Эффективность интерфейса
Мы знаем, что огромное количество наших пользователей используют Почту в рабочих целях. И большинство переписки в Почте сегодня — это именно деловая переписка.
Раньше, чтобы писать письмо и использовать список писем одновременно, необходимо было открыть написание в новом окне. Тоже самое происходило, когда нужно было написать несколько писем одновременно.
На UX-исследованиях текущей версии Почты мы часто видели, что люди пишут письмо в новой вкладке браузера. Поэтому мы сразу рассчитывали на то, что человеку может понадобиться информация из его ящика, например, из определенного письма. А на случай если ему нужно будет писать сразу несколько писем одновременно, мы дополнили окно возможностью сворачивания.
Your browser does not support HTML5 video.
Сейчас всё это можно делать в одном окне и возвращаться к списку писем в любой момент, сворачивая и разворачивая письмо. Также можно писать несколько писем одновременно. То есть мы не уводим человека куда-либо, а даем возможность выполнять все в одном окне.
Также работает создание фильтра для писем. Оно доступно прямо из письма, открываясь в всплывающем окне и не уводя человека на отдельный экран. В будущих версиях мы также добавим сюда возможность сворачивания окна.
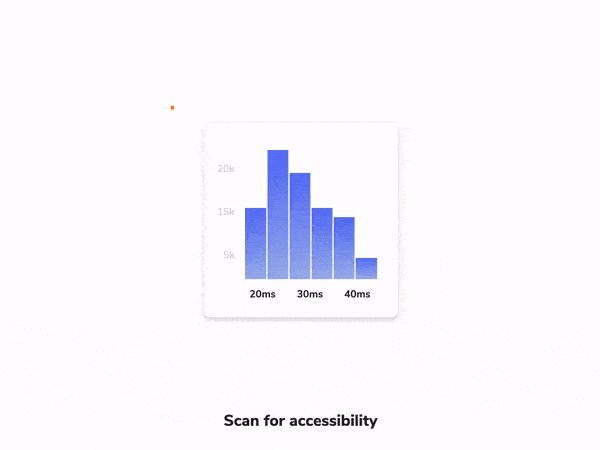
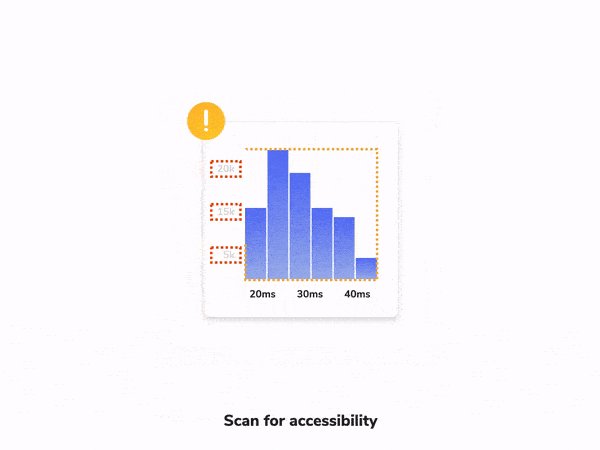
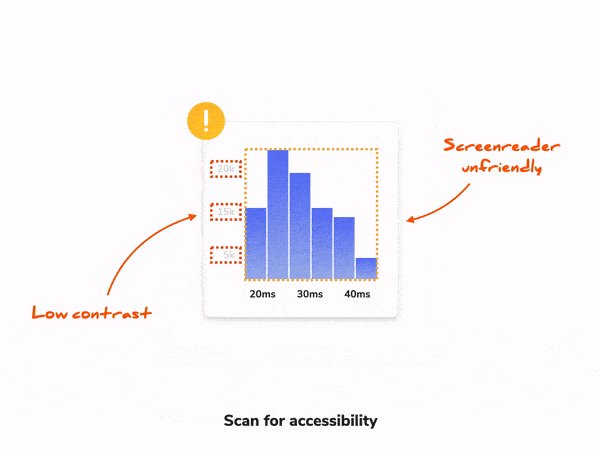
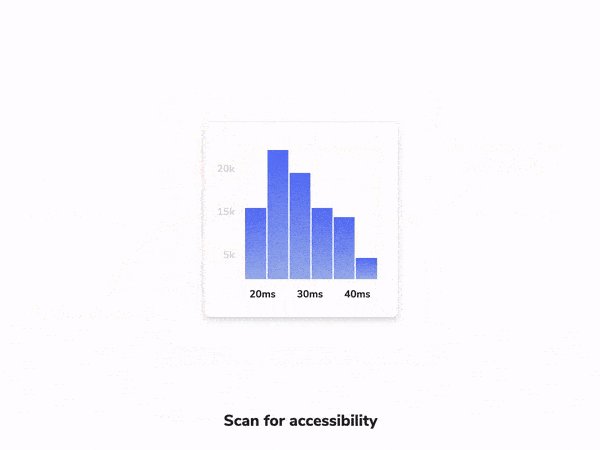
Тестирование доступности — работает ли приложение для всех пользователей?
Ваши пользователи взаимодействуют с пользовательским интерфейсом различными способами. Например, с помощью мыши, сенсорного экрана, клавиатуры и устройства чтения с экрана. Доступность — это практика, позволяющая сделать веб-сайты удобными для всех людей.

Самый точный способ проверки доступности — это ручная проверка с помощью комбинации браузеров, устройств и программ чтения экрана. Компании часто нанимают внешних консультантов или обучают кого-то внутри компании. Но это может быть непрактично, поскольку ручное тестирование каждого изменения пользовательского интерфейса отнимает много времени. Поэтому команды используют гибридный подход, сочетающий ручное тестирование и автотесты.
Сочетание автоматизированной и ручной работы в конечном итоге является прагматичным балансом охвата и усилий. Вы получаете быстрый цикл обратной связи, в котором можно найти и устранить проблемы доступности до того, как они попадут в производство. Большинство команд используют Axe для проведения автоматизированных проверок компонентов. Это также позволяет им проводить целевое тестирование для более быстрого обнаружения ошибок. Например:
- Атомарные компоненты: оцените осведомленность о клавиатуре, плохой цветовой контраст или отсутствие атрибутов ARIA (Сокращенно от Accessible Rich Internet Applications (Доступные многофункциональные интернет-приложения), ARIA — это подмножество атрибутов HTML (обычно с префиксом aria-), которые изменяют то, как вспомогательные программы, такие как программы чтения с экрана, распознают ваши страницы).
- Композиции: проверьте, не мешают ли компоненты друг другу работать.
- Страницы: убедитесь, что все заголовки и различные разделы отображаются в правильном порядке.

