сохранить визуальную информацию с сайтов с ограниченным доступом или с платным контентом. При этом обеспечивается безопасность основной системы, так как все эксперименты проводятся в изолированном окружении виртуальной машины.
Как открыть Chrome DevTools
Открывается «Инструмент разработчика» через главное меню Хрома.
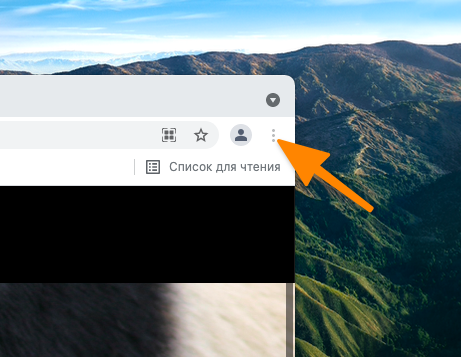
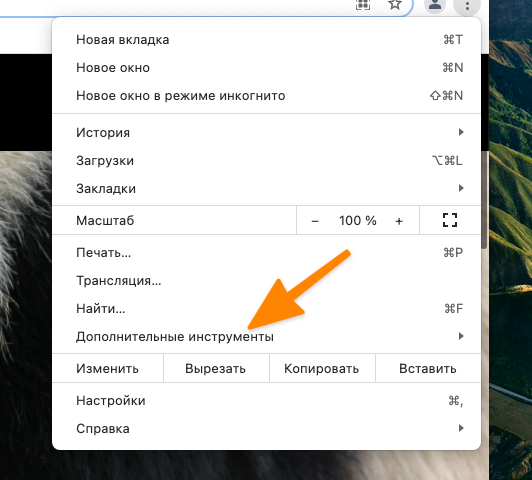
- Жмём на кнопку в виде трёх полос и здесь наводим курсор на пункт «Дополнительные инструменты».
- В следующем всплывающем окне выбираем, собственно, «Инструменты разработчика».
- Или нажимаем комбинацию клавиш Ctrl + Shift + I для Windows и Command + Option + I на MacOS.
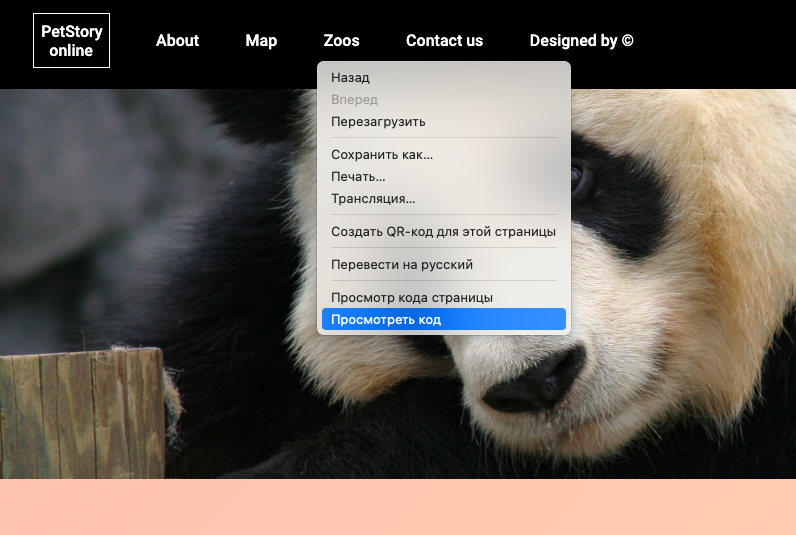
- Либо можно просто кликнуть правой кнопкой мыши по любому элементу и в контекстном меню выбрать «Просмотреть код».
Иногда бывает нужно посмотреть на исходник страницы и в этом случае можно выбрать «Просмотр кода страницы» или воспользоваться горячими клавишами, например, F12 для Windows. Открывается он в отдельном окне и представлен в виде сплошного кода, который не редактируется. Его можно просмотреть, скопировать, перейти по имеющимся к коде ссылкам.
Основные кнопки меню и навигации
Инструменты разработчика открываются непосредственно на той странице, откуда вы их вызвали. Окно содержит в себе достаточно много элементов:
- В правой части окна инструментов расположена кнопка, которая закрывает инспектор.
- Рядом кнопка «кебаб» – при нажатии на нее появляется выпадающее меню, с перечнем других функций:
-
Dock Side — окно инструментов разработчика можно перевести несколько режимов:
- слева;
- снизу;
- справа;
- в отдельном окне.
Hide console drawer скрывает консоль в нижней части окна — быстро открыть/закрыть консоль, находясь на любой вкладке, можно клавишей Esc.
Search
Инструмент Search позволяет искать по всем файлам ресурса, связанных с текущей веб-страницей. Чтобы активировать поиск нажмите комбинацию клавиш Ctrl + Shift + F.
