Понятие
Разрешение дисплея, или его разделительная способность указывает на количество точек, из которого состоит изображение на экране. Эти точки называются пикселями – мельчайшими элементами для формирования картинки на дисплее. Чем оно выше, тем более четкая и детализированная картинка.
Разрешение характеризуется количеством пикселей по горизонтали и вертикали, например, значение 1920 × 1080 px говорит о том, что изображение состоит из 1920 точек по горизонтали и 1080 по вертикали. Пиксели имеют преимущественно квадратную форму, но встречаются и круглые.
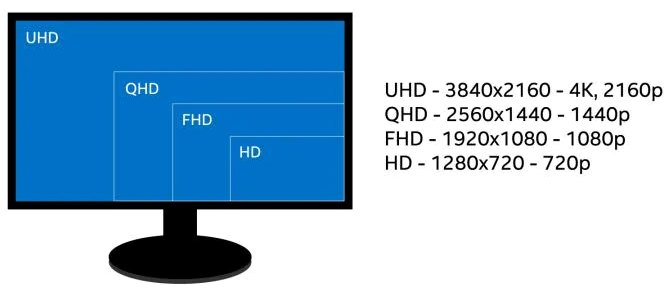
Все разрешения носят свои названия, порой даже несколько: 1600 × 1200 – UXGA, 1920 × 1080 – 1080p, Full HD или FHD, 3840 × 2160 – 4K или Ultra HD.
Пиксели цветных дисплеев состоят из триад – расположенных один за другим субпикселей зеленого, синего и красного цветов). В зависимости от прозрачности каждого из них и формируется мельчайший элемент картинки нужного цвета.
Full HD разрешение имеют дисплеи многих мониторов и телевизоров с диагональю до 24 и даже более дюймов. Здесь дело в удельном разрешении и зернистости.
О размерах
4,5 дюймов оптимальным будет Full HD разрешение – 1920 × 1080 px
Удельное разрешение показывает, сколько пикселей помещается на единицу длины – дюйм, реже – сантиметр. При 6-ти дюймах и 24” плотность пикселей на дюйм отличается в 4 раза. Картинка на мониторе будет читаемой на расстоянии в 40-60 см и более, на телефоне – гораздо ближе. Измеряется в ppi.
Зернистость указывает на расстояние между мельчайшими элементами картинки. При диагоналях телефонов в 5 и 6 дюймов более четким изображение будет на меньшем экране, хотя при таких габаритах невооруженным глазом разницу заметит далеко не каждый. При диагоналях от
4,5 дюймов оптимальным будет Full HD разрешение – 1920 × 1080 px.
При выборе смартфона не следует вестись на уловки маркетологов: чем больше разделительная способность, тем лучше. Многое зависит от сферы применения устройства. Для мессенджеров, социальных сетей и чтения текста 720p при дисплее до
5,5 дюймов достаточно.
Чем выше разрешение, тем активнее расходуется заряд аккумулятора – для прорисовки картинки, состоящей из большего числа точек, выполняется больше расчетов. Флагманские смартфоны с разделительной способностью 2560 × 1440 px поддерживают ее понижение до Full HD и ниже.
Формат экрана
Соотношением сторон называется отношение ширины дисплея к его длине. Ранее популярными были устройства с соотношением сторон 16:9, сейчас на рынке большинство смартфонов с пропорциями 18:9 или 2:1. Среди флагманов немало встречается девайсов с очень вытянутыми дисплеями – 21:9.
Последние позволяют вместить больше данных при просмотре новостных лент, помещать два окна рядом при перевороте устройства на 90 0 и, главное для разработчика, экономичнее в плане производства. Из недостатков – неудобство управления одной рукой, мало контента для такого формата.
При одинаковой диагонали и разрешении экраны, где ширина сильнее отличается от длины, имеют меньшую площадь.
