Как внедрить Google AMP на сайтах, где используется CMS
Внедрение зависит от используемой CMS, но как правило для этого используется какой-то плагин, который обеспечивает подобную функциональность.
Вот как эксперты сайта SEO-Hacker рекомендуют внедрять АМР на WordPress-сайте:
1. Установить и активировать плагин AMP WordPress plugin (https://wordpress.org/plugins/amp/)
2. Отредактировать файл .htaccess, чтобы перенаправлять посетителей с мобильными устройствами на АМР-страницы. Для этого надо вставить в .htaccess следующее:
RewriteEngine On
RewriteCond %{REQUEST_URI} !/amp$
RewriteCond %{HTTP_USER_AGENT} (android|blackberry|googlebot-mobile|iemobile|iphone|ipod|#opera mobile|palmos|webos)
RewriteRule ^(+)([/]*)$ https://example.com/$1/amp
Для Drupal Google AMP внедряется похожим образом – для этого используются AMP-модуль (https://www.drupal.org/project/amp), АМР-тема (https://www.drupal.org/project/amptheme) и АМР-библиотека на PHP (https://github.com/Lullabot/amp-library).
При установке АМР-модуля, формат АМР становится доступен для всех типов страниц и «отдает» АМР-страницы, если добавить к URL страницы «?amp» на конце.
АМР-тема разработана, чтобы обеспечивать специфическую разметку, которую требует стандарт, она автоматически становится активной, если обращение идет к странице с «?amp» на конце. Как любая другая тема Drupal, эта тема может быть расширена с помощью подтемы, что позволяет владельцам сайтов кастомизировать выдачу АМР-страниц, как они посчитают нужным.
АМР-библиотека используется для случаев, когда пользователи вводят HTML в поля, позволяющие это делать, и выдает предупреждение для тех случаев, когда введенный текст не соответствует АМР-стандарту. Библиотека также автоматически корректирует HTML-текст там, где это возможно, в том числе меняет тэги img и iframe на их АМР-эквиваленты.
В Joomla возможность выдавать АМР-страницы пользователям обеспечивается с помощью плагина wbAMP (https://weeblr.com/joomla-accelerated-mobile-pages/wbamp).
Указанные решения являются, вероятно, только самыми первыми, доступными прямо сейчас, ведь формат АМР является относительно новым. В будущем мы увидим появление множества аналогичных решений и плагинов для различных CMS.
Проверка страниц AMP
Для начала протестируйте все URL вашего сайта с параметром GET, добавив в конец URL «?amp=1». Страницы с технологией AMP не работает с такими страницами, как «Аккаунт», «Оформить заказ», «Корзина» и т. д. Проверьте на правильность работы только следующие страницы:
- домашняя страница;
- страницы со списком товаров;
- страницы продукта;
- CMS страницы.
В следующем шаге — убедитесь, что ваши страницы AMP не содержат ошибок в коде. Таким образом, если проверка пройдена — ваши страницы будут проиндексированы Google должным образом. Существует 4 способа проверки страниц AMP.
|
Важная информация: |
Если проверка не удалась с помощью любого из указанных выше методов, пожалуйста, исправьте проблемы с помощью документации и руководств AMP. |
№1. Проверка на AMP
Чтобы проверить свои AMP-страницы в валидаторе AMP, в созданном инструменте Google по url-адресу search.google.com/test/amp, следуйте приведенным ниже инструкциям. Отличительной особенностью этого валидатора является то, что он выделяет все части кода, которые имеют нарушения. Проверить можно как по url страницы, так и по исходному html коду.
|
Пошаговое действие: |
|

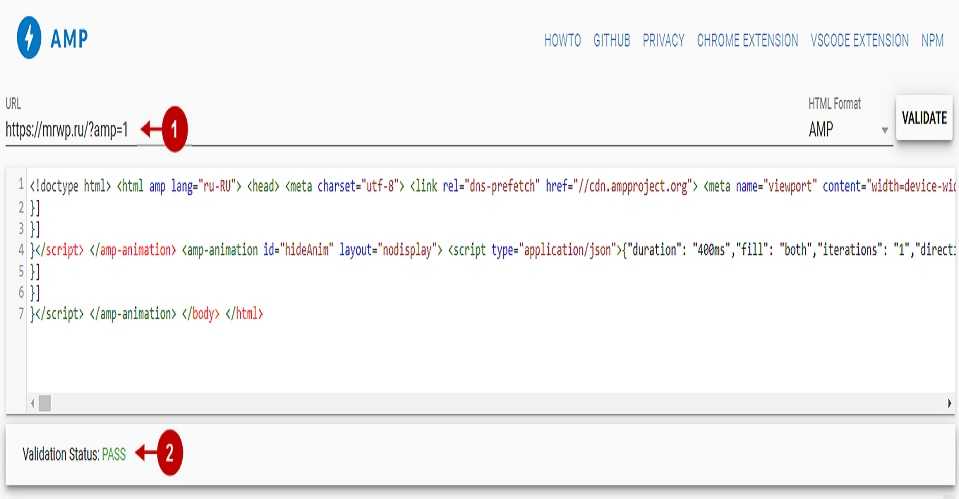
№2. Онлайн валидатор AMP на сайте AmpProject.org
Чтобы подтвердить свои страницы AMP с помощью официального валидатора AMP на сайте validator.ampproject.org, следуйте приведенным инструкциям ниже.