Здесь есть дополнительные инструменты и полезные шорткаты, а также настройки и документация. Возле кнопки меню отображаются иконки предупреждения и ошибок, если они есть на странице. При клике на неё можно перейти к просмотру подробностей.
Адаптив
Кнопка активации инструмента для просмотра сайтов в различных разрешениях находится в левом верхнем углу. Это очень важный инструмент, который очень удобен при разработке адаптивных интерфейсов, мобильных версий сайтов, а также для тестирования интерфейсов в разных разрешениях мониторов и при разных ориентациях устройств.
После того как вы активировали этот режим вверху вы можете выбрать тип устройства, который вы хотите эмулировать. Здесь представлены несколько моделей Nexus, IPhone и IPod. Выбрав устройство, вы увидите его разрешение экрана, физический его размер относительно размера вашего экрана, а также появится возможность сменить ориентацию устройства с вертикальной на горизонтальную и наоборот.
В самом низу этого выпадающего списка есть пункт Edit, нажав на который мы попадаем в меню редактирования устройств, где мы можем добавить другие заготовленные устройства или удалить любое из уже выбранных.
Если вам не подходят варианты предложенных устройств, то вы можете выбрать вариант Responsive и задать разрешение экрана вручную.
Инструменты разработчиков в Safari и в Mozilla Firefox
Естественно, Chrome – не единственный браузер, оснащенный HTML-редактором и дебаггером. Аналогичная функциональность есть в Safari и Firefox. У них зачастую даже интерфейсы схожие. Примерно такие же инструменты для визуального редактирования CSS и т.п.

Важное отличие инструментария в Chrome – наличие аналитических систем в духе Lighthouse. Они позволяют напрямую взаимодействовать с Google
Так проще исправлять ошибки в коде и адаптировать ресурс под требования поисковых машин.
Также инструменты в Safari и Firefox отличаются во всевозможных мелочах. Разные горячие клавиши, разное поведение при выделении и редактировании текста, разные ошибки в консоли по умолчанию и т.п. Но принцип остается один. Возможно, более детальные отличия изучим в следующих материалах.
Как сделать снимок экрана на всю страницу в Google Chrome
Хотя делать скриншоты на наших смартфонах несложно, в настольных операционных системах это может быть не так просто. В частности, когда приходит время распечатать определенную часть экрана или снимок экрана на всю страницу в Google Chrome.
Чтобы сделать снимок экрана определенной части экрана, мы воспользуемся сторонним инструментом TweakShot Screen Capture и сделаем полные снимки экрана веб-страницы в Chrome, чтобы помочь вам начать работу
Например, если вы хотите захватить часть более важной веб-страницы, вы можете сделать это быстро с помощью этого инструмента
Читать здесь- Как делать выборочные снимки экрана в Windows 11,10
Делайте полностраничные скриншоты в Google Chrome
В этом блоге обсуждаются функции «Tweak Shot Screen Capture», лучшего инструмента для захвата экрана для ПК с Windows. Инструмент поможет вам без проблем сделать снимок экрана на всю страницу в Google Chrome.
TweakShot, легкое и эффективное программное обеспечение для создания снимков экрана, становится очевидным выбором для людей, которые хотят сделать снимок экрана с любого компьютера или устройства под управлением Windows.
Tweak Shot Screen Capture — лучший инструмент для захвата экрана в Windows 10/11
Использование TweakShot Screen Capture значительно упрощает процесс создания скриншотов и обмена ими. Мало того, TweakShot — настолько эффективный инструмент и мощная программа, что пользователи могут делать и загружать скриншоты в Dropbox или Google Drive за считанные секунды.
Кроме того, он также работает как фантастический инструмент для редактирования изображений. Инструмент TweakShot Screen Capture позволяет записывать всю веб-страницу, а затем добавлять эффекты размытия или пикселизации, а также другие эффекты редактирования. Он также дает пользователям настраиваемые горячие клавиши для захвата полноэкранных снимков экрана.
Проверь это- TweakShot Screen Capture — лучший способ сделать снимок экрана и записать видео
Почему стоит выбрать TweakShot для захвата экрана?
1. Встроенный редактор изображений.2. Сделайте скриншот одного окна на вашем экране, если открыто несколько окон.3. Создавайте качественные изображения или видео.
Функции:
1. Выберите конкретную область или область в активном окне, которую вы хотите захватить.2. Просто прокрутите веб-страницу или окно и захватите все одним щелчком мыши.3. Выберите цвета из изображений и экранов или скопируйте цветовой код, чтобы упростить проектирование.4. Записывайте лекции онлайн-класса для электронного обучения и добавляйте к ним аннотации для лучшей иллюстрации.5. Снимите демонстрационное видео для своего приложения или запишите веб-конференцию для резервного копирования для последующего просмотра.
