Как быстро скачать фото из Instagram
В Инстаграме нельзя сохранять фотографии пользователей через встроенный функционал. Разработчики этого не предусмотрели. Снимки, опубликованные в этой социальной сети, являются динамическими. Однако существуют способы сохранения изображений из Инстаграма на ПК. Алгоритм действий:
Сначала копируют адрес картинки в Инстаграме.
Далее открывают в браузере адрес сайта https://downloadgram.com/. Туда вставляют скопированный адрес в специальную форму и кликают по кнопке «Download».
Система генерирует ссылку с загрузкой картинки. Остается только нажать на клавишу «Download image» для сохранения фотографии на устройство.
Перечисленные методы скачивания любых картинок работают. Самое простое — скриншот, который делают с помощью расширений в браузере или дополнительного программного обеспечения.
Примеры разметки для разного контента
Это пример минимальной разметки – в ней только базовые свойства:
<html prefix="og: //ogp.me/ns#"> <head> <title>The Rock (1996)</title> <meta property="og:title" content="The Rock" /> <meta property="og:type" content="video.movie" /> <meta property="og:url" content="//www.imdb.com/title/tt0117500/" /> <meta property="og:image" content="//ia.media-imdb.com/images/rock.jpg" /> </head> </html>
С помощью дополнительных свойств его можно расширить. Например, задать высоту и ширину изображения, которая будет использоваться во всех соцсетях:
<meta property="og:image:width" content="1200"/> <meta property="og:image:height" content="630"/>
Это рекомендуемые размеры изображений для Facebook. С ним картинка в сниппете будет выглядеть хорошо.
При размещении этой же ссылки ВКонтакте изображение на превью обрежется. Это связано с тем, что у каждой соцсети свои требования к размеру изображений в сниппетах. Если вы хотите, чтобы ничего не обрезалось при репосте, то нужно подготовить для каждой соцсети свой вариант картинки. Затем нужно указать в разметке разные теги:
Например, пользователь делает репост в Twitter. Соцсеть будет учитывать только контент, указанный в свойстве twitter:image. Остальные картинки Twitter проигнорирует.
В справке Яндекс.Вебмастера уделено много внимания разметке видео. Если вы хотите передать поисковой системе больше информации о своих роликах, то используйте этот минимальный набор свойств:
<html prefix="og: http://ogp.me/ns#
video: http://ogp.me/ns/video#">
<head>
<meta property="og:title" content="Разметка для названия видео, до 1000 символов"/>
<meta property="og:url" content="https://адрес_страницы_с_видео"/>
<meta property="og:video" content="https://путь_к_проигрывателю_или_видеофайлу/"/>
<meta property="og:description" content="Описание видео от 150 до 1000 сиволов"/>
<meta property="video:duration" content="Продолжительность видео в секундах"/>
<meta property="og:image" content="http://картинка_для_заставки_видео.png"/>
<meta property="ya:ovs:upload_date" content="Дата добавления видео"/>
<meta property="ya:ovs:adult" content="True, если это контент для взрослых, и False, если нет"/>
<meta property="og:type" content="Категория видео"/>
<meta property="og:video:type" content="Доступные кодеки для данного формата видео"/>
</head>
В этот набор можно добавить структурированные свойства. Например, указать ширину и высоту видео.
<meta property="og:video:width" content="400" /> <meta property="og:video:height" content="300" />
Why choose Python?

As outlined in our overview of Python web crawlers, Python is a great choice for data collection projects — and many data science professionals seem to agree, preferring Python components over their R counterparts.
The most important factor is (arguably) speed. This may confuse you: Python isn’t a low-level language like C++ or Java, so its computational speed is much slower. However, Python is incredibly fast in terms of development speed, saving precious man-hours thanks to its code brevity.
Another benefit that Python offers are libraries, smaller pieces of ready-to-use Python software designed for specific actions. Being open-source, Python has both built-in and external libraries for interacting with the OS, using regular expressions, math, dates, time, and more.
