Все вместе – и про UX, и про UI, и про креатив
- Ux-journal – новый журнал для UI/UX-дизайнеров. Если надоело листать ленту Пинтереста, то можете заглянуть сюда. Есть много крутых и полезных статей обо всем из мира дизайна.
- Unsplash – не мог обойти стороной этот фотосток. На нем вы сможете найти огромное количество фотографий, которые выкладывают профессиональные фотографы со всего мира. Да и не только фото – тут можно скачать паттерны, картинки для сайта или доски настроения.
- Undraw – хотите использовать иллюстрации в своем проекте, но не умеете рисовать? Тогда воспользуйтесь данным ресурсом. Здесь можно найти много иллюстраций из разных категорий.
- Dailyui – если хотите прокачать свой Dribbble, то это определенно для вас. Оставьте свою почту, и каждый день вам будут приходить различные задания для прокачки своего аккаунта.

- Getfeedback – сайт про качественный UX и проектирование интерфейсов.
- Uxchecklist – полный цикл проверки UX. Просто пройдитесь по всем пунктам, и ваш UX станет лучше в несколько раз.
- Uxmovement – почитайте, если хотите, чтобы конверсия вашего сайта стала выше.
- Uxmag – как поживает UX сегодня и что в тренде. Обо всем этом можете узнать на этом англоязычном ресурсе.

Все о шрифтах
- Ilovetypography.com – уже из названия понятно, что это сервис для тех, кто любит шрифты. На нем вы найдете большую библиотеку невероятных шрифтов, которые смогут дать вашему сайту новое дыхание.
- Typographe.com – это целый блог о типографике. Много примеров и пояснений – отлично подойдет тому, кто хочет лучше изучить типографику.
- Slanted.de – еще один крупный блог о шрифтах и обо всем, что с ними связано.
- Paratype.ru — множество как платных, так и бесплатных шрифтов. Оставляйте в закладках, чтобы не беспокоиться о поиске крутых шрифтов. На ресурсе можно найти как латиницу, так и кириллицу.
- Typofonderie.com – большая коллекция шрифтов с приоритетом на латиницу.
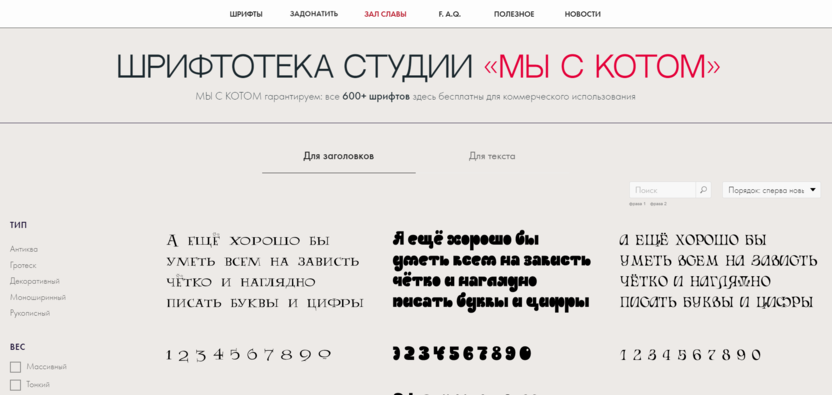
- Myskotom – «Мы с котом!». Такое название, а какие шрифты… Это, пожалуй, один из моих любимых сайтов, где можно найти бесплатную и оригинальную типографику на кириллице.

- Shriftkrasivo – просто красивые шрифты. Действительно стоящий ресурс. Есть много крутых шрифтов на кириллице с примерами.
- Bestfonts – все, что нужно дизайнеру для счастья.
- Rufonts – большая библиотека оригинальной кириллицы для вашего проекта. Берите и скачивайте – все шрифты бесплатные, а главное – со своей начинкой.
- Webfont – библиотека шрифтов на латинице.
- Ph4 – библиотека шрифтов на кириллице, подойдет для баннеров, листовок, но и не только.
- Fontshop – а здесь вы сможете найти много платных шрифтов с подробными примерами.
- Google Fonts – просто бесплатные шрифты от Гугла. Берите и пользуйтесь, много отличных вариантов как на латинице, так и кириллице.
- Awdee – хорошая статья с подборкой лучших шрифтов. Оставляйте в закладках.
- Typejournal – целый блог о типографике. Все на русском языке, читайте и наслаждайтесь.