Под какие устройства и разрешения экранов оптимизировать сайт
Однозначного ответа нет. Нужно смотреть с каких устройств на сайт заходит целевая аудитория
Но нужно принимать во внимание, что:
- Наиболее распространенный формат Андроид — 480×800 (hpdi), он соответствует всем смартфонам Samsung и большинству популярных Nokia.
- Второй по популярности формат — mdpi, 320×480
- Большинство смартфонов оснащены тач-скрином.
Идеальный вариант когда шаблон сайта будет адаптивен и корректно отображаться при любом разрешении экрана. Или хотя бы под такие:
- 320×480 px — iPhone5
- 480×800 — HTC Desire, Nexus One, i9000 Galaxy S и другие
- 768×1024 — iPad
- 640×960 — iPhone 4
- 1000 и более×бесконечность — планшеты и десктоп
Статья по теме: Выбираем систему управления сайтом
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Мониторы с разрешением VGA
До появления ЖК-дисплей мониторы, основной стандарт для электронно-лучевая трубка ( ЭЛТ) мониторы были разрешения VGA, которые стали абсолютным стандартом для разрешений 4: 3, хотя есть также разрешения VGA с различными соотношениями, которые были приняты различными устройствами за пределами ПК, особенно портативными устройствами, в мире ПК всегда были связаны с разрешениями из четырех третей.
Более того, в настоящее время графические карты не имеют выхода VGA, но если вам нужно использовать монитор VGA, чтобы в определенный момент он мог избавить вас от неприятностей, или вы просто хотите сыграть в одну из тех игр прошлых лет, предназначенных для 4 человек : 3 экрана, вы можете выбрать один из преобразователей Display Port в VGA.
| Имя и фамилия | Постановления | Соотношение |
|---|---|---|
| QVGA | 320 × 240 | 4: 3 |
| Vga | 640 × 480 | 4: 3 |
| SVGA | 800 × 600 | 4: 3 |
| WVGA | 800 × 480 | 5: 3 |
| XGA | 1024 × 768 | 4: 3 |
| WXGA | 1280 × 768 | 5: 3 |
| WXGA | 1280 × 800 | 8: 5 |
| SXGA. | 1280 × 1024 | 4: 3 |
| WXSGA + | 1680 × 1050 | 8: 5 |
| HD VGA | 1368 × 768 | 16: 9 |
| UXGA | 1600 × 1200 | 4: 3 |
| WUXGA | 1920 × 1200 | 8: 5 |
| QXGA | 2048 × 1536 | 4: 3 |
| в КШГА | 2560 × 2048 | 5: 4 |
| WQXGA | 2560 × 1600 | 8: 5 |
| SXGA + | 3200 × 1800 | 4: 3 |
Исторический интерес представляет то, что первые HDTV-панели, появившиеся на рынке, были преобразованы в ЖК-панели VGA с общим разрешением 1366 x 768 пикселей, которые раньше включали вход VGA в дополнение к портам RCS для сигнала. с ТВ. Со стандартизацией сначала HDMI, а затем DisplayPort, порт VGA исчез с большинства экранов и стал частью прошлого, но мы должны помнить, что это был один из самых долгоживущих портов в истории, который работал почти на ПК. Две декады.
Как определить разрешение с помощью CSS
Определить ширину экрана, положение и соотношение сторон с помощью media-запросов, которые появились в CSS3.
Минус данного способа, в том, что код инициирует три отдельных http-запроса. Подобных запросов должно быть как можно меньше, иначе это отразится на скорости загрузки страницы.
Чтобы сократить количество запросов, можно использовать один файл таблиц стилей.
/* Устройства с экранами от 480px до 1024px */ @media screen and (min-width:481px) and (max-width:1024px) { /* Стили для данного устройства */ } /* Устройства с шириной экрана 480px и ниже */ @media screen and (max-width:480px) { /* Стили для данного устройства */ }
Мониторы со сверхшироким разрешением экрана
Сверхширокие экраны те, у которых соотношение горизонтального к вертикальному разрешению составляет XNUMX или 21: 9 , хотя есть экраны с 32: 9 соотношение сторон, которые называются сверхширокие экраны .