Системные требования для загрузки и запуска инструмента захвата экрана TweakShot:
- ПК/ноутбук Windows, работающий под управлением Windows версии 7 или выше.
- Процессор Intel Core i3 или выше.
- Минимум 4 Гб оперативной памяти.
- Требуется минимум 2 ГБ памяти. (Жесткий диск или SSD).
- Дисплей с разрешением 1280х768 пикселей.
Итак, без лишних слов, давайте посмотрим, как сделать снимок экрана на всю страницу в Google Chrome:
Шаг 1: Загрузите и установите инструмент захвата экрана TweakShot на свой компьютер.
Шаг 2: После установки перейдите на экран рабочего стола и дважды коснитесь ярлыка «TweakShot Screen Capture».Шаг 3: Перед вами появится плавающая панель инструментов.
Шаг 4: Перейдите в браузер Google Chrome и выберите любую веб-страницу, которую хотите захватить.Шаг 5: Выбрав веб-страницу, нажмите «Захват прокручиваемых окон» на плавающей панели окна.
Шаг 6: Теперь выберите область на веб-странице и щелкните в любом месте страницы, и вы увидите, что веб-страница начинает прокручиваться.
Также читайте- Как сделать снимок экрана с прокруткой в Windows 10, 8, 7
Захваченный снимок экрана откроется перед вами в инструменте редактирования программы. Вы можете отредактировать снимок экрана по своему усмотрению или загрузить его на Google Диск или Dropbox.
Вот и все; у вас есть полноэкранный скриншот.
Должен прочитать- Как сделать снимок экрана в Windows 11
Подвести итоги
Мы надеемся, что эта статья поможет вам сделать снимок экрана на всю страницу в Google Chrome. Это программное обеспечение представляет собой освежающую альтернативу обычным инструментам захвата экрана и записи. С помощью TweakShot Screen Capture вы можете легко захватить всю веб-страницу в Google Chrome за несколько секунд без каких-либо хлопот.
Сделайте снимок экрана на всю страницу в Chrome с помощью расширения
Встроенный в Chrome инструмент полностраничных снимков экрана позволяет быстро делать снимки экрана. Однако он ограничен с точки зрения функциональности и плохо работает с веб-сайтами, использующими отложенную загрузку.
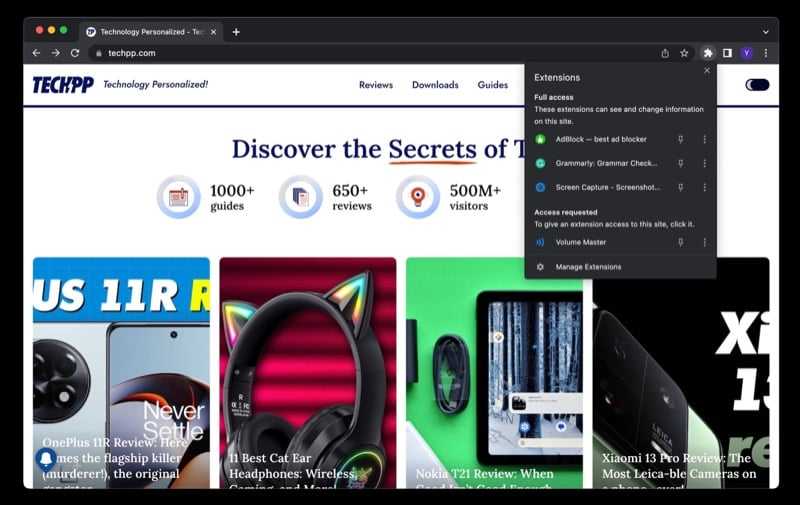
После того, как вы скачали и установили расширение Screen Capture в Chrome, закрепите его на панели инструментов. Нажмите кнопку расширения (со значком головоломки) и нажмите значок булавки рядом с расширением «Захват экрана».

После этого выполните следующие действия, чтобы использовать расширение:
- Перейдите на веб-сайт и откройте страницу, которую вы хотите захватить.
- Щелкните расширение «Захват экрана» на панели инструментов и выберите Скриншот всей страницы из вариантов.