Оно того стоит?
Тестирование пользовательского потока — работает ли ваше приложение от начала до конца?

Тестирование всего приложения требует значительной работы с инфраструктурой. Вы должны создать тестовую среду, в которой будут развернуты все части вашей системы в тандеме — фронт-энд, бэк-энд и другие сервисы. Собрать тестовые данные. А затем подключиться к облачному браузеру, чтобы запустить тесты.
Учитывая эти нюансы, большинство команд предпочитают отказаться от комплексных E2E-тестов для своих пользовательских интерфейсов, отдавая предпочтение тестированию взаимодействия и композиции. Или же они ограничиваются небольшим набором E2E-тестов, чтобы убедиться, что приложение продолжает работать после деплоя (процесс выкладки новой версии сайта на сервер (или сервера), другими словами — запуска) в продакшн.
Однако для некоторых команд этот компромисс стоит того. Например, компания O’Reilly использует Docker для деплоя всей своей инфраструктуры. А затем запускает E2E-тесты с помощью Cypress, чтобы проверить пути пользователей.

Оно того стоит?
В исключительных случаях. Тесты E2E требуют значительного компромисса. Они обеспечивают высокий уровень уверенности, но требуют времени и усилий для запуска и тестирования всей системы. Поэтому ограничьте E2E-тесты только критическими потоками пользователей, например, регистрация → добавление в корзину → покупка.
В центре внимания — контент
Границы между блоками и контент конкурируют за внимание пользователя. А внимание — очень важный ресурс, особенно учитывая, что время на его привлечение ограничено
Разумеется, границы могут использоваться для разметки пространства, но на их восприятие расходуется драгоценное время пользователя. Показать взаимосвязь между элементами можно и другими способами, не требующими так много внимания. Смысловые элементы можно сгруппировать, задать им одинаковое выравнивание, выделить с помощью фона или единой типографики.
При проектировании запросто можно раскидать по странице рамки для текстов и картинок. Но ощущение, что таким образом можно организовать пространство экрана, обманчиво. Страницы с большим количеством блоков в толстых рамках обычно выглядят перегружено. Именно поэтому стоит продумать и другие способы группировки элементов, чтобы ничто не отвлекало пользователя от контента.
Удобство и простота интерфейса
Удобство и простота использования интерфейса вашей игры безусловно одна из важнейших составляющих при выпуске высококачественного продукта. Если игроку не понравится интерфейс, он просто не будет играть в игру. Это и впрямь так просто. Я уверен, что в прошлом вам не раз встречались игры с плохим интерфейсом. Но я так же готов поспорить, что в такие игры вы играли не слишком долго. Проектируя свой интерфейс помните о следующих ключевых вопросах:
- Сколько щелчков мышью должен сделать пользователь для выполнения обычных задач?
- Сколько уровней в вашей иерархии меню?
- Согласованы ли интерфейсы во всей игре?
Щелчки мышью и взаимодействие с интерфейсом
Первый ключевой вопрос относится к тому, сколько щелчков мышью должен сделать пользователь для выполнения обычных задач. Пусть вас не вводит в заблуждение термин «щелчок». В данном случае он относится к любому вводу информации пользователем, независимо от того, производится ли он с помощью мыши, клавиатуры, джойстика или активного экрана.
В большинстве игр есть обычные задачи, которые игрок выполняет по ходу игры много раз. Например, в Warcraft III часто приходится выбирать какое-нибудь подразделение. Это действие выполняется одиночным щелчком левой кнопкой мыши. Вы также можете выбрать сразу несколько подразделений, расширив квадрат выбора на карте таким образом, чтобы он охватывал все требуемые подразделения. Теперь вообразите, что произойдет, если убрать из игры возможность выбирать сразу несколько подразделений. Пользователю пришлось бы по одному выбирать требуемые подразделения, пока группа не была бы сформирована полностью. Это была бы огромная головная боль, и для очевидно простого действия потребовалось бы очень много щелчков мышью.
Одни из методов, которые я использую для ответа на первый вопрос, заключается в создании в моей программе счетчика щелчков мыши (или других действий, необходимых для ввода данных). Я подсчитываю сколько раз игрок нажал клавишу на клавиатуре или одну из кнопок мыши и сколько раз он перемещал джойстик. В конце игры я сохраняю значения этих счетчиков в текстовом файле. Затем я пытаюсь настроить интерфейс таким образом, чтобы значения счетчиков уменьшились. Пока количество сделанных пользователем щелчков уменьшается, я знаю, что нахожусь на правильном пути. Этот прием должен применяться все время, пока жив ваш проект. Всегда старайтесь насколько возможно уменьшить количество операций ввода.
Сложность навигации по меню
Следующий вопрос относится к сложности навигации по вашему интерфейсу. Если игроку приходиться продираться через десятки уровней меню, он просто запутается. В конце концов, вы же разрабатываете игру, а не текстовый процессор!
К счастью этой ловушки довольно просто избежать. Спроектируйте меню согласно своим представлениям, а затем подсчитайте сколько уровней располагается между игроком и каждым пунктом меню. Если для того, чтобы выбрать пункт меню следует пройти более трех промежуточных меню, программа, возможно, становится слишком сложной. Конечно, из каждого правила есть исключения, но в большинстве случаев следование «правилу трех» оправдывает себя.
Согласованность интерфейса
Так как же добиться согласованности интерфейса? Один способ — минимизировать изменения графического оформления при переключении меню. Позже в этой главе вы увидите несколько программ, демонстрирующих навигацию по меню
Добравшись до них, попробуйте обратить внимание на то, как зафиксированы меню, чтобы не допустить значительных изменений графического оформления. Сведя изменения графики к минимуму, вы предоставите игроку графический и психологический якорь, привязывающий его к интерфейсу
Работа с соответствующими этому правилу интерфейсами большинству пользователей кажется более простой. И вашей игре следование этому правилу будет только на пользу.
Существуют сотни других правил и рекомендаций позволяющих увеличить удобство и простоту интерфейса, но я просто не в состоянии рассмотреть здесь их все. Этой теме посвящены целые книги, и я рекомендую вам поискать их в вашем любимом книжном магазине. Это важный шаг по пути к проектированию хороших игр.
| netlib.narod.ru | < Назад | Оглавление | Далее > |
Сайт управляется системой uCoz
Руководство по использованию всплывающей подсказки
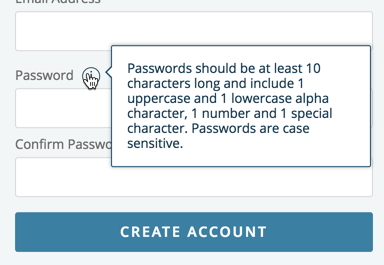
Пользователям не нужно искать всплывающую подсказку, чтобы выполнить задачу. Всплывающие подсказки лучше всего подходят, если они дают дополнительное объяснение для поля формы, незнакомого некоторым пользователям, или для объяснения того, что может показаться необычным запросом. Помните, что всплывающие подсказки исчезают, поэтому инструкции или другая важная информация, такая, как требования к полям, не должна быть во всплывающей подсказке. (Если это так, люди должны будут зафиксировать ее в своей рабочей памяти, чтобы действовать в соответствии с ней).
Не делайте:

На веб-сайте Amtrak требования к паролю указаны во всплывающей подсказке (доступ к которой осуществляется при наведении мыши). Этот тип информации важен, чтобы пользователь, успешно завершил процесс создания аккаунта, и поэтому всегда должен присутствовать на экране.
Делайте

FedEx использовал всплывающие подсказки, чтобы предоставить дополнительную информацию для полей формы доставки. Например, в поле «Электронная почта» была всплывающая подсказка, объясняющая, почему это поле было указано в списке. (Доступ к этой подсказке осуществлялся при наведении курсора мыши).
2. Предоставьте во всплывающей подсказке краткий и полезный контент
Не делайте

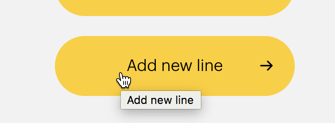
На веб-сайте Sprint кнопка с надписью: «Добавить новую строку» также имела всплывающую подсказку с текстом «Добавить новую строку». Подобная подсказка попросту не нужна.
Делайте:

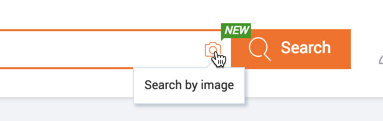
На сайте Alibaba была строка поиска со значком камеры без подписи. Когда пользователи наводили курсор на этот значок, появлялась всплывающая подсказка «Поиск по изображению». Эта функция была, вероятно, незнакома многим пользователям, и поэтому подсказка, описывающая ее назначение, была полезна.
3. Поддерживайте наведение курсора, как мышью, так и клавиатурой
Не делайте:

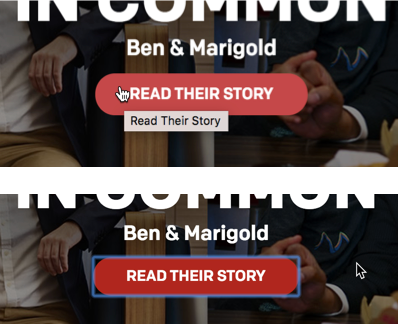
Веб-сайт McDonalds не поддерживает всплывающие подсказки с помощью триггеров клавиатуры. Всплывающая подсказка при наведении курсора мыши (вверху) была недоступна, когда пользователь нажимал на ту же страницу (внизу).
Делайте:

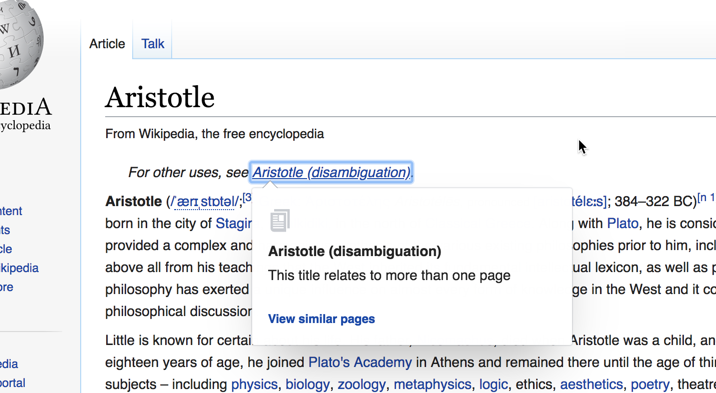
Wikipedia поддерживает триггеры клавиатуры для всплывающих подсказок. Те же всплывающие подсказки появились при наведении курсора мышью и клавиатурой.
Стрелки помогают четко определить, с каким элементом связана всплывающая подсказка. Когда рядом находятся несколько элементов, эти стрелки помогают избежать путаницы.
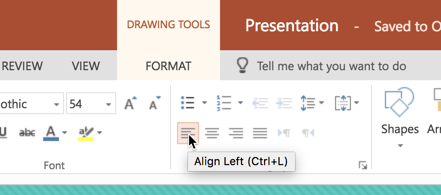
Не делайте

PowerPoint имел несколько иконок в непосредственной близости друг от друга. Без стрелок всплывающей подсказки было трудно понять, какие подсказки соответствуют какому элементу.
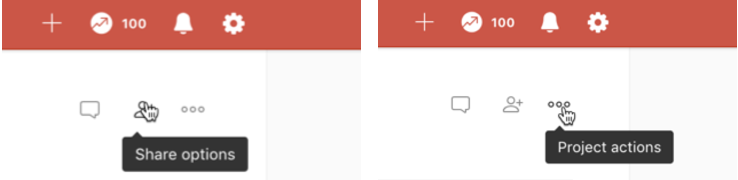
Делайте