Подборка новостей, полезностей и лайфхаков из мира веб-дизайна
- Webdesignerwall – здесь вы сможете найти много полезной информации касательно верстки сайтов. Если вы не верстаете, то все равно можете заглянуть – весь код демонстрируется с визуальными примерами, из которых реально подчерпнуть что-то интересное – например, вы узнаете, как грамотно оформить на сайте форму заявки.
- Houseofbuttons – не знаете, как оформить кнопку на сайте или ищете креативный подход? Тогда вам точно сюда – на этом ресурсе собрана большая библиотека всевозможных кнопок. Сначала мне показалось, что там всего одна страница, но внизу есть едва заметная кнопка «Next» для перехода на другие страницы.
- Webdesignerdepot – это полноценный англоязычный блог о веб-дизайне. Море статей, которые помогут вам повысить свой профессиональный уровень.
- Webdesignledger – еще один ресурс с множеством статей из мира веб-дизайна.

- Designyoutrust – что происходит в дизайне сейчас, что в моде, а что повергло в шок. Обо всем этом можно почитать на данном ресурсе.
- Creativebloq – креативный блог о цифровом искусстве, где много интересных статей из различных сфер дизайна.
- Say-hi – для тех, кто не хочет читать англоязычные статьи, опубликованные в перечисленных выше источниках. Здесь вы сможете узнать все, что сейчас происходит в дизайне, а также прочесть различные обзоры, например «Тренды, которые не прижились».
- Designpub – еще один русскоязычный ресурс, на котором собрано множество статей из мира дизайна.

- Infogra – нужно ли заводить страницу на Дрибле, как улучшить свой сайт и многое другое – обо всем этом вы можете почитать на этом богатом ресурсе. Он, кстати, тоже русскоязычный.
- Bureau – а это просто 3833 совета от Артема Горбунова и других известных дизайнеров. Здесь можно задать вопрос или изучить уже отвеченные. Определенно найдете много интересного.
- Onjee – ресурс для дизайнеров, которые только начали делать первые шаги в этой сфере.
- Parameter – хорошая галерея. Ребята публикуют очень интересные статьи о разработке сайтов и регулярно следят за новостями в сфере веб-дизайна.
- Vandelaydesign – собрание очень хороших статей из медиаресурсов. Особенно понравится этот сайт веб-дизайнерам.

- Smashingmagazine – здесь есть информация обо всем, что нужно как начинающему разработчику, так и профессионалу в области дизайна.
- Blog.shaihalov – хотите знать больше и развиваться в теме UX? Тогда вам сюда – здесь вы найдете много интересного.
- Deadsign – идеальный ресурс для тех, кто хочет быть в теме всех новостей веб-дизайна. Это русскоязычный ресурс, поэтому заходите скорее.
- Design-mania – здесь вы найдете интересные и полезные статьи по дизайну, верстке, юзабилити, а также сможете скачать материалы для своих проектов: иконки, кисти, шрифты и так далее. Проект пригодится как профессионалам, так и новичкам, которые хотят познать секреты веб-дизайна.
Все о логотипах
- Logodesignlove – если вы любите логотипы, то определенно должны знать об этом ресурсе. На нем вы сможете почитать о реально крутых лого. К сожалению, только на английском.
- Logopond – не знаете, как оформить логотип или хотите набить руку на чужих работах? Тогда вам сюда. Здесь собрана огромная библиотека разнообразных логотипов.