|
Пошаговое действие: |
|

№3. AMP расширение Google Chrome
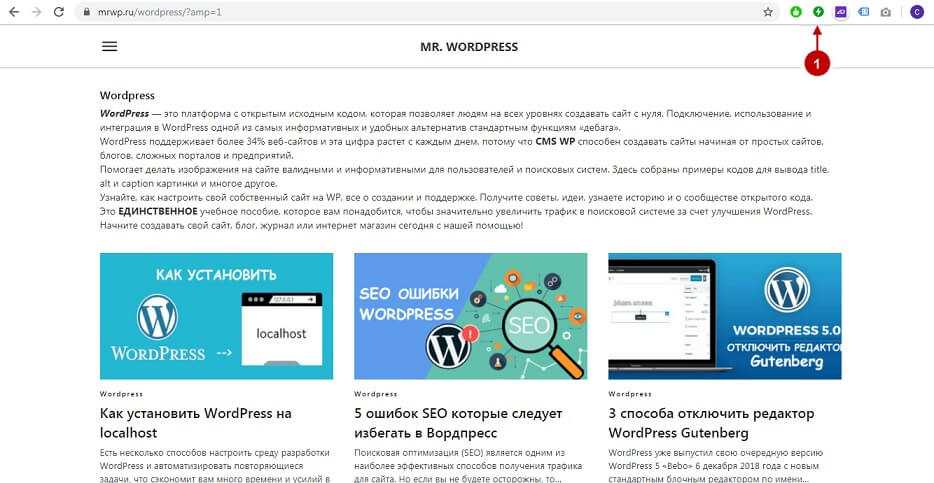
Для проверки ваших страниц AMP с использованием расширения AMP Validator Chrome, нужно установить расширение, и следуйте инструкции ниже.
Расширение AMP с начало проверяет страницу, а после запускает валидатор AMP и сообщает что страница не имеет нарушений зеленым цветом. А если присутствуют ошибки, то сообщает через красный значок расширения.
Если есть какие-либо предупреждения или ошибки, то щелчок по значку отобразит предупреждения и грубые ошибки. Значок расширения становится синим, если страница является страницей AMP и доступна через <link rel= «amphtml» href=»…»>, и при нажатии на него будет загружена версия AMP этой страницы.
Если расширение AMP Validator Chrome зелёным цветом — это означает, что технология AMP активна и работает на текущей странице.

№4. Инструмент разработчика браузера для AMP страниц
Чтобы проверить страницы AMP с помощью инструментов разработчика в вашем браузере (горячая клавиша F12), следуйте приведенным инструкциям ниже.
|
Пошаговое действие: |
|
Как отправить AMP-письмо
Нельзя просто так взять и начать рассылать AMP-письма. Одна из причин — почтовые сервисы следят за безопасностью и предварительно проверяют всех отправителей. Вот что нужно сделать, чтобы отправить ваше первое AMP-письмо.
Убедитесь, что ваш сервис для рассылок отправляет AMP-письма
Не все конструкторы рассылок умеют работать с AMP. На конец 2021 года технологию поддерживают 33 платформы, включая сервис рассылок Unisender.
В конструкторе писем Unisender можно добавить в рассылку готовый AMP-блок — карусель изображений.
Проверьте, соответствует ли ваш домен требованиям провайдеров
AMP-письмо содержит в коде скрипт. По умолчанию почтовые провайдеры запрещают отправлять письма с активным содержимым, чтобы спамеры не могли распространять через рассылки вирусы. Поэтому каждый, кто хочет использовать скрипты в письме, должен доказать, что он добросовестный отправитель. Для этого убедитесь, что:
- С вашего домена было отправлено не менее 5 000 писем в месяц в течение последних 3 месяцев. Это требование Mail.ru.