Как размечать страницы
Микроразметка Open Graph – это просто набор тегов, которые описывают для разных соцсетей, какой контент взять для репоста и как его отобразить. Из одного тега соцсеть берет заголовок, из другого – картинку для сниппета.
Для разметки страницы нужно в раздел <head> добавить дополнительные теги <meta>. Внутри тегов <meta> указываются атрибуты – property и content. В property прописывается свойство, а в content – сам контент: текст заголовка или описания, ссылка на изображение и другая информация для формирования сниппета.
Обязательные свойства
У атрибута property есть четыре обязательных свойства.
-
og:title – заголовок поста или страницы. Сам текст добавляется в атрибут content.
-
og:type – тип передаваемого объекта: article, audio, image, video. Полный перечень смотрите в документации.
-
og:url – канонический URL, который ведет к объекту.
-
og:image – ссылка на изображение, которое опубликуется при репосте.
Интересно, что изображение может даже не быть опубликованным в посте. Вы можете указать ссылку на любую картинку. При публикации она подтянется в сниппет.
Дополнительные свойства
Кроме обязательных есть и дополнительные свойства.
-
og:audio – адрес звукового файла указанного объекта.
-
og:video – адрес видеофайла указанного объекта.
-
og:description – описание передаваемого объекта.
-
og:determiner – актуально для постов на английском: можно выбрать артикль перед названием объекта в предложении. Тип enum (a, an, the, «», auto), по умолчанию выбрано «» (нет артикля).
-
og:locale – свойство для указания локации. Формат language_TERRITORY. По умолчанию: en_US.
-
og:locale:alternate – свойство для добавления альтернативных локалей.
-
og:site_name – название сайта, которое будет отображаться на всех страницах. Отличное решение для популярных проектов, например Кинопоиска или Timeweb.
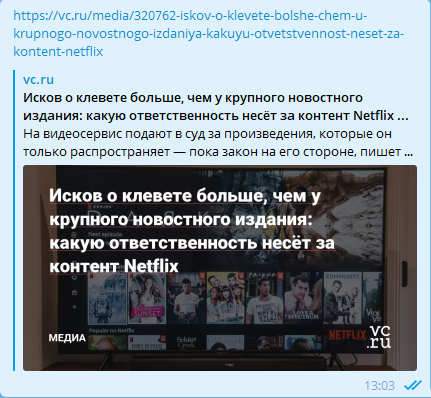
Из опциональных свойств часто используют og:description и og:site_name. Первое свойство позволяет добавить краткое описание, которое состоит из одного или нескольких предложений. ВКонтакте и на Facebook количество символов в описании сильно ограничено, зато в Telegram сниппет выглядит информативно.

С помощью og:site_name вы можете добавить в сниппет название сайта и несколько слов для описания его предназначения. Но это свойство обрабатывают не все соцсети. Например, на Facebook отобразится только URL сайта. А вот в Telegram в превью ссылки подтягивается все, что вы укажете внутри свойства og:site_name.
У свойств og:image, og:video и og:audio есть дополнительные метаданные, которые вы можете указать. Изучим их на примере og:image:
-
og:image:secure_url – альтернативный адрес, который используется на страницах с HTTPS.
-
og:image:type – например jpeg или png.
-
og:image:width – ширина изображения в пикселях.
-
og:image:height – высота изображения в пикселях.
У свойства og:video доступны такие же дополнительные метаданные: secure_url, type, width и height. А вот у og:audio дополнительных данных width и height нет, что логично – у звукового объекта не может быть длины и ширины, в отличие от изображения и видео.
Ссылки на дополнительные материалы
Больше подробностей про разные свойства атрибута property – в документации протокола Open Graph. Она очень емкая и практичная, так что изучение не займет много времени.
Также можно посмотреть информацию об использовании Open Graph в справке Яндекс.Вебмастера. Там много сведений из официальной документации протокола, но есть и другие полезные примеры – например, использование OG для разметки видео. Это помогает улучшить индексацию роликов по запросам пользователей поисковой системы Яндекса.