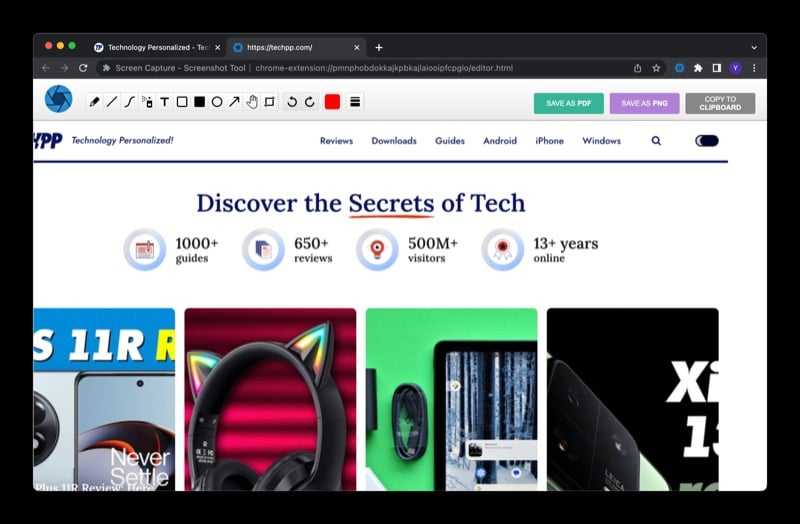
Подождите, пока он захватит всю веб-страницу. Когда это будет сделано, он откроет захваченный снимок экрана в новой вкладке браузера. Здесь вы найдете множество инструментов редактирования и аннотирования, таких как выделение, фигуры, текст, обрезка, поворот и многое другое.
Используйте их по мере необходимости. Или сохраните снимок экрана как есть. Screen Capture позволяет сохранить снимок экрана в двух форматах: PDF и PNG. Кроме того, вы даже можете скопировать его прямо в буфер обмена, чтобы вы могли сохранить его в заметке или поделиться им с кем-то.

Отличительной особенностью расширения Screen Capture является история. Поэтому, если вы хотите просмотреть все скриншоты, которые вы сделали до сих пор, вы можете просто нажать на расширение и выбрать История чтобы просмотреть их все в одном месте.
Обход защиты и снятие скриншотов защищенных страниц
Защита контента на веб-страницах стала обычной практикой для сохранения конфиденциальности информации и предотвращения несанкционированного доступа. Некоторые защиты могут предотвращать снятие скриншотов, чтобы предотвратить копирование или сохранение контента. Однако есть несколько эффективных способов обойти защиту и снять скриншоты защищенных страниц.
1. Использование инструментов разработчика
Для снятия скриншотов защищенных страниц можно использовать инструменты разработчика браузера. Если страница не блокирует доступ к инструментам разработчика, вы можете просмотреть код страницы и скопировать ее содержимое в отдельный файл.
2. Программы для снятия скриншотов
Существуют программы, специально разработанные для снятия скриншотов защищенных страниц. Эти программы могут использовать технологию захвата изображений, которая обходит защиту и сохраняет скриншот страницы. Однако, необходимо быть осторожным и уважительным к правам интеллектуальной собственности и не использовать эти программы для незаконного распространения контента.
3. Приложения для записи экрана
Еще один способ снять скриншот защищенной страницы — использовать приложения для записи экрана. Эти программы записывают все, что отображается на экране компьютера или мобильного устройства, включая защищенные страницы. Вы можете записать видео, которое содержит нужную вам информацию, а затем извлечь из него отдельные кадры, если требуется статическое изображение.
Необходимо помнить, что обход защиты и снятие скриншотов защищенных страниц может быть незаконным
Важно учитывать законы и правила, связанные с защитой авторских прав и конфиденциальностью информации
Все способы сделать скриншот на планшете Samsung
Сделать скриншот экрана можно разными способами. Большинство из них работают на любом планшете Samsung.
Современную функцию принтскрина через жест ладонью я описал в отдельном заголовке ниже. Первый способ релевантен на планшетных компьютерах с физической кнопкой “Домой”.
Порядок действий:
- Одновременно нажмите и удерживайте кнопку “Домой”, и кнопку разблокировки экрана.
- На дисплее отобразится эффект сделанной фотографии, а если у вас включены системные сигналы, то прозвучит соответствующий щелчок.
- В панели уведомлений появится значок картинки. Это значит, что принтскрин сделан и сохранен.
Второй метод совершения скриншота подойдет для большинства современных Андроид-устройств, в том числе и для планшетов/смартфонов Samsung. Он предназначен для гаджетов без кнопки “Home”.
Пошаговая инструкция:
- Одновременно зажмите кнопки включения и уменьшения громкости.
- Спустя пару секунд, на дисплее отобразится снимок и прозвучит соответствующий звук.
- В шторке уведомлений появится эмблема картинки. Скрин сделан!
Третий вариант работает на старых гаджетах, таких, как первая версия Галакси Таб.

Поэтапные действия:
- Одновременно нажать и удерживать две кнопки: “Домой” и “Назад”. Учтите, что клавиша “Назад” — это именно физическая кнопка, а не элемент на нижней сенсорной панели.
- На второй и третьей версии Андроида, нет эффектов сделанного снимка, но щелчок, похожий на затвор фотоаппарата, прозвучит (если девайс не в беззвучном режиме).