- Для вашего домена настроены SPF, DKIM и DMARC, и с момента настройки прошло не меньше трех месяцев. Это технологии, которые помогают почтовым клиентам понять, что письмо отправили именно вы:
- SPF (Sender Policy Framework ) защищает домен от подделки;
- DKIM-подпись (DomainKeys Identified Mail) позволяет подтвердить, что адрес, указанный в поле «От кого», является реальным адресом отправителя письма;
- DMARC (Domain-based Message Authentication, Reporting and Conformance) — это техническая спецификация, созданная группой организаций для борьбы со спамерами, подделывающими адреса отправителей.
Создайте AMP-версию рассылки, а также письмо без AMP-элементов
Не забудьте в дополнение к AMP-письму создать версию рассылки без интерактивных элементов. Она будет показана, если почтовый клиент получателя не отображает динамический контент или эта функция у него выключена.
Убедитесь, что ваше письмо проходит валидацию
Это пункт для тех, кто верстает письмо самостоятельно, а не в сервисе для рассылок.
Чтобы AMP-элементы отображались правильно, ваше письмо должно пройти валидацию. Если отправить письмо без проверки, пользователи увидят только его HTML-версию или, если ее нет, — версию в Plain-text.
Проверить письмо можно в специальных сервисах:
- валидатор от Gmail
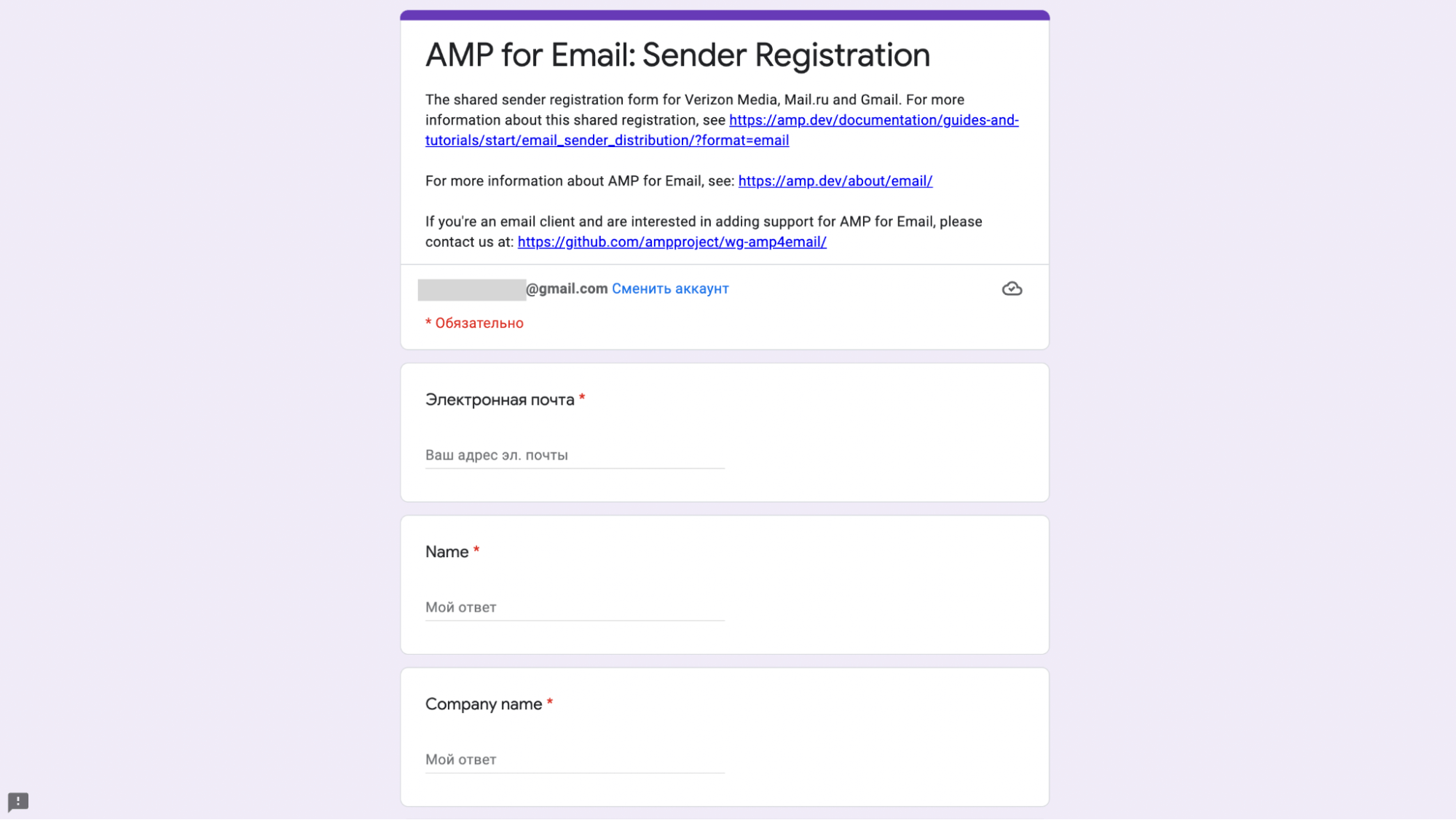
Подайте заявку на регистрацию в качестве отправителя AMP-писем
Заявка заполняется один раз для всех трех провайдеров на английском языке.