Этот тип экрана не используется для аудиовизуального контента, поэтому ни один из них не соответствует стандарту rec. 2020, но у них есть преимущество в том, что они предоставляют большую рабочую область и позволяют нам не постоянно минимизировать и максимизировать приложения или делать быстрые переходы между ними с помощью вкладки.
Существуют также игры, поддерживающие разрешения 21: 9 и 32: 9, и хотя совместимость с этими разрешениями не является полной во всех играх, это один из отличительных элементов между ПК и консолями, поэтому, если у вас есть На сверхшироком мониторе вы можете обнаружить, что ваша любимая игра показывает большую часть сцены перед вашими глазами.
При создании экранов 21: 9 и 32: 9 производители обычно выбирают разрешение панелей в пределах стандарта rec. 2020 и сделайте их шире, не меняя высоты, сделав следующие наиболее распространенные разрешения:
| Вертикальное разрешение | 21: 9 | 32: 9 |
|---|---|---|
| 1080p | 2520 × 1080 | 3840 × 1080 |
| 1440p | 3360 × 1440 | 5120 × 1080 |
| 2160p | 5040 × 2160 | 7680 × 2160 |
Хотя мы действительно обнаруживаем, что мониторы на рынке не поддерживают соотношение 21: 9, а скорее 21.33: 9 или 21.5: 9.
| Вертикальное разрешение | 21: 9 |
|---|---|
| 1080p | 2560 × 1080 |
| 1440p | 34400 × 1440 |
| 2160p | 5040 × 2160 |
Это связано с тем, что для управления отправкой пикселей на экран используется двоичный счетчик, что гораздо труднее реализовать с чистым разрешением 21: 9.
Как узнать и поменять
Разработчикам программного обеспечения и игр для платформы Android сложно адаптировать продукты под все размеры дисплеев
Разработчикам программного обеспечения и игр для платформы Android сложно адаптировать продукты под все размеры дисплеев и их разрешения. Поэтому периодически приходится изменять этот параметр в определенных программах, иначе элементы интерфейса отображаются некорректно.
При наличии привилегий суперпользователя в Android можно изменить заводские установки дисплея. Для этого понадобится файловый менеджер с возможностью получения root-прав, например, ES Explorer.
- Откройте каталог System в корне устройства.
- Откройте файл prop через текстовый редактор, предварительно сделав резервную копию.
- В строке sf.lcd_density содержится значение плотности пикселей на дюйм. Измените показатель на десяток в одну или иную сторону и перезагрузите смартфон.
- Повторите действие несколько раз, пока не добьетесь нужного результата.
Изменять ro.sf.lcd_density на более, чем 10 пунктов за раз не рекомендуется – чревато системными ошибками.
Увидеть текущее разрешение можно в разделе настроек Android, где содержатся данные о системе или дисплее (все зависит от версии операционной системы и оболочки). Рассчитать физические размеры матрицы дисплея мобильного телефона можно при помощи онлайн калькулятора, например, planetcalc.ru.
- В первое поле введите длину диагонали в дюймах.
- В выпадающем списке ниже укажите стандартное соотношение сторон экрана, если значение для вашего экземпляра присутствует в списке, например, 16:9 или 18:9.
- Если его не знаете, выберите «Расчет по введенному соотношению» и задайте разрешение по обеим сторонам (введете сразу ширину или высоту, значения не имеет).
- Укажите точность расчета – количество знаков после запятой и жмите «Рассчитать».
Внизу появится таблица с размерами и площадью дисплея в сантиметрах и дюймах. Если не верите, воспользуйтесь линейкой или проверьте корректность введенных данных.
История Full HD
Давно уже ушли в прошлое те времена, когда, чтобы разглядеть пиксели на изображении не приходилось даже всматриваться. На смену стандартного разрешения телевизионного сигнала пришло телевидение высокой четкости.