- На таких ранних версиях операционной системы не всегда появляется иконка изображения в панели уведомлений. Чтобы проверить, был ли сделан принтскрин, перейдите в Галерею.
Четвертый способ требует подключения внешней периферии, а значит, подойдет далеко не всем. Но у данного метода есть значительный плюс — он релевантен абсолютно на всех моделях южнокорейского производителя (Galaxy Tab 2, Tab A, Tab S и прочих), вне зависимости от версии операционной системы.
Действия по порядку:
- Подключить к планшету внешнюю клавиатуру через USB-кабель. Я имею в виду только ту клавиатуру, которая поддерживает подключение к планшетам, а не обычную клавиатуру с компьютера.
- На устройстве появится уведомление о том, что подключена внешняя периферия. Значит, девайс распознал клавиатуру.
- Нажмите на клавиатуре клавишу Print Screen. На некоторых клавиатурах она обозначена сокращением PrtScr или PrintScrn.
- На экране гаджета появится уведомление о сделанном скрине и соответствующий значок.
Пятый способ работает почти на всех планшетах, начиная с версии прошивки Android 5.
Поэтапная инструкция:
- Нажмите и удерживайте кнопку включения устройства.
- На дисплее появится несколько элементов управления.
- Если среди них есть одна из следующих надписей: “Скриншот”, “Сделать скриншот”, “Screenshot” или “Display Screen” — кликните на нее.
- Прозвучит характерный щелчок затвора и экран “моргнет”. Значит, снимок успешно сделан и сохранен в Галерее.
Последний, шестой вариант, поможет пользователям абсолютно любого устройства, причем речь идет не только о девайсах, работающих под управлением операционной системы Android. Но я опишу действия именно для планшетов Самсунг.
Пошаговое объяснение метода:
- В первую очередь, нужно скачать и установить приложение для создания скриншотов. Я рекомендую программу Screen Master, которая испытана мной и выбрана среди остальных. Между прочим, больше одного миллиона скачиваний, а средняя оценка пользователей — 4.5 из 5! К тому же, это приложение поддерживает более десяти языков, среди которых есть и русская локализация. Чтобы загрузить приложение, просто зайдите в Play Market и введите в поисковой строке Screen Master. Кликните на первый результат и выберите “Установить”. В течение пары минут (максимум), программа установится и появится в меню приложений, либо на рабочем столе.
- Откройте приложение. Оно запросит разрешение на доступ к Галерее. Согласиться с этим.
- Нажать на надпись “Включить захват экрана”. Программа запросит доступ к работе поверх других приложений и к работе в свернутом режиме. Переключите все ползунки во включенное положение.
- Еще раз кликните на кнопку “Включить захват экрана”. Теперь, когда вы свернете приложение, в левой части дисплея появится значок объектива. Он будет виден всегда, даже при просмотре видео или во время игры.
- Чтобы сделать принтскрин, достаточно кликнуть на значок объектива. Приложение запросит доступ к сохранению изображений. Нажать “Разрешить”.
- Скриншот откроется в редакторе. Здесь можно изменить его размер, отредактировать, добавить простейшие эффекты, отправить в другое приложение, сохранить и сделать другие действия.
Как сделать полноразмерный снимок экрана в Chrome
Как сделать полноразмерный снимок экрана в Chrome
Создание скриншота веб-сайта — простой процесс в современных браузерах. Открыв вкладку «Инструменты разработчика» и выполнив команду «Снимок экрана» в командной строке, пользователи могут быстро захватить всю страницу или просто видимый экран в виде изображения. Для веб-сайтов с в основном текстовым содержимым захват видимого экрана часто является лучшим вариантом, поскольку он устраняет необходимость ручной обрезки. Чтобы выполнить команду, все, что вам нужно сделать, это открыть веб-страницу в Chrome, получить доступ к окну инструментов разработчика, ввести команду и сохранить снимок экрана. Всего за несколько простых шагов любой может начать делать скриншоты онлайн.
Для начала откройте браузер Chrome и перейдите на веб-страницу, которую хотите захватить. Затем нажмите три точки, перейдите в «Дополнительные инструменты» и выберите «Инструменты разработчика». Альтернативный метод — нажать Ctrl+Shift+I (для Windows) или Command+Shift+I (для Mac), чтобы открыть вкладку Инструменты разработчика.
В правом верхнем углу панели вы можете щелкнуть значок с тремя точками или нажать Ctrl+Shift+P (в Windows) или Command+Shift+P (в Mac), чтобы открыть диалоговое окно «Выполнить команду».
В командной строке введите «Снимок экрана» и выберите «Сделать полноразмерный снимок экрана» из доступных вариантов.
Эта функция особенно хорошо подходит для веб-сайтов с текстовым содержимым, а не для веб-приложений, поскольку захватывает только видимый в данный момент экран.