- Logaster – сервис позволяет быстро генерировать логотипы. Да, уникальный логотип с его помощью не сделать, но ресурс очень выручает, когда у клиента еще нет логотипа, а в шапку сайта нужно что-то поставить.
- Squarespace – еще один сервис для быстрого создания логотипов.
- Logotypes101 – просто 101 логотип на любой вкус – от Apple до Red Bull и Opel.
- Logobaker – приятный ресурс с большим количеством интересных логотипов. Вы определенно что-нибудь здесь найдете.

- Logofury – простой генератор логотипов. Введите название компании и слоган.
- Logomoose – ищите идеи для логотипа заказчика или хотите посмотреть на реально крутые работы? Тогда посетите этот ресурс. На нем собрана большая коллекция всевозможных лого со всего мира.
- Thelogomix – и снова подборка логотипов, но на этот раз с расширенной сортировкой: можно выбрать логотипы по определенному цвету или тематике.
- Thedesigninspiration – отличная подборка логотипов, просто смотрим и вдохновляемся, многие идеи невероятно оригинальны.

Лента букв и звуков
Рассмотрим как устроена лента букв и звуков.

Основные правила:
- Красным цветом обозначены гласные буквы.
Необходимо понимать и знать:
- Буквы А Я обозначают звук . Звука я не существует!
- Буквы О Ё обозначают звук . Звука ё не существует!
- Буквы У Ю обозначают звук . Звука ю не существует!
- Буквы Э Е обозначают звук . Звука е не существует!
Поэтому гласных букв в русском алфавите 10, а гласных звуков только 6!
Далее на ленте букв располагаются согласные буквы.
2. В верхней строке располагаются буквы, обозначающие звонкие согласные звуки:
н м л р й’- непарные (в нижней строке под ними пустые окошечки) и
б в г д ж з – парные звонкие согласные (в нижней строке пара по глухости — звонкости).
В нижней строке находятся буквы, обозначающие глухие согласные звуки:
х ц ч’ щ’ — непарные глухие согласные (в верхней строке отсутствует пара) и
п ф к т ш с — парные глухие согласные (есть парная согласная в верхней строке).
3. Также согласные звуки бывают твердыми и мягкими. На ленте букв всегда мягкие согласные звуки подкрашены зеленым цветом, а твердые — синим. Если же согласный звук может быть и твердым, и мягким, то ячейка раскрашена по диагонали и зеленым, и синим цветами.
Напомню, что
а о у ы э – обозначают твёрдость, впереди стоящего согласного звука.
я ё ю и е — обозначают мягкость, впереди стоящего согласного звука.
4. Мягкий и твердый знаки звуков не обозначают.
Они на ленте букв располагаются в самом конце и не окрашены. Но нужно знать, что
ь — показатель мягкости впереди стоящего согласного звука.
ъ — показатель твердости впереди стоящего согласного звука.
5. Также необходимо знать еще одно правило.
Йотированные гласные звуки
Йотированные гласные — это гласные, которые дают 2 звука, один из которых Й.
Это гласные Е, Ё, Ю, Я
Я, Ё, Ю, Е– обозначают два звука только если стоят:
- в начале слова (яма, ёж, юбка, ель)
- после гласной (новая, знаю)
- после ь, ъ (вьюга, подъезд)
Также йотированным может быть звук И, если он стоит после Ь (соловьи, ручьи, муравьи).
В 1 классе дети делают звуко-буквенный разбор, закрашивая в красный, зеленый и синий цвета ячейки, обозначающие звуки. Таким образом в 1 классе составляются звуковые модели или звуковые схемы слов.
Условные обозначения:

Возможно кому-то будет легче, если перед ним будет алгоритм составления звуковой схемы.
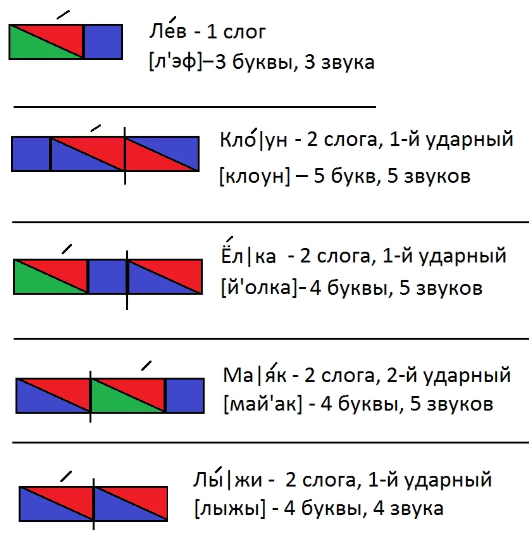
Примеры заполнения звуковых схем в 1 классе
В 1 классе работать со звуковыми схемами удобно в тетрадке в клеточку. Дети печатают слово (дополнительно ставят ударение и делят на слоги), а далее прорисовывают звуковую модель. Как правило, первоклассники с удовольствием выполняют такое задание.

По программе “Школа России” слияние гласного звука с согласным обозначается прямоугольником, разделённым наискосок прямой линией, где снизу закрашиваем согласный, а сверху гласный. Суть от этого не меняется.

Первоклассникам можно давать задания, связанные со звуковыми схемами. Например, такие:
- Составь звуковую модель слова
- Подбери к каждому слову правильную звуковую схему
- Исправь ошибки и т.д.
Во 2, 3 и 4 классах дети выполняют уже полноценный звуко-буквенный разбор. Более подробно читайте в статье «Фонетический разбор слов».
Советую купить или сделать самим (это несложно) ленту букв и звуков, чтобы эта полезная шпаргалка-помогалка была с ребенком не только в школе, но и дома.
Про иконки
- Fontello – много простеньких иконок, которые можно бесплатно скачать.
- FlatIcon – пожалуй, один из самых лучших сервисов с векторными иконками, который можно найти сегодня. Совсем недавно он стал платным, но подписка точно стоит того. Если не хотите платить, то иконки все равно можно скачивать, правда в формате PNG.
- Material Design Icons – а это просто 750 бесплатных иконок от Google, возможно, они вам пригодятся.
- Font Awesome – популярные иконки, которые быстро загружаются на сайт в HTML.
- Glyphsearch – большая библиотека разнообразных иконок, которые скачиваются кодом для загрузки на сайт.

- MakeAppIcon – генерирует иконки для мобильных приложений на Android и iOS. Просто загрузите свою картинку, и он сделает из нее иконку для вашего смартфона.
- Endless Icons – сотни различных иконок, которые могут потребоваться вашему проекту.
- Ico Moon – много платных иконок. Если на Flaticon нужно постараться найти что-то креативное, то здесь почти каждый пак достоин внимания.
- The Noun Project – сервис с подбором иконок и фотографий. Среди иконок можно найти много чего стоящего.

- Perfect Icons – а это просто инструмент для создания простых иконок.
- Icon Finder – аналог Flaticon, здесь можно найти много бесплатных векторных иконок.
- Roundicons – классный ресурс с большим набором различных и креативных иконок.
- Icon Sweets – бесплатные иконки для Фотошопа.
- Iconmonstr – векторные и простые иконки, можно найти что-то стоящее для своего проекта, но многие варианты довольно посредственные.

Если нужно найти вдохновение
- – пожалуй, один из лучших ресурсов для вдохновения. На нем собрано огромное количество работ в сфере графического дизайна, веб-дизайна, постеров, интерьеров и многого другого. Одна из особенностей – можно создать собственную доску настроения и на ее основе смотреть похожие работы.
- Behance – место, где собраны работы со всего мира: от простых фотографий до профессиональных проектов из разных сфер дизайна. Можно создать свой аккаунт и использовать его в качестве портфолио, а также получать ленточки за выдающиеся работы.
- Dribbble – аналог Беханса, но с упором на шоты – небольшие работы в виде первых экранов сайтов, мобильных приложений и прочего.