Есть также специальные руководства по настройке разметки Open Graph для отдельных социальных сетей:
Optimize images for performance #
Images often account for most of the downloaded bytes and also often occupy a significant amount of the visual space on the page. As a result, optimizing images can often yield some of the largest byte savings and performance improvements for your website: the fewer bytes the browser has to download, the less competition there is for client’s bandwidth and the faster the browser can download and display all the assets.
Summary
- Don’t just randomly choose an image format—understand the different formats available and use the format best suited.
- Include image optimization and compression tools into your workflow to reduce file sizes.
- Reduce the number of http requests by placing frequently used images into image sprites.
- To improve the initial page load time and reduce the initial page weight, consider loading images only after they’ve scrolled into view.
Choose the right format
There are two types of images to consider: vector images and raster images. For raster images, you also need to choose the right compression format, for example: , , .
Raster images, like photographs and other images, are represented as a grid of individual dots or pixels. Raster images typically come from a camera or scanner, or can be created in the browser with the element. As the image size gets larger, so does the file size. When scaled larger than their original size, raster images become blurry because the browser needs to guess how to fill in the missing pixels.
Vector images, such as logos and line art, are defined by a set of curves, lines, shapes, and fill colors. Vector images are created with programs like Adobe Illustrator or Inkscape and saved to a vector format like . Because vector images are built on simple primitives, they can be scaled without any loss in quality or change in file size.
When choosing the appropriate format, it is important to consider both the origin of the image (raster or vector), and the content (colors, animation, text, etc). No one format fits all image types, and each has its own strengths and weaknesses.
Start with these guidelines when choosing the appropriate format:
- Use for photographic images.
- Use for vector art and solid color graphics such as logos and line art. If vector art is unavailable, try or .
- Use rather than as it allows for more colors and offers better compression ratios.
- For longer animations consider using , which provides better image quality and gives the user control over playback.
Reduce the file size
You can reduce image file size considerably by «post-processing» the images after saving. There are a number of tools for image compression—lossy and lossless, online, GUI, command line. Where possible, it’s best to try automating image optimization so that it’s a built-in to your workflow.
Several tools are available that perform further, lossless compression on and files with no effect on image quality. For , try jpegtran or jpegoptim (available on Linux only; run with the —strip-all option). For , try OptiPNG or PNGOUT.
Use image sprites
CSS spriting is a technique whereby a number of images are combined into a single «sprite sheet» image. You can then use individual images by specifying the background image for an element (the sprite sheet) plus an offset to display the correct part.
Spriting has the advantage of reducing the number of downloads required to get multiple images, while still enabling caching.
Consider lazy loading
Lazy loading can significantly speed up loading on long pages that include many images below the fold by loading them either as needed or when the primary content has finished loading and rendering. In addition to performance improvements, using lazy loading can create infinite scrolling experiences.
Be careful when creating infinite scrolling pages—because content is loaded as it becomes visible, search engines may never see that content. In addition, users who are looking for information they expect to see in the footer, never see the footer because new content is always loaded.
Как загрузить все изображения с веб-сайта за один раз
Процесс сохранения пакета файлов изображений в целом сильно отличается в каждом веб-браузере, будь то Safari, Firefox или Chrome. Safari является веб-браузером по умолчанию в macOS, но процесс сохранения всех изображений с веб-сайта проще всего в Firefox. Итак, да, мы обязательно рекомендуем вам установить браузер Firefox на ваш Mac, прежде чем мы начнем наше пошаговое руководство.
Mozilla Firefox:
Загрузить сразу несколько изображений с веб-сайта в Firefox очень просто. Вот что вам нужно сделать.
- Запустите браузер Firefox на вашем Mac.
- Теперь перейдите на веб-страницу, с которой вам нужно загрузить изображения.