Witeboard использовал стрелки для всплывающей подсказки, чтобы указать, для какой иконки используется подсказка. Хотя иконки расположены на достаточном расстоянии друг от друга, стрелки обеспечивают дополнительную ясность при минимальном визуальном шуме.
5. Используйте подсказки последовательно по всему сайту
Всплывающие подсказки трудно обнаружить, потому что им часто не хватает визуальных указателей. Если всплывающие подсказки отображаются на вашем сайте с ошибками, люди могут их никогда не обнаружить
Важно быть последовательным и предоставлять подсказки для всех элементов дизайна, а не только для некоторых. Если только некоторые элементы нуждаются в дополнительном объяснении, используйте для этих элементов диалоговое окно с подсказкой
Не делайте

Веб-сайт Business Insider в своем меню навигации использовал всплывающие подсказки для 2 из 3 иконок. (Примечание. На главной странице веб-сайта Business Insider иконка глобуса имела всплывающую подсказку с надписью «Значок глобуса». Однако подпись не была полезной и не указывала на ее функциональность: выбор языка). В общем, мы не рекомендуем использовать иконки без подписей и скрывать подписи внутри всплывающих подсказок, но эта ошибка становится еще серьезнее, если подписи всплывающих подсказок развернуты непоследовательно.
Делайте:

Todoist использовал подсказки последовательно. Все три иконки в основном разделе имеют всплывающие подсказки. Последовательность вселяет уверенность в пользователей, отвечая их ожиданиям.
Обзор популярных бесплатных CMS
Рассмотрим популярные универсальные системы управления контентом, которые подходят для создания самых разных проектов — от сайтов-визиток до внушительных интернет-порталов.
WordPress — хороший выбор не только для создания блога

Этот движок получил распространение за счет легкости в освоении, оптимизации и функционалу. Панель администрирования здесь устроена гораздо проще, чем в других CMS. Доступно большое количество плагинов для WordPress, которые расширяют базовые возможности платформы.
На WordPress в первую очередь стоит обратить внимание начинающим разработчикам, которые хотят создавать относительно несложные интернет-проекты. При этом огромное количество плагинов, виджетов и тем позволит без труда создавать функциональные сайты
Пример сайта на wordpress:

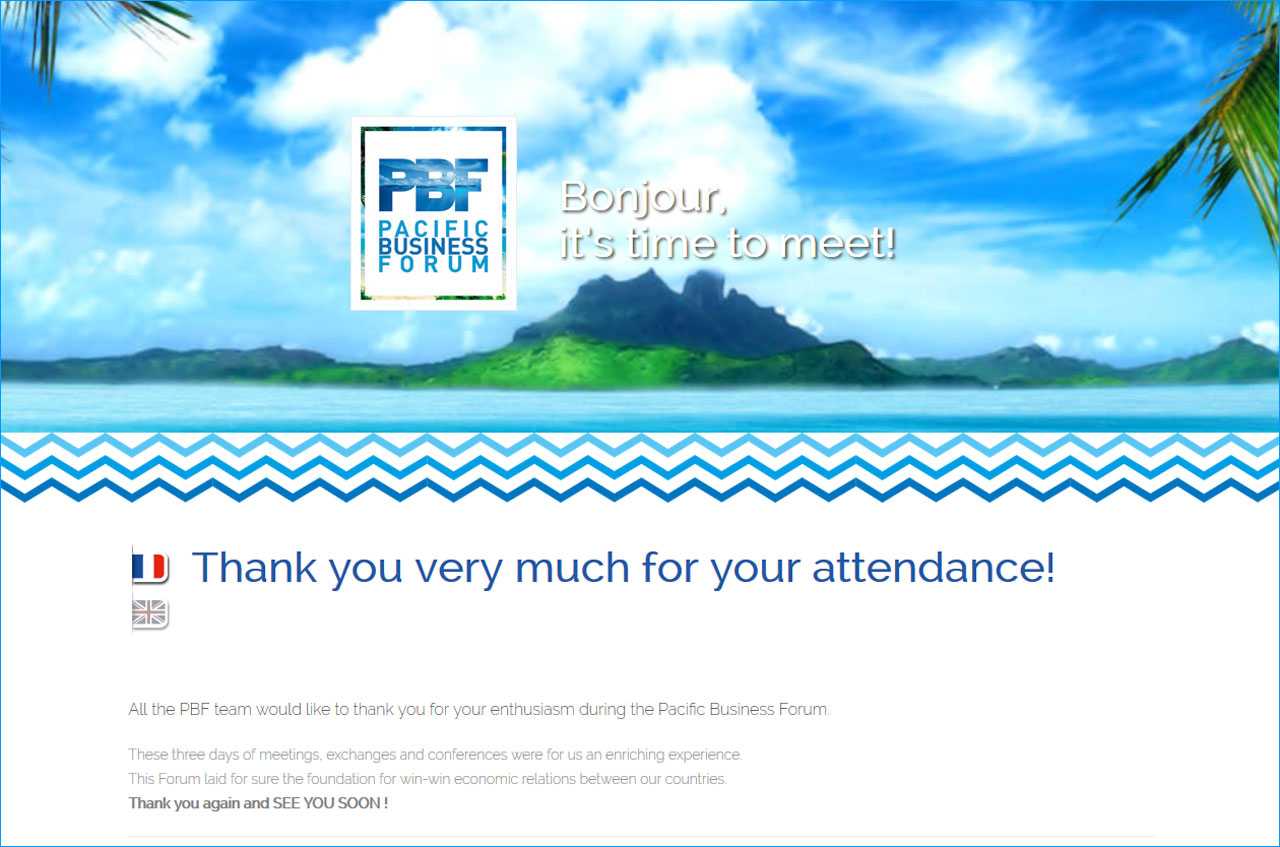
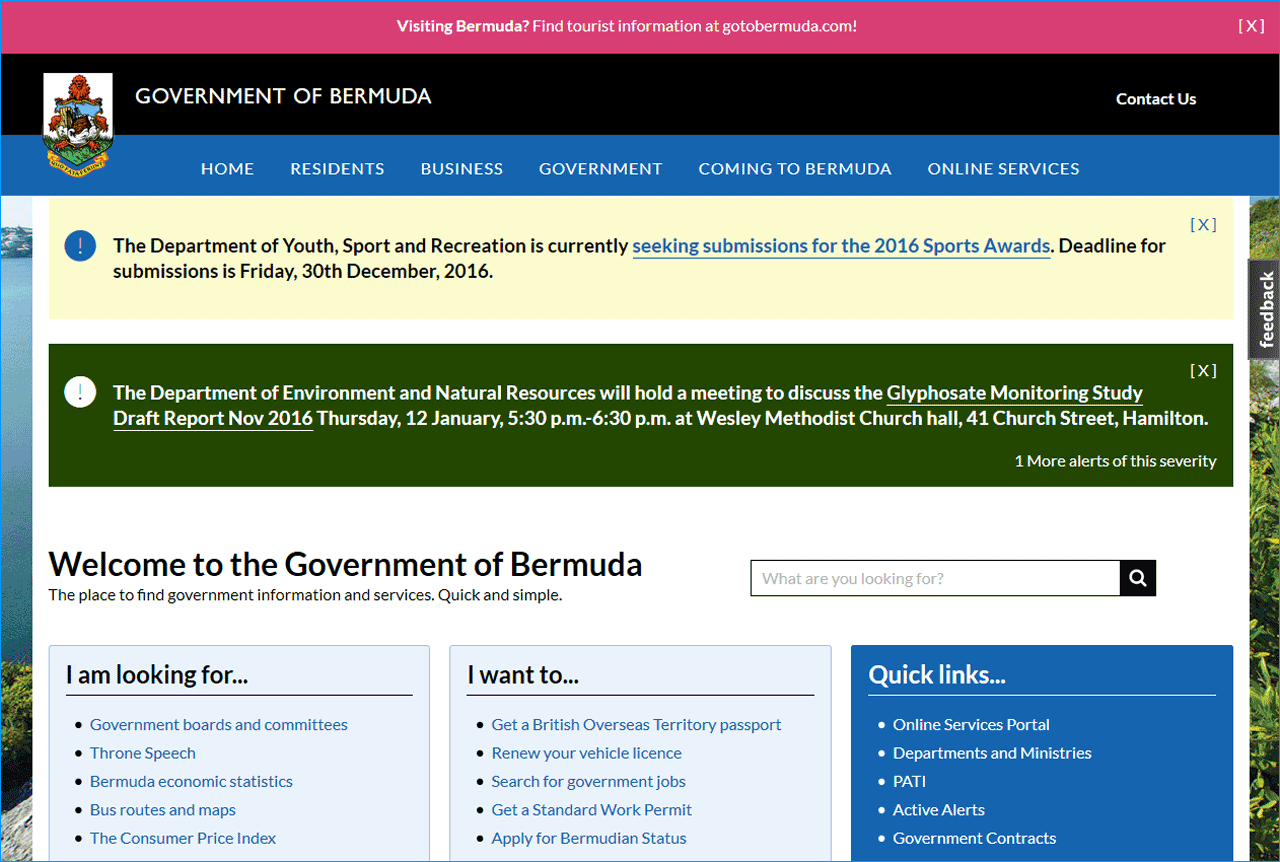
Joomla