Разрешение – отражает размеры, получаемой на экране картинки, измеряется в пикселях. От разрешения в большей мере зависит качество и детализация изображения. Чем оно выше, тем лучше.
Изначально высокую четкость представлял лишь стандарт HD (High Definition), под определение которого подходили все разрешения, начиная с 720х576 точек. Он вытеснил еще более старое SD-разрешение, входящее в состав стандартного телевидения, которое появилось еще в 40-х годах прошлого века вместе с запуском телевидения в массы.
Со временем все сошлись во мнении, что HD по стандарту составляет 1280х720 пикселей. Затем, в 2007 году, как более качественное продолжение разрешения HD появилось Full HD, которое располагало 1920х1080 пикселями, что в значительной мере сказалось на качестве. Как и предшественник, Full HD применяется в телевидении высокой четкости. Если при HD изображение состоит из 921 600 пикселей, то при Full HD это число выросло в разы – 2 073 600 пикселей. Прирост положительно сказался на детализации, благодаря чему зритель может рассмотреть все детали изображения.
Ко всему прочему, существует еще один вариант Full HD, который принято называть аморфным. Он представлен неквадратными пикселями, а разрешение составляет 1440×1080 пикселей. Иначе его называют HDV. Разрешение появилось довольно давно, в 2003 году, поэтому встречается оно во многой видеотехнике. Кстати, первые фильмы высокого разрешения, вышедшие на HD DVD и Blu-Ray, были представлены именно в HDV.
Оптимальный размер экрана смартфона
Когда мы пользовались маленькими экранами, единственной проблемой были браузеры. Страницы тогда не были так хорошо оптимизированы, как сейчас, и приходилось их постоянно подлистывать и корректировать масштаб.
Сейчас этот вопрос решен почти полностью. Смартфоны стали в этом плане намного удобнее и иногда ловишь себя на мысли, что какой-то контент смотрится лучше на экране смартфона с диагональю 6 дюймов, чем на экране планшета с диагональю 10-11 дюймов. Это неудивительно, ведь бОльшая часть мирового трафика уже давно потребляется с мобильных устройств. Поэтому дизайнеры все ”вылизали” и привели к почти идеальному варианту.

Все серьезные приложения сейчас отлично оптимизированы под экран смартфона.
Мне кажется, что оптимальный размер экрана это тот, который вписывается в корпус современных безрамочных 5,7-6-дюймовых устройств. Когда-то туда могли уместить не больше 5 дюймов, а теперь 6
Но это не важно. Главное, что в руке такое удобное устройство лежит отлично
А еще оно не оттягивает карман и пользоваться им одной рукой нет никаких проблем. Ну, а про контент я уже сказал. Все на нем умещается.
Можно сказать, что на большом экране удобнее пользоваться двумя приложениями, но стоит ли оно того, когда диагональ вырастает на 1 дюйм, а вес и размер телефона куда значительнее.
Придуман новый способ управлять жестами любым устройством с экраном
Да, играть в некоторые игры или смотреть видео на таком большом экране удобно, но для чего такой нужен в обычной жизни, мне не очень понятно. И тут возникает вопрос, почему производители не хотят дать выбор своим покупателям?
Super AMOLED

Технология Super AMOLED, разработанная и запатентованная компанией Samsung, является, по сути дела, той же самой AMOLED. Все изменения касаются устранения из многослойной структуры AMOLED-матрицы одного слоя стекла и размещения сенсорных элементов прямо на экране. Samsung утверждает, что применение данной технологии позволяет в 5 раз увеличить чёткость, яркость и цветовую насыщенность картинки, отображаемой на экране смартфона. Кроме того, экраны Super AMOLED стали ещё тоньше. Дополнительные модификации технологии Super AMOLED, Super AMOLED Plus, и HD Super AMOLED отличаются от базовой технологии только количеством использованных субпикселей.
Почему так важен размер экрана?