- После загрузки веб-сайта нажмите на значок блокировки, расположенный в адресной строке, а затем выберите «Безопасное соединение»> «Дополнительная информация».
- В информационном окне страницы перейдите на вкладку «Медиа».
- Нажмите на кнопку «Выбрать все», расположенную внизу.
- Выберите расположение папки и нажмите кнопку «Сохранить как», чтобы сохранить все файлы за один раз.
Вот и все! Всего за несколько кликов вы можете легко загрузить все изображения с веб-сайта за доли секунды.
Гугл Хром:
Если вы используете Google Chrome в качестве предпочтительного браузера в macOS, вы можете использовать следующие шаги, чтобы загрузить все изображения с веб-сайта. Хотя этот процесс немного сложнее по сравнению с Firefox, да, он все равно поможет вам в выполнении работы. Но для упрощения мы будем использовать ImageEye из магазина Chrome.
После успешной установки расширения на Mac выполните следующие действия:
- Запустите Google Chrome в macOS.
- Перейдите на веб-страницу, с которой вам нужно сохранить все файлы изображений.
- Нажмите на значок головоломки, расположенный в правом верхнем углу адресной строки.
- Нажмите на расширение «Image Downloader-Image Eye» из списка.
- Подождите несколько секунд, пока он полностью просканирует веб-сайт в поисках файлов изображений.
- После завершения процесса сканирования нажмите «Выбрать все», а затем кнопку «Загрузить изображения».
Сафари:
К сожалению, в Safari нет явного способа сохранить только файлы изображений. Таким образом, вам придется вместо этого сохранить всю веб-страницу. Вот как вы можете сохранить всю веб-страницу (включая файлы изображений) в браузере Safari.
- Запустите Safari и перейдите на веб-сайт, который нужно сохранить.
- Нажмите на Файл> Печать.
- В окне печати нажмите PDF> Открыть в предварительном просмотре.
Источник изображения: Mac Paw
- Когда веб-страница откроется в окне предварительного просмотра, нажмите «Файл»> «Экспорт».
- Выберите формат изображения как JPEG, а затем сохраните всю веб-страницу одним снимком.
Загрузите и установите Gemini 2 на свой Mac: отсортируйте повторяющиеся файлы и папки
Когда вы загружаете пакет файлов с веб-сайта за один раз, существует вероятность того, что в итоге получится куча дубликатов. Итак, если вы не хотите загромождать свой жесткий диск повторяющимися файлами изображений, у нас есть для вас полезное предложение.
Загрузите и установите Gemini 2 на свой Mac, чтобы на жестком диске были только уникальные элементы и не было повторяющихся файлов. Управляя дублирующимися файлами и папками на вашем Mac, вы можете не только сделать свой жесткий диск более организованным, но и освободить места для хранения, удалив лишние элементы.
Gemini 2 – это эффективный инструмент, который глубоко сканирует ваше устройство в поисках дубликатов файлов во всех уголках вашего Mac, включая Загрузки, Рабочий стол, iTunes, Фото и даже внешний диск. Всего за несколько щелчков мышью вы можете легко избавиться от избыточных файлов и освободить потраченное впустую дисковое пространство на вашем macOS.
Заключение
Вот несколько методов, которые вы можете использовать для загрузки всех изображений с веб-сайта за один раз. Щелкните правой кнопкой мыши каждое изображение, чтобы сохранить файл, это может занять много времени и усилий. Вы можете использовать любой из перечисленных выше способов для сохранения всех изображений с веб-сайтов из Firefox, Google Chrome и Safari.
По любым другим вопросам или помощи, не стесняйтесь посещать наш раздел комментариев!
Extract image URLs with the Beautiful Soup library
In the previous tutorial, we performed all actions by using built-in and defined functions. While we could do another tutorial without defining any functions, it’s an extremely useful tool for just about any project:
So let’s move our URL scraper into a defined function. We’ll reuse the same code used in the Python Web Scraping Tutorial: Step-by-Step article and repurpose it to extract full URLs:
Before
After
Note that it now appends in a different manner. Instead of appending the text, the code uses another function, get(), and adds a new parameter source to it. The source parameter indicates the field on the website where image links are stored. In our case, the image links are in the src HTML tag.