Однако продвигать сайты, созданные на этом движке, сложнее, чем проекты, которые разработаны с использованием других платформ. Возникают трудности и при обслуживании порталов — к примеру, сложно внести в контент изменения, которые выходят за рамки базового функционала Joomla и функционала плагинов.
На Joomla стоит обратить внимание всем, кто ищет систему управления контентом, которая обеспечит больше возможностей, чем WordPress, и при этом по-прежнему будет проста в освоении. Пример сайта на Joomla:

Drupal

Позволяет создать сайт любого уровня сложности. Основное отличие это движка — широчайший набор возможностей, он подходит для решения самых сложных задач и разработки сайтов любой сложности. Для платформы доступно множество расширений для дополнительного увеличения функционала, больших проблем в безопасности у Drupal нет. Сайты на этом движке хорошо подходят для SEO-продвижения.
Недостаток этой системы управления контентом — требовательность к ресурсам. Она вызывает нагрузку на сервер даже при относительно малом количестве посетителей, поэтому нужно быть уверенным, что хостинг справится с ней и обеспечит высокий уровень производительности. Кроме того, Drupal плохо подойдет начинающим разработчикам — разобраться в его возможностях, несмотря на простой интерфейс, нелегко.
Эта CMS подойдет в первую очередь тем, кто хочет получить максимум возможностей для создания сложных и функциональных интернет-проектов — онлайн-магазинов, корпоративных сайтов, интернет-сообществ и так далее. Пример сайта:

Что именно из себя представляет jQuery UI?
jQuery UI всегда была отличным инструментом в наборе фронтенд-разработчика. Она предлагает множество виджетов и эффектов, которые были прекрасно спланированы так, чтобы работать в большинстве браузеров. Вам необходим быстрый способ создания снабженного закладками интерфейса? jQuery UI имеет для этого готовое решение! Хотите создать модальное окно (* в графическом интерфейсе пользователя (GUI) — дочернее окно (child window) для взаимодействия пользователя с приложением: оно служит для получения информации от приложения или для ввода запрашиваемых данных и выбора опций; поэтому модальное окно часто называется диалоговым (dialog box , modal dialog ). Если открывается модальное окно, то возврат управления приложению может произойти только после реакции пользователя. B Windows могут открываться только модальные окна, относящиеся к одному и тому же приложению)? И для этого имеется готовое решение!
В данном руководстве мы будем учиться использовать jQuery UI для создания пользовательского интерфейса с широкими функциональными возможностями без привлечения каких-либо дополнительных инструментов. К концу руководства вы должны будете получить представление о jQuery UI, некоторых ее компонентах и базовых принципах ее настройки. В конечном счете мы получим пользовательский интерфейс, подобный таковому в Windows, состоящий из диалоговых окон с поддержкой перетаскивания, изменения размера, сворачивания и разворачивания.
Примечание: если вы действительно хотите настроить все возможные свойства темы jQuery UI, то вам стоит ознакомится с этим руководством под названием «A Massive Guide to Custom Theming jQuery UI Widgets» (* «Исчерпывающее руководство по настройке темы виджетов jQuery UI»). Оно доступно только для членов уровня Premium, но я ручаюсь, что оно того стоит!
Windows-подобный интерфейс на примере Aralista!
Многофункциональность для опытного пользователя
Чем проще дизайн, тем легче пользователю взаимодействовать с приложением или сайтом. Один из способов достичь этого — сделать элементы управления многофункциональными. Например, можно объединить механизмы поиска и фильтрации. Фильтр применяется сразу, когда пользователь вбивает слово в строку поиска. Многофункциональность, конечно, не панацея, но жизнь упрощает, правда, в основном в ущерб доступности информации. Незаметные на первый взгляд функции рискуют так и остаться не найденными. Именно поэтому лучше использовать этот прием для тех пользователей, кто регулярно пользуется сайтом или приложением и уже знает, «что где лежит».
Релевантность интерфейса
Релевантность в нашей ситуации — это возможность отсечь ненужное, оставить только необходимое и подчеркнуть важное. Например, мы использовали этот принцип в верхнем синем меню, которое в новой версии стало содержать основные действия с письмами и стало контекстным, чтобы выводить только то, что необходимо в данный момент
Например, мы использовали этот принцип в верхнем синем меню, которое в новой версии стало содержать основные действия с письмами и стало контекстным, чтобы выводить только то, что необходимо в данный момент.
Например, если мы находимся в открытом письме, то в меню отображаются основные действия с письмом.
Если выделяем несколько писем, то видим набор групповых действий.
Такое взаимодействие с меню мы хорошо знаем по мобильным приложениям. Так проект больше становится похож на полноценное веб-приложение, чем на веб-сайт с бесконечными слоями из меню.
Чтобы разгрузить интерфейс, мы поработали со списком писем. Например, мы решили убрать чекбоксы выбора конкретного письма. Хотя чекбокс и выглядит очевиднее, мы решили выбрать легкость, тем более такой паттерн уже прижился в наших мобильных приложениях.
Это тот самый случай эволюции зрелого продукта, когда некоторые вещи становятся очевидными и можно попробовать их убрать, при этом все будет работать.
Шапка письма стала компактнее, чтобы содержимое было выше, тем самым делая акцент на само сообщение, а не на то, от кого оно. Это можно считать отсылкой к мессенджерам, где переписка работает по похожей логике.
Прототипировать
В плане разработки нужно выделять время на создание прототипов. Их мало не бывает, и нужны они почти на каждом этапе. Даже если на первый взгляд всем в команде понятно и даже очевидно, как все должно выглядеть.
Увы, визуализировав много разных вариантов, вы либо поймете, что первоначальные не будут работать, либо обнаружите, что под очевидным участники команды понимали совершенно разное. Да и какой совершенно новый проект запускается с четкими требованиями и задачами? Единицы. Чаще всего у команды есть только примерная идея того, как это должно работать.
При этом нужно быть готовым к тому, что 80%, а то и все 100% сделанных наработок и прототипов, на которые потрачены время, деньги и усилия разработчиков, могут быть выброшены в мусорную корзину. Достаточно вспомнить, как в Apple работали над созданием клавиатуры для iPhone: сделали около тридцати прототипов, и начали исследовать каждый из них на подопытных сотрудниках: давали набирать разные тексты, засекали время и проверяли количество ошибок. В итоге осталось два финалиста, один – это та клавиатура, которую вы сейчас видите в своем iPhone, а второй – где кнопок было в два раза меньше и на каждой кнопке было по две буквы. Интересно, что скорость печати на этой клавиатуре была почти в два раза выше при аналогичном с первой количестве ошибок. Тем не менее, казалось бы, бесспорный победитель был также выброшен в корзину. Когда начался второй этап исследований – на пользователях – оказалось, что эта клавиатура слишком для них необычна. От 29 прототипов, на которые были потрачены два года разработки, пришлось отказаться!
В чем измеряется
Прежде чем улучшать сайт, нужно определиться, как измерить уровень юзабилити и какое значение будет оптимальным.
Уровень юзабилити — не абстрактная величина, он имеет единицу измерения, которая определена в международном стандарте ISO 9241-210. Характеризуется количеством физических и умственных усилий, которые тратят пользователи на достижение своей цели, и называется стоимостью взаимодействия.