Через пять — семь дней каждый провайдер сообщит о решении на почту, которую вы укажете в заявке.
При отказе в регистрации провайдер укажет причину. Нужно будет ее исправить и подать заявку заново.
Отправьте AMP-письмо своим подписчикам
Когда вы получите положительное решение о регистрации от провайдеров, можно отправлять вашу первую AMP-рассылку.
Хотя AMP-технология в письмах доступна с 2018 года — то есть уже почти 5 лет — до сих пор она не получила широкого распространения в рассылках. В основном встречал AMP-письма только у маркетинговых агентств, которые пытались продвинуть её среди клиентов.Препятствий для широкого распространения AMP хватает: технологические сложности с созданием AMP-писем, ограниченная поддержка в почтовиках и не вполне очевидный эффект от применения.

2 ответа
5
Лучший ответ
В зависимости от этапа обработки, в котором вы хотите удалить неиспользуемое пространство, это может быть довольно просто. Например, при обработке фрагмента HTML вы можете просто удалить строку «& nbsp» из текстовых элементов:
13 май 2014, в 08:56
Поделиться
lxml.html может быть более подходящей для вас библиотекой, которая заменит » & nbsp» и другие HTML-теги на правильные символы.
17 март 2018, в 11:14
Поделиться
Ещё вопросы
- 1Java: независимая запись звука с 2 разных микрофонных входов
- 1Как я могу преобразовать обнуляемый TimeSpan в строку с определенным форматом?
- asp: текстовое содержимое ярлыка не отображается как
- Получить всю зарплату сотрудника из таблиц сотрудников с 3-й по величине зарплаты в MYSQL
- Правильный способ получения данных из многомерного массива
- Можно ли переопределить метод универсального класса в Java?
- преобразование pcloudXYZ в pcloudXYZRGB с использованием pcl 1.6
- php paypal pro (продвинутая) проблема интеграции
- 1Linq проблема со вставкой новых строк, которые имеют ссылки на существующие записи
- Настройте сервер AngularJS и NodeJS
- Laravel / Omnipay PayPal, передать пользовательскую сумму доставки
- Выберите последнюю запись столбца с group_by
- 1Как открыть конкретный экран после нажатия на уведомление?
- 1OpenCV / Python — Найти угловые координаты прямоугольника с рисунком в оттенках серого по серому изображению?
- 1Android — не удается обнаружить QR-код с библиотекой zxing
- Получить учетные данные базы данных из файла context.xml
- MySQL / Hibernate SQLQuery, как привести unsigned int (10) к smallint?
- Подсчет вхождений различных значений при возврате различных значений
- Проверка формы и отслеживание событий Analytics
- 1ASP.Net MVC длительный процесс
- Объединить результаты двух таблиц, имеющих разную структуру
- Angular 1.x, ES5 / ES6 и тестирование с Karma
- Как использовать jQuery и класс span?
- JQuery Dropdown с помощью JQuery Dummy
- 1Как: Сортировать элементы DataGrid
- Объединить 2 ассоциативных массива путем сопоставления значения подмассива?
- Управление конфликтом событий в родительско-дочернем div
- Выражение с участием модульных возведения в степень в C ++
- Риск запуска cronjob каждую минуту
- Создание анимированного макета 1-3 столбца с использованием Angular
- 1Генерация строки на основе регулярных выражений с RandExp
- Нет подходящей функции для вызова c ++
- 1Неоднозначный вызов Math.Round (int64 / int64, int)
- Cordova Hybrid App Design — Контроллеры
- Почему препроцессор пропускает файл, основываясь на его «модифицированной дате»?
- codeigniter извлекает таблицу mysql с where_in + сохраняет порядок массива ключей в массиве результатов
- 1SVG круговой путь анимации
- MySQLIntegrityConstraintViolationException не показывает имена столбцов в сообщении об исключении
- 1Сортировка вставок со строками
- Каковы отношения веб-фреймворков и других
- динамическое window.find не работает с jQuery
- 1Express.js — обернуть каждое промежуточное ПО / маршрут в «декоратор»
- 1Threejs применяет отсечение к определенной области объекта
- 1Преобразование даты в Java-приложении
- Получение углового контроллера через $ scope в модульном тесте
- нижний индекс std :: vector вне диапазона при чтении файла в вектор строк в C ++
- 1Android P фоновое ограничение для Firebase Cloud Messaging
- jQuery 1.6.2, jquery 1.10.2 и IE 8.0 — JQuery нулевой или не является объектом
- 1Приложение RCP + Xstream
- C ++ Неопределенная ссылка на функции
Как начать внедрение AMP на своем сайте
Теперь вам всегда придется поддерживать две версии страниц: изначальную версию в том виде, как вы привыкли видеть ее на сайте и AMP-версию.