From the previous section, we know the classes, locations, and sources of the images we want to scrape. Thereby, you can call your newly defined function as such:
Your code should now look something like this:
Install the prerequisites
There are quite a few libraries you can utilize to extract pictures from a website. In the basic web scraper tutorial, we used Beautiful Soup, Selenium, and pandas to gather and output data into a CSV file. You’ll follow all these previous steps to export image URLs as well.
Of course, web scraping image URLs into a list isn’t enough. You’ll need to use several other packages to store the content of the URL into a variable, convert it into an image object, and then save it to a specified location. The Pillow and requests libraries will do this job.
If you missed the previous tutorial, open your terminal and install the following:
Next, install these libraries as well:
The Pillow library will process the images, and the requests library will send HTTP requests.
Additionally, we’ll use built-in Python packages, such as io, pathlib, and hashlib, to download images from a website and store them in a specified folder.
Extract images
Assuming that you didn’t run into any issues in the previous section, you can continue with this section to download images from a website.
The requests library can be used to extract the content stored in the image URL. The below code snippet achieves that with a for loop that iterates over the results list:
Next, use the io library to create a byte object out of image_content and store the data in a new variable:
So far, the above image_file is just a Python object. It has to be converted to an RGB image with the Python library called Pillow:
The code is still not complete, as you need to find a place to store the image data. Let’s create a folder called “Test”:
Наиболее частые проблемы и их решения
Схема работы парсеров поисковой выдачи одинакова:
- Эмулирование запроса пользователя по ключевому слову;
- Формирование выдачи картинок по заданному параметру;
- Сохранение изображений из топа как нужных.
В большинстве случаев, выборка получается максимально точной. Но могут быть и проблемы:
- При поиске фото товаров по артикулу программа может сохранить наименование другого цвета;
- Сохраненные картинки могут сопровождаться водяными знаками, использующимися для защиты от парсеров;
- Низкочастотные и смешанные запросы могут вывести в топ выдачи совершенно непонятные, нерелевантные картинки;
- Блокировка IP, с которого осуществляется парсинг: в этом случае, весь архив будет состоять из картинок с уведомлением об ошибке 404.
Увы, но универсального решения не существует. Поэтому парсинг изображений требует постоянного контроля, подключения прокси-серверов и VPN с регулярно меняющимся IP и т.д.
При этом стоит отметить, что возможность скачивания картинок зависит от сложности ресурса. Если сайт создан на языках программирования высокого уровня, вероятность успешного парсинга нужных вам изображений близка к нулевой.
Единственное, что можно сделать – снизить вероятность блокировки, выставив правильные параметры сканирования в соответствии с нормами поведенческих факторов пользователей:
- Средняя скорость просмотра страниц;
- Использование разных IP для разных сайтов;
- Автоматическое одобрение отправки
Кроме того, “достать” нужные картинки со сложных сайтов можно, просто запустив парсинг по их мобильной версии!
Как внедрить Open Graph на сайте
Добавить Open Graph на сайт можно вручную или автоматически, с помощью плагинов. В примерах выше – синтаксис ручного добавления разметки.
-
В самом начале страницы располагается префикс <html prefix=»og: http://ogp.me/ns#»>, который указывает на использование протокола Open Graph.
-
Затем в <head> прописываются метатеги с нужными атрибутами и свойствами.
Чтобы сэкономить время, можно не прописывать все метатеги вручную, а использовать генераторы. Например, есть сервис The Ultimate Open Graph Generator. Вам нужно выбрать тип объекта, а затем добавить основные данные: заголовок, URL, изображение. В ответ вы получите код, который необходимо вставить на страницу сайта.