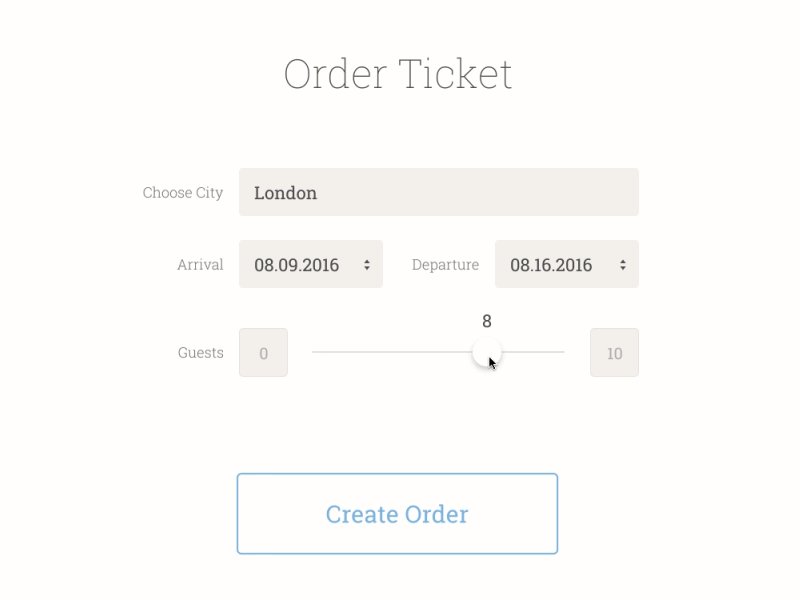
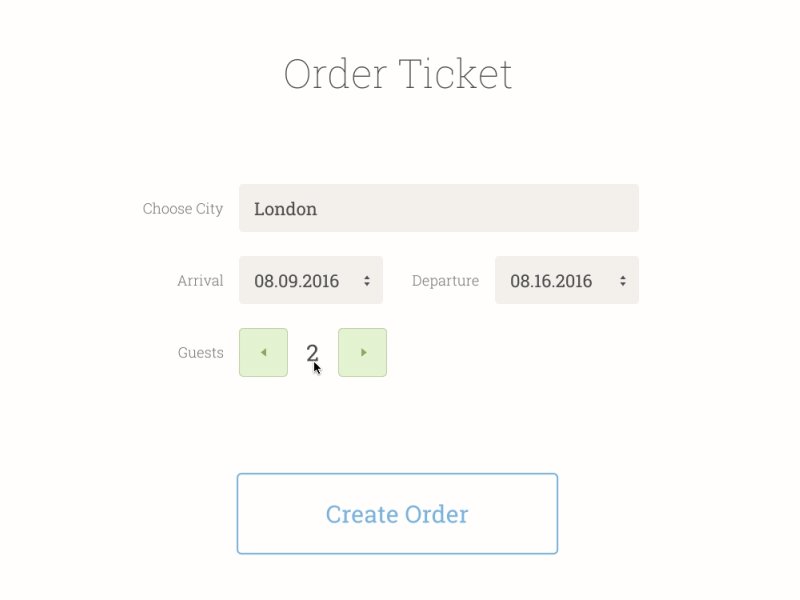
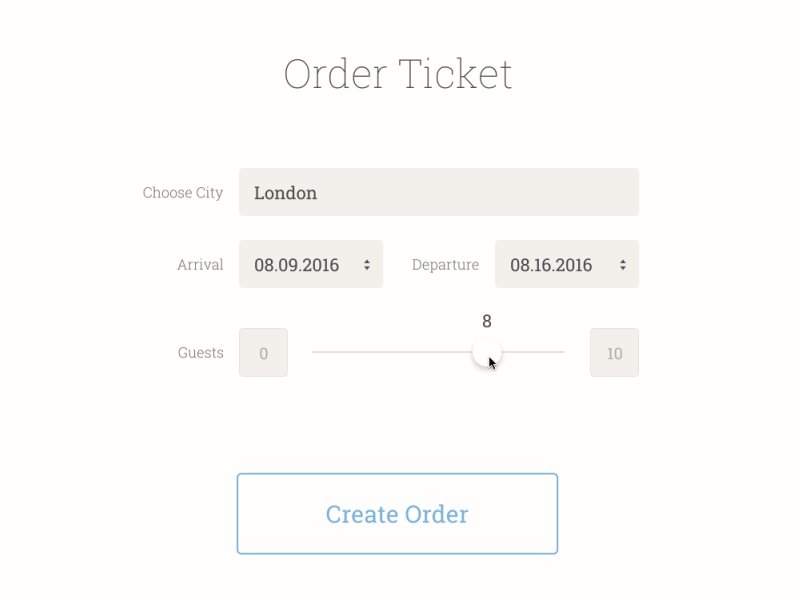
Travel Web Picker by Ramotion
Стоимость взаимодействия считают низкой, если пользователь практически не прикладывает усилий для получения нужного результата.
Дизайнеры стремятся снизить стоимость взаимодействия настолько, насколько это возможно.
- Сокращают количество кликов до цели.
- Увеличивают скорость загрузки страницы.
- Убирают отвлекающие факторы.
- Делают шаги до цели как можно проще.
Для сайтов и веб-приложений стоимость взаимодействия удобно оценивать в количестве кликов и времени, затрачиваемом пользователем на решение задач.
Конверсия — также хорошая мера стоимости взаимодействия. Легко измерить количество пользователей, купивших товар или зарегистрировавшихся на сайте.
Для полной оценки юзабилити сайта не только считают клики, время и конверсию, но ещё и проводят юзабилити-тестирования, берут интервью у пользователей. Такие способы требуют затрат финансов и времени. А на эффект можно надеяться в долгосрочной перспективе.
Если сайт нужно оценить быстро, не вникая в количественные показатели, то лучше пользоваться списком основных параметров юзабилити или эвристиками Якоба Нильсена.
Flex и Touch
Было ещё два подхода, которые начинали две разные команды, но пришли к очень похожим результатам.
Подход Flex хорошо проработал адаптивность: было понятно как будет выглядеть продукт на любом устройстве. При этом были учтены реальные данные и бизнес-требования. Т.е. он получался самым реалистичным, если бы дело дошло до разработки.
Другой подход (Touch) дополнил внешний вид трехколоночным режимом и удобным видом узкой колонки с папками. Это придавало гибкости интерфейсу и закрывало пробелы в масштабировании на определенных разрешениях экрана.
Важным преимуществом подхода было то, что там использовалось много мобильных паттернов. Например, явно укрупненный размер блоков, который делал интерфейс на вебе пригодным для тач-использования. Дополнительным импульсом стало появление десктопных устройств с поддержкой тач-управления, это значило, что с интерфейсом должно быть удобно управлять пальцем везде, а не только на планшете и телефоне.
Принципы нового интерфейса
По итогам дизайн-сессий получился комбинированный подход: за основу мы взяли подходы Flex и Touch.Mail.ru, дополнив удачными решениями из остальных концептов. Как говорится в известном мультфильме, мы многое поняли из проделанной работы и смогли сформировать дизайн-принципы, на которых собрали новый интерфейс.
- Адаптивность: веб-версия Почты должна быть доступна на всех устройствах, от десктопа до мобильного телефона
- Универсальность: внешний вид подстраивается под конкретные задачи
- Эффективность: возможность работы с интерфейсом в одном окне и ускорение работы с привычными задачами
- Релевантность: поддерживать контекст ситуации и показывать только необходимое
- Чистота и простота: меньше визуального шума и лишних элементов
- Интеллект в интерфейсе: возможность Почты решать рутинные задачи за пользователя.
Отличия между IDE и текстовым редактором
Для начала напомним разницу между текстовым редактором, применяемым для написания программ и полноценной IDE. Если упростить, текстовый редактор – это программа, с помощью которой разработчик взаимодействует непосредственно с кодом как текстом. Используя клавиатуру, с помощью текстового редактора разработчик вводит символы и ключевые слова языка программирования, описывая этими словами некий алгоритм, понятный в дальнейшем компьютеру. Код, написанный на C++ с помощью текстового редактора кода, нужно будет в дальнейшем отправить на компилирование в другую программу – компилятор, который не входит в состав текстового редактора.
Интегрированная среда разработки, в свою очередь, это некий комплекс отдельных инструментов разработчика, позволяющий не только написать код программы, но и скомпилировать этот код в готовое приложение, провести тестирование этой программы, поиск ошибок, рефакторинг и другие действия. В состав современных IDE, как отдельные элементы уже входят:
- текстовый редактор;
- компилятор (или интерпретатор – для интерпретируемых языков программирования);
- отладчик;
- система управления версиями;
- другие инструменты.
Современные IDE могут существенно расширять свой функционал благодаря различным плагинам. Стоит отметить, что некоторые текстовые редакторы (например Vim, Visual Studio Code, Emacs), благодаря доступным плагинам, также расширяют свой функционал, доводя его до практически IDEшных возможностей. Однако, это все же два разных инструмента разработчика. Текстовый редактор предназначен скорее для внесения мелких изменений в код отдельных файлов будущей программы. IDE, в свою очередь, работает с программой комплексно, рассматривая ее в целом как «проект» или набор «проектов», а не как отдельные текстовые файлы с кодом. Отсюда и разница в доступных возможностях этих инструментов.