Поскольку АМР не разрешает многие элементы, вам скорее всего придется обойтись пока без таких вещей, как комментарии на странице и различные динамические элементы, и без некоторой другой функциональности, к которой вы привыкли на своем обычном сайте.
Отдельным моментом следует рассмотреть, как внедрить форму для сбора лидов на АМР-странице, об этом будет секция ниже.
Придется поработать над визуальными элементами. Поскольку в АМР высота и ширина картинок должны быть указаны в HTML, создание АМР версий существующих страниц может быть трудоемким процессом, если эти параметры уже не указаны в HTML.
Также надо иметь в виду, что «amp-img» позволяет показывать разные изображения устройствам с разными разрешениями экрана. Например, возможен такой вариант:
media=»(min-width: 650px)»
src=»wide.jpg»
width=466
height=355
layout=»responsive» >
media=»(max-width: 649px)»
src=»narrow.jpg»
width=527
height=193
layout=»responsive» >
Или такой –
src=»wide.jpg»
srcset=»wide.jpg» 640w,
«narrow.jpg» 320w >
Если у вас используются анимированные gif-файлы, придется использовать специальный компонент «amp-anim».
Для видео используется специальный тэг «amp-video», а для того, чтобы вставить видео с YouTube (как это чаще всего делается на сайтах), существует отдельный компонент «amp-youtube».
Поддерживаются также такие элементы, как «карусели» с изображениями и лайтбоксы, внедрение элементов из Twitter, Facebook, Instagram, Pinterest и Vine через внешние компоненты.
Также потребуется внести изменения и в исходную страницу в «обычном» HTML. Чтобы у Google и других систем, которые будут поддерживать АРМ, была возможность переключиться на АМР-версию, в исходной статье нужно прописать специальный «link rel» тег с указанием на АМР-страницу. И в обратную сторону, все АМР-страницы должны иметь тег канонической ссылки на исходную версию страницы в обычном HTML.
Некоторые платформы, которые поддерживают АМР, требуют, чтобы на странице была корректно настроена разметка Schema.org, это также требуется для того, чтобы ваш контент мог показываться в «карусели» новостей на поиске Google.
Остальные amp wordpress плагины
Нельзя обойти стороной конкурентов, которых немного, и большинство уже не обновляются и не поддерживаются.
AMP официальный плагин от google (by automattic)
Да компания Google (а точнее дочерняя фирма automattic) в поддержку своей новой функции выпустила плагин с простым названием AMP. До недавнего времени инструмент поддерживал амп только на уровне записей, но после обновления в марте 2019 года, стало возможным присоединять к статическим страницам и медиафайлов.

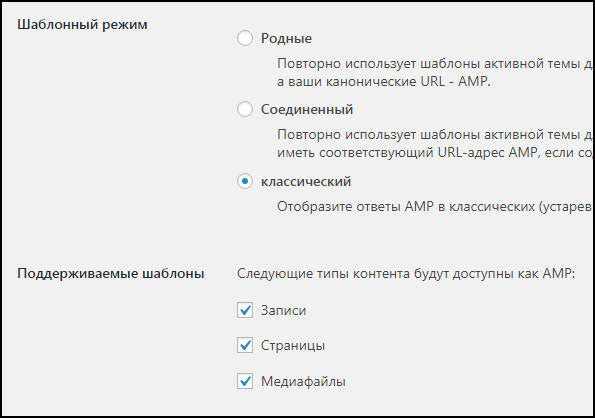
Настроек нет вообще, только где отображать и как использовать. Имеет три варианта тем оформления:

- Native- Повторно использует шаблоны активной темы для отображения амп, но не отдельные URL-адреса.
- Paired- Берёт оформление активного шаблона для передачи, но использует отдельные URL-адреса для амп.
- Classic- Отображение АМП в классических (устаревших) шаблонах wordpress в базовом дизайне, который не соответствует вашей темы.
Glue for Yoast SEO & AMP поисковая иниеграция

Если для сео оптимизации вы используете Seo By Yoast, а для вывода ускоренных страниц стандартный плагин AMP от гугла, то обязательно установите Glue for Yoast SEO, чтобы перезаписать правильно канонические и url адреса. С первого взгляда его работы не увидишь, но для хорошей обработки запросов лучше поставить.