Если вы получите запрос на сохранение снимка экрана, просто выберите предпочтительное место на вашем устройстве и нажмите «Сохранить». В противном случае изображение должно сохраниться автоматически.
После того, как снимок экрана сделан, у вас есть возможность открыть его в графическом редакторе, добавить аннотации или обрезать до определенного размера. На этом процесс заканчивается.
Создание скриншота веб-сайта — простой процесс в современных браузерах. Открыв вкладку «Инструменты разработчика» и выполнив команду «Снимок экрана» в командной строке, пользователи могут быстро захватить всю страницу или просто видимый экран в виде изображения. Для веб-сайтов с в основном текстовым содержимым захват видимого экрана часто является лучшим вариантом, поскольку он устраняет необходимость ручной обрезки. Чтобы выполнить команду, все, что вам нужно сделать, это открыть веб-страницу в Chrome, получить доступ к окну инструментов разработчика, ввести команду и сохранить снимок экрана. Всего за несколько простых шагов любой может начать делать скриншоты онлайн.
Инструмент скрытых скриншотов в Google Chrome — это отличный и удобный способ быстро и легко делать полноразмерные скриншоты веб-страниц. С помощью этого инструмента пользователи могут делать длинные скриншоты еще более длинных веб-страниц с помощью нескольких простых операций, что делает просмотр веб-страниц и обмен ими намного более эффективным.
- › 6 ценных функций, которые есть в Microsoft Edge, но нет в Google Chrome
- › Как делать полностраничные изображения в Chrome на Android
- › Невероятный прорыв в технологии телевизора QM8 от TCL
- › Asus создает меховую клавиатуру с мини-OLED-дисплеем
- › Модельный ряд LG Gram 2023 года уже здесь, и он впечатляет больше, чем когда-либо
- › Испытайте невероятное удовольствие с ASUS Chromebook Vibe CX34 Flip
- › TCL появляется на сцене дополненной реальности со своими умными очками
- › Отключить сбор данных Adobe для ИИ
Вкратце о DevTools
Далеко не все разработчики (даже опытные) достаточно хорошо осознают, что один из лучших инструментов для тестирования, рефакторинга и оптимизации кода всегда был у них под рукой. Речь идет о браузере.
Некоторые вовсе не в курсе, что в браузерах есть инструменты для разработчиков. А те, кто в курсе, зачастую используют их для проверки одного-двух элементов на чужих ресурсах, не углубляясь в возможности DevTools. В то же время это грандиозный набор инструментов, который многим может заменить полноценную среду разработки.
Здесь есть редактор кода, дебаггер, наглядная визуальная система управления стилями, функция автоматической проверки сайтов на качество (производительность, SEO, адаптация под людей с ограниченными возможностями и т.п.). Также сам браузер поможет адаптировать сайты под мобильные устройства и экраны разных гаджетов.
Давайте обо всем поговорим подробнее и выясним, чем же так хорош Chrome DevTools.
Как открыть Chrome DevTools
Начнем с главного – откроем инструменты для разработчика. Это можно сделать тремя способами:
-
через контекстное меню,
-
через настройки браузера,
-
с помощью сочетания клавиш.
В первом случае нужно кликнуть по любой части страницы, а затем выбрать пункт «Посмотреть код» (не путайте с «Просмотром кода страницы», эта опция показывает исходный код в отдельной вкладке, не запуская DevTools).

Чтобы открыть DevTools через настройки, нужно кликнуть по иконке в виде трех точек в правом верхнем углу. В появившемся списке найти пункт «Дополнительные настройки» и навести на него курсор. А затем выбрать пункт «Инструменты разработчика».



Ну и основной способ, которым вы будете пользоваться чаще всего, когда запомните – горячие клавиши. Вызвать DevTools можно одновременным нажатием клавиш Ctrl + Alt + I в Windows и Cmd + Alt + I в macOS.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Использование командной строки для создания скриншотов защищенных страниц
Создание скриншотов защищенных страниц является важной задачей, особенно для разработчиков и тестировщиков веб-приложений. Одним из эффективных способов создания таких скриншотов является использование командной строки
В операционных системах на базе Unix, таких как Linux или macOS, можно использовать команду «wget» для получения скриншота защищенной страницы. При этом необходимо указать параметры, такие как адрес страницы и тип аутентификации, если он требуется.
В операционной системе Windows можно воспользоваться утилитой «curl», которая также позволяет сделать скриншот защищенной страницы из командной строки. При использовании curl необходимо указать адрес страницы, а также параметры, например, логин и пароль, для аутентификации при необходимости.
Для получения более детальной информации о возможных параметрах и настройках команд «wget» и «curl» рекомендуется ознакомиться с соответствующей документацией или использовать команду «man» для отображения справочной информации.