От него зависят габариты устройства. Но при этом девайс, даже имея большой экран, может иметь небольшую толщину. В этом плане рекордсменом считается Vivo X5 Max, имеющий толщину 4,75 мм. Кроме того от величины экрана в прямой зависимости находится ширина корпуса. Фаблет позволяет со всеми удобствами просматривать фильмы, осуществлять наборы текста и серфинговать на просторах интернета.
И всё это при меньших, относительно планшета размерах. И к тому же он всегда в пределах досягаемости. Так думают и пользователи. Об этом говорит падение спроса на iPad после того, как был презентован первый планшет Apple. Оно составило 13% по результатам 4-го квартала 2014 года.
Есть ли у фаблетов минусы? Конечно. Их появление сделало невозможным одноручное управление смартфонном. Большому пальцу не удаётся достать все зоны экрана, если не выполнять перехват. А значит, создаются неудобства для пользования на ходу. И избавиться от этого неудобства можно только уменьшением полезной площади экрана.
В iOS есть возможность сдвинуть вниз интерфейс. Для этого выполняется двойной клик на Home — кнопки, на которой изображён логотип, принадлежащий системе. Благодаря особенностям некоторых ОС Android есть возможность одним жестом выполнить включение управление посредством руки.
От размера, который имеется у экрана, в прямой зависимости находится выбор смартфона. Предложение определяется трендом. Именно по этой причине в текущем году пользователи с непониманием воспринимают флагманские смартфоны, чей экран меньше 5,2 дюйма. В качестве исключения можно назвать iPhone и устройства, относящиеся к семейству Sony Xperia Z Compact. По некоторым сведениям компании планируют представлять модели, размер экрана которого будет равен 5 дюймам, и процессором А8.
Немалое значение уделяется соотношению между габаритами дисплея и величиной корпуса гаджета (screen-to-body ratio). Обладая диагональю в 5,7 дюйма, Xiaomi Mi Note имеет меньшие размеры, чем iPhone 6s Plus. Использование узких рамок, окаймляющих дисплей, является одной из самых популярных тенденций. Когда речь идёт о вопросах, связанных с конструированием смартфонов в предыдущем году. И дело тут исключительно в эстетике.
Какие варианты разрешения существуют?
Сегодня вариантов немало. Каждый найдет формат, который полностью будет соответствовать его пожеланиям.

Full HD. 1920×1080 — подойдет для простых игр, работы за ПК, просмотра фильмов. А также может пригодиться, если вы выполняете несложную обработку снимков, видеороликов.
Характерно для мониторов с диагональю 24–27 дюймов, а также матрицей IPS. Некоторые геймеры предпочитают это разрешение, поскольку могут накрутить FPS без профессионального графического адаптера.
UFHD. 2560×1080 — подходит для мониторов размером от 29 до 34 дюймов. Считается геймерским вариантом, генерирует яркую картинку. Однако требует соответствующей мощности ПК.
WQHD или 2К. 2560×1440 — используется для обработки снимков, игр, просмотра фильмов. Высоко ценится из-за четкой картинки, а также шанса получить высокий FPS. Часто идет в комплекте с матрицей TN+Film. Радует стабильной картинкой, хорошими углами обзора, а также высоким контрастом.
4К. 3840×2160 — тот самый дисплей, на котором можно рассмотреть малейшие детали. Рекомендуем для игр, обработки фото, создания иллюстраций. Сейчас считается самым перспективным.
5К. 5120×2160 — премиальный сегмент, который демонстрирует потенциал на мониторах от 27 дюймов. Предназначен для профессионалов.
Размеры экранов
Планшеты и смартфоны оснащаются экранами с разными соотношениями сторон и разной плотностью пикселей, однако эти параметры редко указываются в технических характеристиках.
Попробуем разобраться со всеми хитростями, связанными с этими параметрами. Начнём с планшетов. Вот соотношение размеров экранов, использующихся в большинстве современных планшетов.