Facebook* Instant Articles & Google AMP Pages by PageFrog добавляет блоки adsense

До недавнего времени крутой плагин Facebook* Instant Articles, стоявший на многих блогах Америки и других стран. Основная направленность это правильная генерация AMP (для гугла) и FBIA (для facebook). Преимущества:
- Может изменять внешний вид
- Монетизация посредством установки кода Adsense и Facebook* блоков
- Добавление кодов аналитики
AMP Analytics

Миниатюрное дополнение находится здесь, которое добавляет в стандартный плагин от гугла возможность установки счётчиков и статистики Analytics. Больше о нём сказать нечего.
WP AMP — Accelerated Mobile Pages for WordPress and WooCommerce
Знаменитый и уникальный WP AMP, стабильно развивающийся продукт на протяжении 3 лет. Хвастается 100% поддержкой woocommerce, и множества других дополнений. Позволяет настроить любые параметры, которые не найдёте у других. На данный момент стоит 49$, для простого блога не советую приобретать, но если решили установить Accelerated Mobile Pages на WordPress, и плюсом привязать woocommerce то по любому будет нужен.

Особенности по мнению разработчиков:
- Включите все типы контента и архивы на мобильном сайте wordpress
- Вставить изображения, видео, аудио и фреймы
- Полностью настроить стандартный дизайн или создать совершенно новый
- Отслеживайте посетителей с помощью Analytics, Tag Manager, Яндекс.Метрики и Facebook* Pixel
- Работа с Yoast SEO, All in one SEO pack, SEO Framework, SEO Ultimate
- Интеграция с WooCommerce для продажи на мобильном телефоне
- Заработайте дополнительные деньги, добавив рекламу AdSense и DoubleClick
Описание некоторых разьемов питания/контактов на магнитоле
Информация может быть полезной:
- B+ или BAT — питание от аккума (провод +).
- GND / GROUND — питание аккума (провод -).
- А+ / АСС — линия 12 вольт с замка зажигания.
- ILL+ / ILL — для настройки яркости магнитолы. Данная функция присутствует на моделях среднего ценового уровня и выше, на дешевых может отсутствовать.
- Amp — управление внешним усилком. Предположительно имеется ввиду просто включение усилителя путем подачи напряжения на провод.
- REM или REMOTE CONTROL — управляющее питание.
- CAN-L / CAN-H — провод шины CAN. Что это за шина? Это Controller Area Network — для подключения любых устройств, которые одновременно могут принимать и передавать цифровую информацию.
- SHIELD — для оплетки экранированного кабеля.
- LINE OUT — линейный выход. Например можно подключить усилитель, чтобы он соответственно усиливал сигнал и передавал на колонки (динамики).
- LINE IN — линейный вход, наоборот, можно специальным кабелем подключить смартфон или mp3-плеер и воспроизводить магнитолой музыку с данного устройства на динамики. В некотором смысле это аналог AUX.
Как проверить AMP-страницы
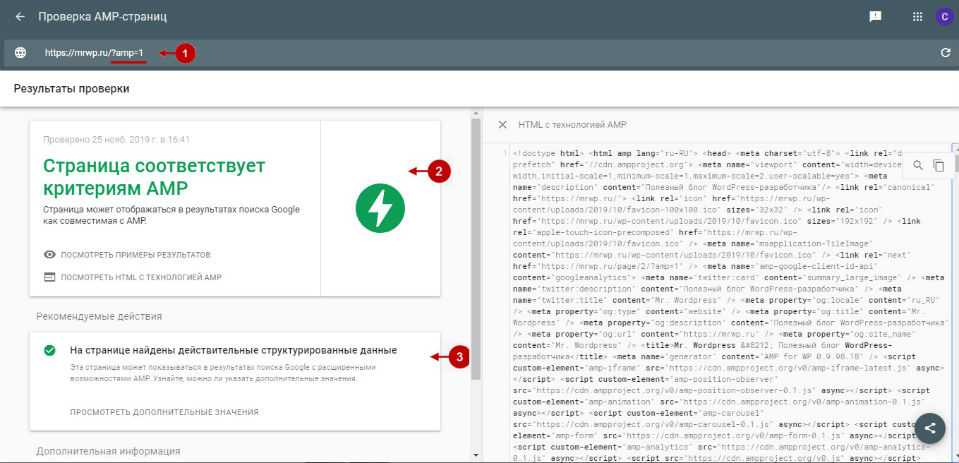
Способ 1
Дождитесь окончания анализа. Если на странице не внедрена технология AMP, вы увидите такое оповещение:
Если страница имеет AMP-версию, об этом сервис уведомит следующим сообщением:
Способ 2
С помощью краулера. Мы покажем, как выполнить проверку с помощью Netpeak Spider. Программа даёт ссылки на AMP-версии страниц и определяет ошибку «Неправильный формат AMP HTML», если AMP-страницы не отвечают стандартам AMP Project.