Шаг 4: Добавляем Button для открытия нашего окна Dialog
Одна из замечательных особенностей jQuery UI – то, что она разработана согласно принципу модульности (* организация программы в виде написанных по определённым правилам взаимодействующих частей — модулей, которые могут разрабатываться независимо друг от друга, возможно, в разных местах и разными исполнителями, а потом объединяются в единую систему. Модульное программирование уменьшает сложность программы, ускоряет время поставки системы (delivery time) в больших проектах и способствует повторному использованию ранее написанного кода (code reuse))
Например, окно также использует другие компоненты jQuery UI, как то: , и, что наиболее важно,
Пример кнопок из документации по jQuery UI
Компонент позволяет нам создавать кнопки, при клике которых выполняются пользовательские функции. И в то же время он соответствует теме, которую мы установили вместе с jQuery UI, так что при изменении темы также будет меняться и вид кнопок, благодаря чему в рамках всего сайта будет поддерживаться единообразный дизайн.
Для начала давайте создадим для открытия и закрытия нашего окна . Добавьте следующий код в HTML:
1 |
<button id="create_button">Create a new window</button> |
И инициализируем его, добавив в функцию следующий код:
1 |
$('#create_button').button();
|
Наш крутой приятель, кнопка
Поскольку мы занимаемся кнопками, давайте также преобразуем и наши в кнопки, чтобы они лучше выглядели. Компонент jQuery UI также позволяет вам преобразовать набор флажков или переключателей в . Для этого просто скопируйте следующий код в ваш блок с кодом JavaScript:
1 |
$('#buttonlist').buttonset();
|
Теперь обновите страницу, чтобы увидеть новые улучшенные флажки:
Теперь, когда окно и выглядят хорошо, мы можем изменить их поведение таким образом, что при их нажатии будет открываться и закрываться . Для этого обновите блок кода с JavaScript, чтобы он выглядел следующим образом:
1 |
$(document).ready(function() {
|
2 |
//initialize the button and add a click function to our button so that it"ll open the window |
3 |
$("#create_button").button().click(function() {
|
4 |
var create_dialog = $("#dialog_window_1");
|
5 |
var create_button = $(this); |
6 |
|
7 |
//if the window is already open, then close it and replace the label of the button |
8 |
if( create_dialog.dialog("isOpen") ) {
|
9 |
create_button.button("option", "label", "Create a new window");
|
10 |
create_dialog.dialog("close");
|
11 |
} else {
|
12 |
//otherwise, open the window and replace the label again |
13 |
create_button.button("option", "label", "Close window");
|
14 |
create_dialog.dialog("open");
|
15 |
} |
16 |
}); |
17 |
|
18 |
//open our dialog window, but set autoOpen to false so it doesn"t automatically open when initialized |
19 |
$("#dialog_window_1").dialog({
|
20 |
width "auto", |
21 |
height "auto", |
22 |
autoOpen false |
23 |
}); |
24 |
|
25 |
//initialize our buttonset so our checkboxes are changed |
26 |
$("#buttonlist").buttonset();
|
27 |
}); |
Давайте пройдемся по коду строчка за строчкой:
- Мы добавили обработчик события для нашей , за счет которого при ее нажатии открывается окно .
- Также мы используем метод , который возвращает , если уже открыт, и , если нет.
- Если окно закрыто, то мы открываем при помощи вызова метода и изменяем на “Close window” за счет метода .
- Если оно уже открыто, то мы делаем наоборот, используя тот же самый метод для и метод для закрытия окна .
- Также мы воспользовались другой опцией под названием . Если ее значение – true, то появляется возможность открытия окна автоматически после его инициализации. В ином случае окно может быть открыто только при помощи вызова метода , что и происходит при клике кнопки.
Наши приятели, функциональные кнопки и флажки
Не изобретать велосипед
У графического дизайнера и UX-дизайнера разная мотивация: первый считает, что работа должна быть оригинальна, а вторичность порицается. У второго должен быть девиз: «Чем проще пользователю – тем лучше». А чаще всего пользователю проще то, к чему он уже давно привык. При проектировании интерфейсов дизайнер в подавляющем большинстве не изобретает с нуля, а берет существующие оптимальные решения и улучшает их. Поэтому, если вы не разделили обязанности, возникнет непонимание или даже конфликт: дизайнер часто начинает изобретать, вместо того, чтобы воспользоваться устоявшимися приемами.





