Использование командной строки для создания скриншотов защищенных страниц позволяет автоматизировать процесс и сохранить результаты в нужном формате. Такой подход облегчает работу разработчикам и тестировщикам, позволяя быстро получать скриншоты для анализа и отладки веб-приложений.
JavaScript Breakpoints
Современные сайты содержат много JavaScript-кода. При одном-единственном запросе может меняться множество значений, а тестировщику нужно определять, где они находятся, и наблюдать за ними.
Например, API-запрос, использующий AJAX, может запускаться 4 раза и возвращать разные коды статуса. Для эффективного тестирования его нужно проверять на каждом этапе. Для этого в инструментах разработчика есть специальная фича — JavaScript Breakpoints.
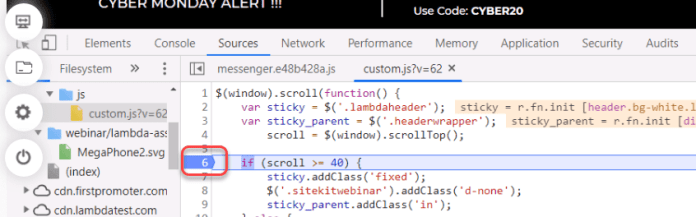
Используя JavaScript Breakpoints, вы можете определять строку, на которой хотите приостановить выполнение кода.
Чтобы воспользоваться этой функцией, просто кликните на номер строки, на которой выполнение JavaScript-кода должно прерваться.

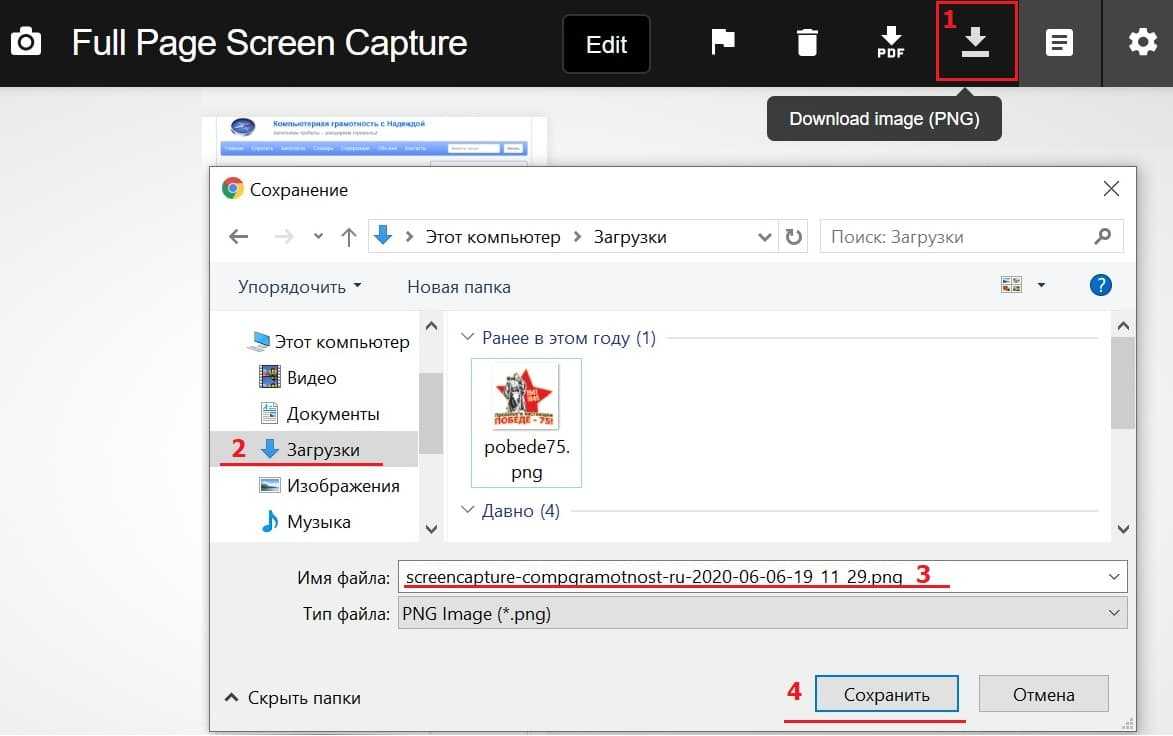
Как скачать скриншот
Полученный скриншот можно сразу скачать на свое устройство. При необходимости редактировать его можно будет в любом графическом редакторе.

Рис. 2 (Кликните для увеличения). Скачать скриншот в формате рисунка или в формате pdf.
В верхнем меню есть две кнопки (в виде стрелки вниз) для скачивания скриншота (рис. 2). Первая кнопка позволяет сохранить снимок экрана на своем устройстве в формате pdf. Вторая стрелка вниз дает возможность скачать скриншот в формате рисунка png.