Алгоритм проверки следующий. Отметьте пункт «AMP» в разделе «Параметры».
В адресную строку введите URL анализируемого сайта и нажмите «Старт».
По итогу сканирования перейдите к столбцу «AMP HTML» в таблице. Значение TRUE говорит о том, что у страницы есть AMP-версия, значение FALSE говорит об обратном.
Выгрузите отфильтрованные результаты, нажав «Экспорт» → «Результаты в текущей таблице» в главном меню программы или в правом верхнем углу окна, после чего передайте данные веб-разработчику.
Особенности функции amp control
Чистота и качество звука в динамиках, подключенных к усилителю — такова краткая характеристика amp control в магнитоле. Процесс контроля звука происходит следующим образом:
- усилитель включается непосредственно через провод amp control;
- напряжение на провод подается с задержкой в 5-10 секунд;
- в течение этого времени полностью завершаются переходные процессы;
- далее подключается усилитель мощности звука.
Таким образом получается качественное звучание без щелчков, перепадов, скрежета и других неприятных звуковых моментов.
В некоторых магнитолах провод amp control синего либо голубого цвета. Возможно встречается и такая цветовая маркировка. Однако, суть процесса по-прежнему заключается в отладке чистоты и качества звука в динамиках, подключенных к усилителю мощности. Ну а задача водителя — все четко подсоединить, согласно предоставленной производителем схеме.
Удачи вам, ровных дорог. Слушайте любимую музыку в качественном звучании.
Источник
Что добавить в AMP-письмо: 8 идей
Набор AMP-элементов для письма ограничен — полный список есть на сайте AMP. Но даже они позволяют реализовать интересные вовлекающие механики. Вот лишь некоторые примеры того, как можно использовать интерактивные рассылки:
Провести викторину. Добавьте вопросы с кликабельными вариантами ответа. Пользователи сразу увидят, правильный ли вариант они выбрали.
Предложить игру. Механики могут быть разными: собрать картинку-пазл или посчитать количество пасхалок в письме и ввести число в поле. Победителям можно давать промокод на скидку.
Создать галерею изображений. Добавьте несколько изображений с прокруткой, чтобы показать ваш продукт с разных сторон и ракурсов или продемонстрировать варианты его использования.
Собрать отзывы. Попросите подписчиков оставить отзыв о товаре или услуге прямо в письме. Можно добавить несколько полей ввода.
Записать клиентов на услугу. Дайте пользователям возможность назначить встречу или забронировать время на услугу прямо из письма.
Получить подтверждение регистрации. С AMP-письмом пользователи смогут подтвердить регистрацию или подписку прямо в почте.
Предложить выбор характеристик товара. Например, пользователи могут выбрать размер и цвет футболки внутри письма и сразу перейти к оформлению заказа на сайте.
Провести опрос о предпочтениях. С помощью встроенной формы узнайте, какие ваши товары или услуги нравятся клиентам или какие рассылки они хотели бы получать.
Как внедрить форму сбора лидов
В стандарте АМР много ограничений, поэтому нельзя создать форму сбора лидов «в лоб», но хак, как это сделать.
Iframe поддерживается в amp-html, и iframe может включать в себе произвольный Javascript. Поэтому, чтобы получить форму на своей АМР-странице, вам надо включить компонент «amp-iframe» в секции «head» страницы:
Затем нужно вставить «amp-iframe» внутри «body» страницы. Нужно, чтобы этот элемент был не менее 600 пикселей или на 75% высоты страницы от верхнего края страницы. URL, используемый в «amp-iframe» использовать https и находиться на том же домене или поддомене, что и страница.
Правильная чистка текста от повторяющихся пробелов, переносов и прочих символов на JavaScript
Очистка текста от повторяющихся пробелов, переносов и прочих символов так же имеет ряд своих проблем. Для их демонстрации возьмем первый текст и добавим в него пару переносов строк и лишних пробелов:
<script> Вредоносный код<!-- -- > --></script>
< Этого текста не будет, так как текст содержал не <, а его символ
<!-- > Комментарий к тексту, который не должен отображаться -->
<script type="text/javascript" lang="javascript">
Вредоносный код 2
</script>
Допустим, вы правильно очистили текст от html тегов. Тогда у вас должен появиться следующий текст:
Вредоносный код
< Этого текста не будет, так как текст содержал не <, а его символ
<script type="text/javascript" lang="javascript">
Вредоносный код 2
</script>
Теперь, необходимо данный текст почистить от лишних символов. И первое, что приходит на ум — это средство для замены всех спецсимволов на пробел:
text.replace(/\s+/g, ' ');
Перед вами появится первая проблема. Весь текст лишился символов переноса строки, а именно ‘\n’. Поэтому готовый текст будет выглядеть так:
Вредоносный код < Этого текста не будет, так как текст содержал не <, а его символ <script type="text/javascript" lang="javascript"> Вредоносный код 2 </script>
Да, проблема в отсутствии форматирования, как такового. Для небольших текстов это не страшно, ведь даже без форматирования результат будет достаточно легко восприниматься. Но, как только речь зайдет о большом тексте, то проблема остро встанет. Мало кто захочет читать большие «простыни» текста.