- Awwwards – посвящен самым лучшим работам в веб-дизайне, можно найти подборки сайтов за день, неделю, месяц или год.
- Made on Tilda – сервис, где вы сможете найти лучшие работы, сделанные на Тильде. Если вы создаете сайты на этой платформе, то можете также подать свой сайт на рассмотрение. Достаточно вставить ссылку и отправить запрос.
- Designspiration – крутой сайт с невероятной подборкой различных дизайн-примеров. Можно подбирать фотографии с выбранной цветовой палитрой из 5 различных цветов.
- Synapticstimuli – галерея различных изображений из мира искусства. Отличный ресурс, если вы занимаетесь рисованием или хотите найти идеи для фотосессии.

- Designmadeingermany – большая подборка современных и трендовых сайтов.
- Designshack – место, где должен побывать каждый дизайнер сайтов. Здесь вы не найдете крутых проектов, однако сможете почитать глубокую критику на неудачные сайты. Сервис англоязычный, но никто не мешает воспользоваться переводчиком.
- Siiimple – уже из названия можно догадаться, что сервис про дизайн в минимализме. На нем вы сможете найти множество работ из веб-дизайна.
- Onepagelove – любите создавать лендинги? Тогда вам определенно следует посетить этот ресурс. На нем вы найдете подборку крутых лендингов, которые просто «взрывают мозг».
- Invisionapp – самые красивые подборки iOS design KIT.
- Mediaqueri – сервис для тех, кто хочет найти оригинальное решение для адаптивной версии своего сайта. Сайты представлены в 4 форматах: десктоп, лэптоп, планшет и мобайл.

- Bookcoverarchive – книжный архив с тысячью различных обложек. Подойдет для дизайнеров из любой сферы – можно найти много интересных решений для чего угодно.
- Wikiart – просто энциклопедия мирового искусства.
- Airpano – 3D-панорамы мира: выбирайте любое место на земле, над землей, под водой. Очень красивое зрелище с приятной фоновой музыкой.
- Adme – редкие фотографии, рекламные подходы, красивый арт, и всему этому сопутствует описание. Не только вдохновляющий, еще и информативный ресурс.
- Render – сайт для любого дизайнера, можно найти много крутых работ из компьютерной графики, а также почитать свежие новости.
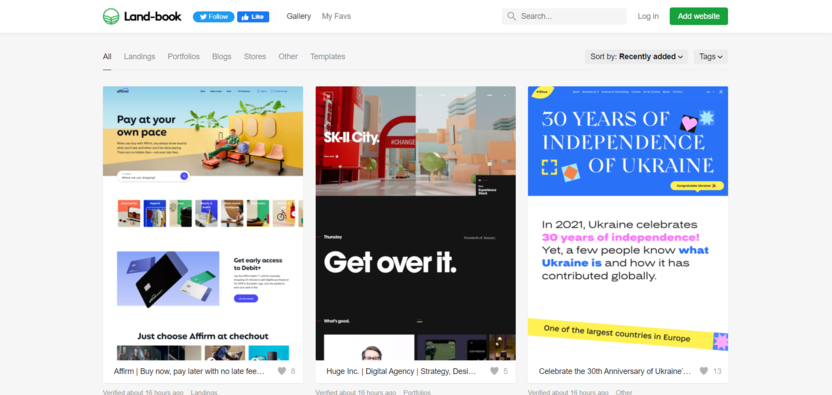
- Land-book – ну куда же без него, это целый рай для веб-дизайнера. Здесь вы сможете найти колоссальное количество уже реализованных и крутых сайтов.

Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
О. Наумова «Зашумленные тексты для чтения и пересказа»

Навык качественного чтения и письма зависит от состояния зрительного восприятия и внимания ребенка.Чем лучше ребенок распознает зрительные образы, тем лучше он читает и грамотнее пишет.
Работа с зашумленными текстами максимально включает в работу мозг ребенка и в разы увеличивает продуктивность занятий. При этом идет развитие образного мышления, внимания, памяти, умение понимать прочитанное.
В книге вы найдете:
- Зашумленные тексты с вопросами;
- Тексты с вопросами для чтения, пересказа, проверки техники чтения;
- Методику работы с зашумленными текстами;
- Варианты проработки с максимальной продуктивностью;
- Упражнения для развития речи и понимания прочитанного.
В результате у ребенка:
увеличивается скорость чтения;
развивается внимание и память;
вырабатываются навыки осознанного чтения;
развиваются навыки самоконтроля;
развивается речь;
уменьшается количество ошибок при письме;
облегчается процесс написания изложений и сочинений;
улучшение учебных показателей.
Подходит для индивидуальных и групповых занятий.Удобна для распечатывания и использования.
Серия книг «Зашумленные тексты» состоит из трех частей.Тексты отличаются количеством слов, сложностью и степенью зашумленности.Желательно проработать по всем трем уровням сложности.
Количество слов в текстах 25-55. Простая шумовка.

Количество слов в текстах 35-75. Наклонная шумовка.

День 3: кардио для похудения полностью стоя
Третий день тренировок для начинающих направлен на общее похудение, тонус мышц всего тела, сжигание жировой прослойки в области живота и боков, стройность рук и ног. За счет интервального темпа вы будете ускорять метаболизм и сжигать калории. Эта кардио-тренировка отлично подходит для начинающих, проходит полностью стоя без прыжков.
Выполняйте упражнения в раунде последовательно друг за другом указанное количество повторений. После каждого упражнения сделайте перерыв 15-20 секунд. Более продвинутые могут повторить каждый раунд в два круга. Между кругами отдых 1 минута, между раундами – 2 минуты. Для тренировок по таймеру схема предлагается в конце статьи.
Рекомендуем посмотреть:
- Кардио-тренировка без прыжков (для начального и среднего уровня)
- Универсальная кардио-тренировка (средний уровень)
Первый раунд
1. Ходьба с захлестами голени
Сколько выполнять: по 18-20 захлестов на каждую ногу (всего 35-40 захлестов).
2. Приседание с разведением рук и ног
Сколько выполнять: по 9-10 шагов на каждую ногу (всего 18-20 приседаний).
3. Колено-локоть с подъемами рук
Сколько выполнять: по 13-15 касаний на каждую ногу (всего 25-30 касаний).
4. Подтягивание колена в стойке полубоком
Сколько выполнять: 20-25 подтягиваний колена на каждую сторону.
5. Махи ногой с касанием стопы
Сколько выполнять: по 13-15 махов на каждую ногу (всего 25-30 касаний).
Второй раунд
1. Скрестные касания стоп рукой
Сколько выполнять: по 18-20 касаний на каждую сторону (всего 35-40 касаний).
2. Боковые наклоны колено-локоть
Сколько выполнять: по 13-15 наклонов на каждую сторону (всего 25-30 наклонов).
3. Проходка в полуприседе с руками вверх
Сколько выполнять: 12-15 подъемов рук.
4. Подтягивание колена к груди
Сколько выполнять: 20-25 подтягиваний колена на каждую сторону.
5. Отведение ноги с руками вверх
Сколько выполнять: по 18-20 отведений на каждую ногу (всего 35-40 касаний).
Продвинутые могут повторить каждый раунд в 2 круга.
Еще полезные статьи для 1 класса
Предлагаю также вам скачать тексты для улучшения техники чтения, развития речи, внимания и мышления ребенка.
Хорошая техника чтения и понимание прочитанного — залог успешной учёбы!
Профессиональный тренинг по скорочтению и развитию речи ребёнка. Задания тренинга великолепно работают и дают хорошие результаты.
Если вы УЧИТЕЛЬ, то у вас будет готовый комплект специальных текстов, заданий по скорочтению и развитию речи, отдельные странички которого удобно распечатывать.
Если вы РОДИТЕЛЬ, который очень хочет, чтобы его ребёнок повысил свою скорость чтения хотя бы в 2-3 раза, то тренинг поможет вам сделать это самостоятельно, не прибегая к помощи специалиста.
Желаемый результат — это не случайность, это итог правильных действий.
