Если постов и страниц много, то ручное добавление разметки становится большой проблемой. К счастью, ее давно научились решать. Например, в конструкторах сайтов разметка формируется автоматически при публикации страницы. Есть также плагины для всех популярных CMS:
Извлечение картинки инструментами разработчика
Если перечисленные методы недоступны, пробуют загрузить картинку через инструменты веб-разработчика. Данные инструменты встроены в любой современный браузер. Рассмотрим поэтапно процедуру сохранения фотографий
- На сайте выбирают страницу с картинкой. После нажимают на клавиатуре клавишу «F12» или комбинацию «Ctrl» + «Shift» + «I».
- С помощью комбинации клавишей «Ctrl» + «Shift» + «С» выбирают элемент веб-страницы, с которым пользователь желает разобраться. Кликают по изображению.
Далее разворачивают контейнер или блок с фотографией и наводят курсор мышки на ссылку, которая ведет на изображение. Нужный URL-адрес скрывается под тегом «src=ссылка-на-фотографию.jpg». Когда наводят на него курсор, появляется маленькая копия фото.
- После копируют ссылку с графическим файлом и вставляют в новой вкладке в адресную строку браузера. Гиперссылка всегда заканчивается файловым расширением.
- В новой вкладке появится необходимое изображение. Его сохраняют на носитель ПК или в память смартфона.
Работа с парсерами картинок
Независимо от используемого инструмента, процесс парсинга картинок происходит по схожему алгоритму:
- Запуск программы, сервиса или скрипта;
- Указание ссылки на сайт, страницу или паблик в соцсети;
- Выбрать параметры фильтрации изображений;
- Нажать кнопку «Запустить».
Десктопное приложение сохранит найденную графику в отдельную папку, онлайн-сервис предложит «выгрузить» фото в архив для скачивания, или сохранить результаты парсинга в облачном хранилище.
При парсинге картинок по ключевым словам, укажите:
- формат изображения;
- ориентацию;
- размер картинки;
- объем файла.
Это сузит область поиска, упростив выборку графики для дальнейшей публикации на вашем сайте.
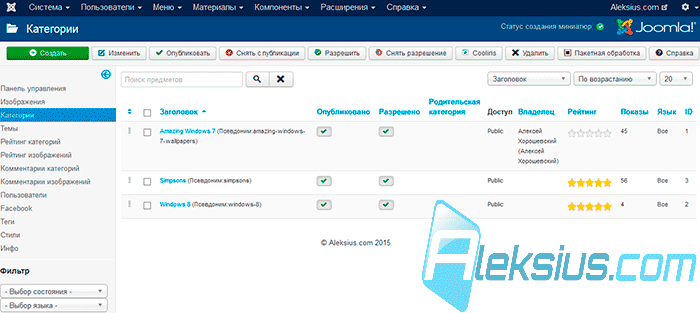
Категории
В данном разделе (рисунок ниже) Вы найдёте ряд инструментов для управления категориями. Часть из них аналогична тем, что была рассмотрена в для изображений. Не будем их рассматривать повторно. Остановимся только на отличии.
Cooliris. Выбрав одну из категорий и нажав на кнопку Cooliris, создастся ссылка на RSS-ленту этой категории изображений, которую потом можно подключить в Cooliris для просмотра изображений в виде красивой 3D-стены (источник). На 31.07.2015 мне не удалось повторить указанное в документации компонента Phoca Gallery. Указанный тип пункта меню отсутствует. На сайте Cooliris есть сообщение, что с 21 ноября 2014 Cooliris был куплен компанией Yahoo!.

Phoca Gallery
При создании\редактировании категории Вам будет доступен ряд опций, разделённых на вкладки:
- Общие параметры.
- Параметры публикации. Опции данной вкладки аналогичны одноимённой вкладке, рассмотренной в предыдущей статье для изображений.
- Параметров метаданных. Опции данной вкладки аналогичны одноимённой вкладке, рассмотренной в предыдущей статье для изображений.
- Параметры Picasa.
- Настройки Facebook.