Поэтому, вместо этого простого регулярного выражения, стоит использовать следующую конструкцию:
// Заменяем спецсимвол пробела на реальные пробелы
text = count_char_textarea.value.replace(/ /g, ' ');
// Заменяем табуляцию на пробелы
text = text.replace(//g, ' ');
// Наконец чистим от дублирующих пробелов
text = text.replace(/{2,}/g, ' ');
// Заменяем пробелы перед переносами на переносы
text = text.replace(/+()/g, '\r\n');
// Заменяем пробелы после переносов на переносы
text = text.replace(/()+/g, '\r\n');
// Наконец удаляем повторяющиеся переносы
text = text.replace(/{2,}/g, '\r\n');
Теперь, результат сохранит корректность и будет намного легче восприниматься:
Вредоносный код < Этого текста не будет, так как текст содержал не <, а его символ <script type="text/javascript" lang="javascript"> Вредоносный код 2 </script>
Тем не менее, видно, что в тексте остаются кодированные спецсимволы. И, обычно, их заменяют следующим кодом:
text.replace(/</g, '<'); .... text.replace(/©/g, '');
Применяя код на тексте, получим:
Вредоносный код < Этого текста не будет, так как текст содержал не <, а его символ <script type="text/javascript" lang="javascript"> Вредоносный код 2 </script>
Но, тут то и кроется вторая проблема. В попытке привести код к красивому виду, а именно замене обозначений спецсимволов на их реальный вид, вы создаете потенциальную угрозу. Дело в том, что замена «<» на «<» сделает второй вредоносный код реальной угрозой. Достаточно вставить такой текст как html, и скрипт запустится. Чтобы избежать этой проблемы, необходимо повторно правильно очищать текст от html тегов.
Примечание: Как альтернатива, вы можете ввести себе в привычку наоборот преобразовывать все спецсимволы в их кодированные конструкции, и уже такой текст вставлять как html. Однако, при этом в тексте будет оставаться необходимая конструкция для запуска вредоносного кода, которая по чистой случайности может запуститься на других сайтах, где данная проблема никак не решается.
Теперь, вы знаете как правильно очищать текст, а так же знакомы с основными проблемами, которые можно встретить при решении этой простой задачи.
Рубрики:
- js
- текст
- Возвращаем на клиент имена Json-параметров с пробелами и прочими символами в Asp.Net MVC
- PHP автоматическое изменение размера изображения и создание миниатюр
Подводим итоги
На сегодняшний день адаптация страниц под мобильные устройства стала необходимостью для сайтов, которые хотят хорошо ранжироваться в выдаче. Одним из удобных методов оптимизации страниц под смартфоны является применение технологии AMP HTML, которая «облегчает» страницы, за счёт чего ускоряется их загрузка. Перед внедрением технологии необходимо ознакомиться с требованиями, соблюдение которых позволит корректно настроить AMP-страницы:
- Использование только асинхронных скриптов.
- Размер изображений, рекламных баннеров и других визуальных элементов задаются в HTML-коде.
- Размер стилей не может превышать 50 КБ.
- Произвольный JavaScript-код не применяется.
Для проверки правильности настроек отдельных страниц вы можете использовать сервис в Google Search Console. А с проверкой всех страниц сайта и поиском ошибок отлично справится краулер Netpeak Spider.
Результативное продвижение сайта в Днепре можно обсудить по контактам внизу страницы.
Вывод
Ускоренные мобильные страницы — это практичное решение, позволяющее повысить скорость страниц для мобильных версий сайтов. Технология может быть реализована очень быстро с помощью плагина Amp for WP. Преимущества для ваших пользователей могут быть особенно значительными, поскольку страницы загружаются быстро даже при слабом мобильном интернет-соединении.
По сути, это самые простые и удобные способы, с помощью которых вы можете легко проверить, являются ли страницы, над которыми вы работали, amp версией. И получить некоторые подсказки для исправления, чтобы соответствовать Amp стандарту и повышение органического трафика в будущем.





