Цифра 1 на рис. 2 – Кнопка в виде стрелки вниз – Download Image (PNG) для того, чтобы скачать скриншот как рисунок с расширением png. Это означает, что редактировать такой файл можно с помощью любого графического редактора: стандартного Paint, Фотошоп или другого.
2 на рис. 2 – Выбираем папку, куда хотим сохранить снимок экрана. В представленном примере выбрана папка «Загрузки».
3 на рис. 2 – Можно согласиться с тем именем файла, которое выдается автоматически, либо отредактировать его по своему желанию.
Цифра 4 на рис. 2 – В конце обязательно нажать на кнопку «Сохранить».
Видео формат материала, изложенного выше:
Расширения для браузеров
Специальное расширение Webpage screenshot для браузера Google позволит сделать скриншот страницы сайта целиком. И еще одно — «Awesome Screenshot для Google Chrome».
Нажмите на кнопку «Установить», как показано ниже:
Далее подтвердите запрос на установку кликом по кнопке «Установить расширение»:
Немного подождите и по окончании установки, справа в углу экрана добавится значок расширения, кликните по нему для запуска:
Меню полностью на русском языке. Чтобы сделать скрин всей страницы сайта выберите в меню «сфотографировать все страницы». Предварительно откройте вкладку с веб-страницей, для которой вам необходим длинный скриншот экрана.
Готовый скриншот всей страницы с прокруткой откроется в новой вкладке. Над ним будет строка меню, в которой можно выбрать редактирование изображения, или его сохранение. Также можно скачать на компьютер файл картинки, кликнув правой кнопкой мыши в любом месте и выбрав с меню «Сохранить картинку как…»:
Расширение для скриншотов в FireFox – ScreenGrab.
Чтобы на Android создать скрин всей страницы сайта, в Google Play найдите и установите на выбор одно из приложений:
- LongShot
- Scroll Capture
Программы для компьютера:
- FastStone Capture
- PicPick
https://youtube.com/watch?v=W41BoNNp3hE
Уменьшить размер страницы
Еще один простой и стандартный прием сфотографировать весь сайт целиком – это уменьшить ее так, чтобы она влезла в обычный экран. Этот метод также не требует специальных знаний, а снимок можно сделать за пару кликов. Но подходит он только для небольших страниц, которые умещаются в 1,5-2 экрана. Для более длинных сайтов они не подойдут, так как уменьшить экран потребуется слишком сильно.
- Преимущества способа – простота и быстрота использования. Не требуется дополнительных действий со снимками.
- Недостатки способа – подходит только для небольших сайтов, где расположены преимущественно картинки. Для страниц с большим количеством текста этот способ не подойдет, так как на скриншоте будет сложно что-то разобрать.

Горячие клавиши для браузера
Сидишь на работе на стуле в позе логотипа Python’а и смотришь вакансию у компании-конкурентов и твой начальник проходит мимо? Надо срочно закрыть вкладку, но ты вытащил провод для мыши, чтобы вставить флешку с любимыми песнями, потому что на работе скучно? Есть тачпад, но твоя правая рука в жире из-под кильки? Можно закрыть крышку ноутбука, но ты не дотягиваешься?Не беда! Используй комбинацию клавиш Ctrl + W и текущая вкладка в браузере закроется.Только вот осторожно со следующей вкладкой, если ты там поддерживаешь BLM, то лучше ничего не делать
А теперь, как и обещал в прошлом посте Горячие клавиши Windows пишу о горячих клавишах в браузерах на основе Chromium (Chrome, Yandex, Opera, Orbitum, Edge, Амиго)
Что такое DevTools
Google Chrome — один из самых популярных браузеров. Он доминирует на рынке, и в ближайшие пару лет это вряд ли изменится.
Положение лидера делает тестирование в Chrome обязательным пунктом в чеклисте кроссбраузерного тестирования.
Инструменты разработчика (Dev Tools) — одна из функций браузера Chrome
Эти инструменты стали важной частью ежедневной работы как разработчиков, так и тестировщиков. Поэтому тестировщики должны знать, как пользоваться этими инструментами на полную и обеспечивать с их помощью лучшее качество тестирования
Вообще инструменты разработчика доступны во всех основных браузерах. Но Chrome Dev Tools выделяются на их фоне, поскольку команда Google Chrome постоянно улучшает и расширяет их функционал.
В этой статье мы дадим 16 советов по использованию инструментов разработчика Chrome для кроссбраузерного тестирования. В следующем разделе мы расскажем, как зайти в Dev Tools. Если вы знаете, как это сделать, можно пролистать дальше и перейти сразу к советам.
Если вы хотите добавить дополнительные инструменты для упрощения тестирования — вот наша статья с подборкой пяти расширений Google Chrome, упрощающих жизнь тестировщику.