Частично настройки для категорий являются аналогичными тем, которые были рассмотрены в предыдущей статье для изображений. Их мы затрагивать не будем.
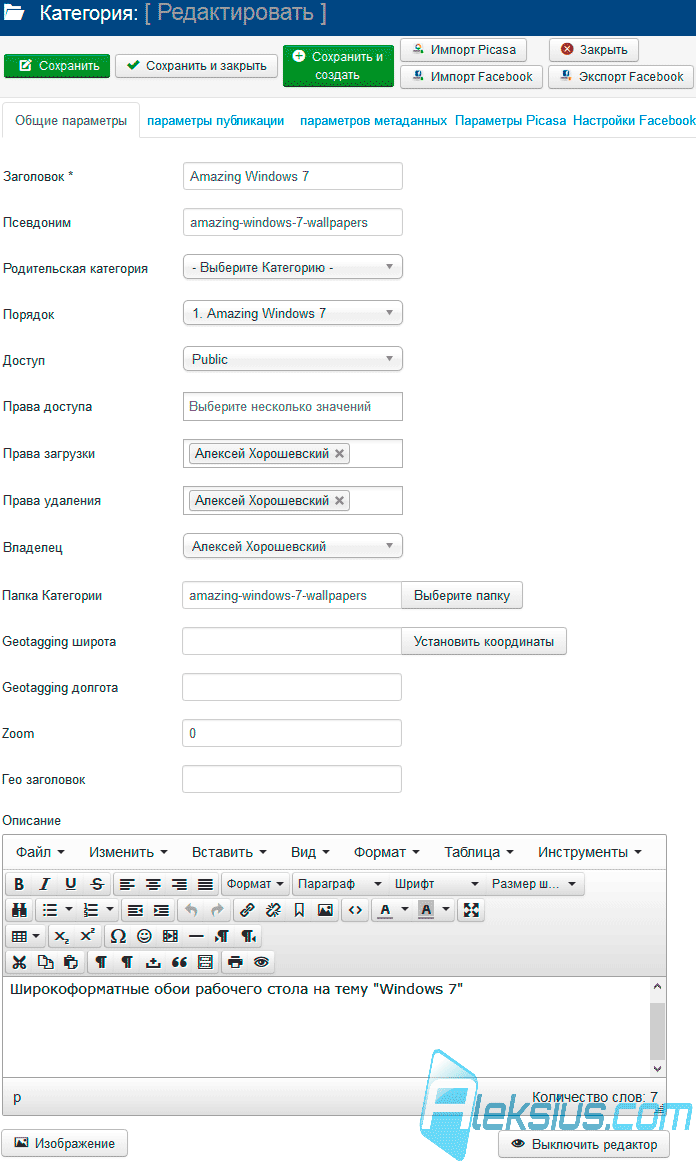
Общие параметры
В общих параметрах (рисунок ниже) доступны следующие настройки.
 Joomla Phoca Gallery
Joomla Phoca Gallery
- Родительская категория. При помощи данной опции можно создать вложенную категорию, указав родительскую.
- Доступ. Укажите, каким уровнем доступа (не путать с группой пользователей Joomla) должен обладать пользователь для просмотра данной категории изображений.
- Права доступа. Вы можете указать одного или нескольких зарегистрированных пользователей, которые смогут получить доступ к данной категории.
- Права загрузки. Вы можете указать одного или нескольких зарегистрированных пользователей, которые смогут загружать изображения в эту категорию из фронтальной части сайта. Форма для загрузки появится в нижней части страницы (рисунок ниже).
 Галерея Phoca Gallery
Галерея Phoca Gallery
- Права удаления. Вы можете указать одного или нескольких зарегистрированных пользователей, которые смогут удалять изображения из этой категории во фронтальной части сайта.
- Владелец. Владелец категории получает все вышеописанные права сразу.
- Папка Категории. Папка на сервере, в которой хранятся загружаемые изображения.