Обратите внимание, насколько экран 8″ с соотношением сторон 4:3 визуально больше широкого экрана 7″. А широкий экран 10.1″ на сантиметр меньше экрана 9.7″ по высоте
Я свёл в таблицу параметры экранов, чаще всего использующихся в планшетах.
Текст на экранах с низким PPI (количеством точек на дюйм) читается не комфортно. Я бы не стал покупать планшет с экраном, имеющим PPI ниже 150. Даже 164 PPI экрана iPad mini многим кажутся недостаточными. Отлично воспринимаются экраны с PPI больше 200.
Для меня было большим открытием, что экран 9.7″ 1024×768 имеет даже меньшее PPI, чем экран 7″ 800×480.
В современных смартфонах используются экраны с разными соотношениями сторон (3:2, 5:3, 16:9), однако все они довольно близки. На картинке я проиллюстрировал соотношение размеров экранов с одинаковой диагональю и разными соотношениями сторон.
Таблица экранов, используемых в смартфонах, выглядит внушительно.
Как можно увидеть из таблицы, экранов с низким PPI совсем немного. Конечно, не стоит покупать смартфон с экраном, имеющим плотность пикселей ниже 170 PPI. Но опять же лучше, чтобы эта цифра была выше 200.
У подавляющего большинства экранов пиксель квадратный, поэтому соотношение сторон экрана можно вычислить, зная количество точек в ширину и в высоту. Есть лишь два исключения — «неправильные» экраны планшетов с прямоугольными пикселями — 800×480 (должно было бы быть 800×500) и 1024×600 (правильно было бы 1024×640).
Я потратил вечер на создание этих картинок и таблиц прежде всего для себя. Надеюсь, что они окажутся полезными и вам.
Источник
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться
Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы
/* Стили для десктопа — начало */
@media screen and (max-width: 991px) { /* стили для больших планшетов — начало */
}
@media screen and (max-width: 767px) { /* стили для средних планшетов — начало */
}
@media screen and (max-width: 479px) { /* стили для телефонов — начало */
}
Разрешение экранов популярных устройств
В зависимости от производителя, оно может меняться. Компании, выпускающие смартфоны с ОС Android используют стандартные значения:
- 720х1280 – для бюджетных смартфонов;
- 1080х1920 – для смартфонов средней ценовой категории;
- 2560×1440 – флагманские модели.
У смартфонов компании Apple собственные стандарты для разрешений.
Для устройств Apple
У устройств фирмы Apple есть свои стандарты для разрешений
| Модель iPhone | Диагональ, дюйм | Разрешение, пиксели |
| 4,4S | 3,5 | 640×960 |
| 5, 5C, 5S | 4 | 640×1136 |
| 6, 6S | 4.7 | 750×1334 |
| 6+, 6S+ | 5.5 | 1080×1920 |
| 7, 8 | 4.7 | 750×1334 |
| 7+, 8+ | 5.5 | 1080×1920 |
| X | 5.8 | 1125×2436 |
| SE | 4 | 640×1136 |
Для устройств Android
Стандарты разрешений для устройств на базе Android
| Модель | Диагональ, дюйм | Разрешение | |
| ASUS | |||
| Zenfone 2 Lazer ZE500KL | 4,99 | 720×1280 | |