- Описание. Описание категории отображается в верхней части страницы категории под заголовком и над изображениями.
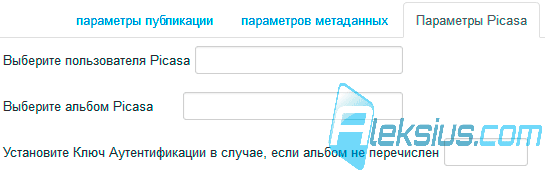
Параметры Picasa
На данной вкладке Вы можете настроить интеграцию Joomla Phoca Gallery и сервиса Picasa (рисунок ниже).
 Параметры Picasa
Параметры Picasa
- Выберите пользователя Picasa. Укажите имя пользователя (логин) сервиса Picasa, с учётной записью которого нужно интегрировать данную категорию изображений Phoca Gallery.
- Выберите альбом Picasa. Название альбома Picasa, с которым нужно произвести интеграцию.
- Установите Ключ Аутентификации в случае, если альбом не перечислен. Вам может понадобиться ввести ключ аутентификации, который можно узнать в сервисе Picasa.
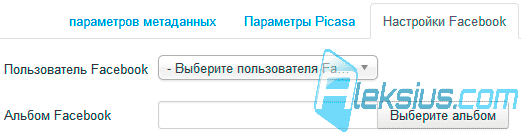
Настройки Facebook
Для настройки интеграции Joomla Phoca Gallery и Facebook достаточно указать имя пользователя Facebook и альбом пользователя социальной сети, с которым Вы хотите синхронизироваться (рисунок ниже).
 Настройки Facebook
Настройки Facebook
Images in CSS #
The CSS property is a powerful tool for adding complex images to elements, making it easy to add multiple images, and causing them to repeat, and more. When combined with media queries, the background property becomes even more powerful, enabling conditional image loading based on screen resolution, viewport size, and more.
Summary
- Use the best image for the characteristics of the display, consider screen size, device resolution, and page layout.
- Change the property in CSS for high DPI displays using media queries with and .
- Use srcset to provide high resolution images in addition to the 1x image in markup.
- Consider the performance costs when using JavaScript image replacement techniques or when serving highly compressed high resolution images to lower resolution devices.
Use media queries for conditional image loading or art direction
Media queries not only affect the page layout; you can also use them to conditionally load images or to provide art direction depending on the viewport width.
For example, in the sample below, on smaller screens only is downloaded and applied to the content , while on larger screens is applied to the body and is applied to the content .
Use image-set to provide high res images
The function in CSS enhances the behavior property, making it easy to provide multiple image files for different device characteristics. This allows the browser to choose the best image depending on the characteristics of the device, for example using a 2x image on a 2x display, or a 1x image on a 2x device when on a limited bandwidth network.
In addition to loading the correct image, the browser also scales it accordingly. In other words, the browser assumes that 2x images are twice as large as 1x images, and so scales the 2x image down by a factor of 2, so that the image appears to be the same size on the page.
Support for is still new and is only supported in Chrome and Safari with the vendor prefix. Take care to include a fallback image for when is not supported; for example:
The above loads the appropriate asset in browsers that support image-set; otherwise it falls back to the 1x asset. The obvious caveat is that while browser support is low, most browsers get the 1x asset.
Use media queries to provide high res images or art direction
Media queries can create rules based on the , making it possible to specify different images for 2x versus 1x displays.
Chrome, Firefox, and Opera all support the standard , while the Safari and Android browsers both require the older vendor prefixed syntax without the unit. Remember, these styles are only loaded if the device matches the media query, and you must specify styles for the base case. This also provides the benefit of ensuring something is rendered if the browser doesn’t support resolution-specific media queries.
You can also use the min-width syntax to display alternative images depending on the viewport size. This technique has the advantage that the image is not downloaded if the media query doesn’t match. For example, is only downloaded and applied to the if the browser width is 500px or greater:






