| Zenfone 4 A450CG | 4,4 | 480×800 | |
| HTC | |||
| Desire 600 | 4.45 | 540×960 | |
| Desire C | 3.52 | 320×480 | |
| Desire SV | 4.31 | 480×800 | |
| Desire V | 4,1 | ||
| Desire X | 4,1 | ||
| One | 4.8 | 1080×1920 | |
| One 32Gb | 4.6 | ||
| One S , | 4.2 | 540×960 | |
| One SV | 4.2 | 480×800 | |
| One X, X+ | 4.8 | 720×1280 | |
| Windows Phone 8s | 4.1 | 480×800 | |
| Windows Phone 8x | 4.2 | 720×1280 | |
| Huawei | |||
| Ascend G630 | 5,1 | 720×1280 | |
| Honor 5X | 5.4 | 1080×1920 | |
| Honor 6, 7 | 5.1 | 1080×1920 | |
| Lenovo | |||
| IdeaPhone P770 | 4.6 | 540×960 | |
| IdeaPhone S720 | |||
| K900 | 5.4 | 1080×1920 | |
| P70, S60 | 5.1 | 720×1280 | |
| Vibe Shot | 5.2 | 1080×1920 | |
| LG | |||
| G2 | 5.2 | 1080×1920 | |
| Nexus 4 | 4.8 | 768×1280 | |
| Nexus 5 | 4.97 | 1080×1920 | |
| Optimus 4X HD | 4.71 | 720×1280 | |
| Optimus G | 4.71 | 768×1280 | |
| Otimus G Pro | 5.51 | 1080×1920 | |
| Optimus L5 | 4,1 | 320×480 | |
| Optimus L5 II Dual | 4,1 | 480×800 | |
| Optimus L7 II Dual | 4.4 | ||
| Optimus L7 | 4.4 | ||
| Optimus L9 | 4.6 | 540×960 | |
| Samsung | |||
| Activ S | 4.75 | 720×1280 | |
| Galaxy A5 | 5,1 | 720×1280 | |
| Galaxy A5 2016 | 5.1 | 1080×1920 | |
| Galaxy Mega 6.3 | 6.4 | 720×1280 | |
| Galaxy Nexus | 4.7 | 720×1280 | |
| Galaxy Note | 5.4 | 800×1280 | |
| Galaxy Note 2 | 5.6 | 720×1280 | |
| Galaxy S Duos | 4,1 | 480×800 | |
| Galaxy S2, S2+ | 4.4 | 480×800 | |
| Galaxy S3 | 4.7 | 720×1280 | |
| Galaxy S3 Mini | 4,1 | 480×800 | |
| Galaxy S4 | 5,1 | 1080×1920 | |
| Galaxy S4 Mini | 4,2 | 540×960 | |
| Galaxy S4 Mini, S4 Zoom | 4.1 | 540×960 | |
| Galaxy S5 | 5.2 | 1080×1920 | |
| Galaxy S6 | 5.2 | 1440×2560 | |
| Galaxy Win | 4.6 | 480×800 | |
| Sony Xperia | |||
| Acro S | 4.35 | 720×1280 | |
| E Dual, Go | 3.51 | 320×480 | |
| Ion | 4.56 | 720×1280 | |
| J | 4,1 | 480×854 | |
| L | 4.35 | ||
| Miro | 3.6 | 320×480 | |
| P | 4,1 | 540×960 | |
| S | 4.4 | 720×1280 | |
| Sola | 3.75 | 480×854 | |
| SP | 4.62 | 720×1280 | |
| Tipo | 3.21 | 320×480 | |
| TX | 4.57 | 720×1280 | |
| V | 4.33 | ||
| Z, Z1 | 5,05 | 1080×1920 | |
| Z1 Compact | 4.33 | 720×1280 | |
| Z2 | 5.24 | 1080×1920 | |
| ZL | 5,1 | ||
| ZR LTE | 4.52 | 720×1280 | |
| Xiaomi Redmi | |||
| 3, 3S | 5 | 720×1280 | |
| 4, 4А, 4X, 5А | 5 | 720×1280 | |
| 4 Pro | 5 | 1080х1920 | |
| 5 | 5,7 | 720х1440 | |
| 6, 6А, 7А | 5,45 | ||
| 5+ | 5,99 | 1080х2160 | |
| 6 Pro | 5,84 | 1080×2280 | |
| 7 | 6,3 | 720х1520 | |
| Go | 5 | 720х1080 | |
| S2 | 5,99 | 720х1440 | |
| K20 Pro | 6,39 | 1080×2340 | |
| Y3 | 6,25 | 720×1560 | |
| Xiaomi Redmi Note | |||
| 2, 3, 4, 5A Prime | 5,5 | 1080×1920 | |
| 5 | 5,99 | 1080х2160 | |
| 6 Pro | 6,25 | 1080×2280 | |
| 7, 7 Pro | 6,3 | 1080×2340 | |
| 8 | 6,4 | ||
| 8 Pro | 6,53 | ||
| Xiaomi Mi | |||
| 4 | 5 | 1080х1920 | |
| 5, 5S, 6 | 5,15 | ||
| 6+ | 5,7 | ||
| 5X | 5,5 | ||
| 7 | 5,65 | 1080×2160 | |
| 7+ | 6 | ||
| 8, 8 Pro | 6,2 | 1080×2248 | |
| 8 Lite | 6,25 | 1080×2280 | |
| 9 | Т, Lite, Pro, T Pro, Explorer | 6,39 | 1080х2340 |
| SE | 5,98 | ||
| A1 | 5,5 | 1080×1920 | |
| A2, Mix 2 | 5,99 | 1080х2160 | |
| A2 Lite | 5,84 | 1080×2280 | |
| A3, Mix 3 | 6,4 | 1080×2340 | |
| A3 Lite | 6 | 720×1560 | |
| Play | 5,85 | 1080×2280 | |
| Max | 6,9 | 1080 x 2160 |
Что же такое 4K-видео?
Ultra High-Definition (UHD) или 4K — это картинка, состоящая из более 8 миллионов пикселей. На телевидении развертку стандартизировали под 3840 х 2160 px. Большинство телевизионных камер и потребительской электроники, которая поддерживает 4K, снимает в более высокой развертке 4096×2160 пикселей (2160p).
Перемножив эти два числа и получим то внушительное количество пикселей, комбинация которых и складывается в потрясающее по детализации изображение.
«Стандарт уходящего века», Full HD, содержит в 4 раза меньше пикселей, а аналоговое ТВ — в 23 раза. Но это не единственная разница между 4K и Full HD
Что такое 4K?
Ещё один формат, который вызывает у всех путаницу. 4K или 4K Ultra HD имеет разрешение 3840×2160. Это в четыре раза больше пикселей, чем у 1080p Full HD (1920×1080).
Вот почему многие думают, что «Quad HD» — это 4K. Но вы же поняли, почему это ошибочное мнение? Больше в 4 раза, чем Full HD, а не просто HD.
Сегодня 4K Ultra HD экраны во всех новостях. Все флагманские смартфоны, планшеты, телевизоры получают это разрешение.
Пару лет назад мы видели как выпускались — Samsung Galaxy S7, Sony Xperia Z5, Apple iPhone 6 и LG G5, которые способны записывать видео 4K со скоростью около 30 кадров в секунду. Это довольно распространенная особенность премиальных телефонов и по сей день. Только увеличилась скорость до 60 кадров в секунду.
И снова большая путаница, которая требует специально написанной статьи на этот счёт. Как вы могли заметить из таблицы выше 4K Ultra HD имеет такое же количество пикселей как и Ultra HD (UHD), а именно 3840 x 2160. И здесь нужно конкретно разбираться. Интересно? Тогда идём на статью — Разрешение 4K это сколько? Ultra hd разрешение это не 4K фильмы или читаем дальше про 5К и 8К. В конце будет напоминание про 4К.
Разрешение экрана
Как узнать и поменять
Разработчикам программного обеспечения и игр для платформы Android сложно адаптировать продукты под все размеры дисплеев и их разрешения. Поэтому периодически приходится изменять этот параметр в определенных программах, иначе элементы интерфейса отображаются некорректно.
При наличии привилегий суперпользователя в Android можно изменить заводские установки дисплея. Для этого понадобится файловый менеджер с возможностью получения root-прав, например, ES Explorer.
- Откройте каталог System в корне устройства.
- Откройте файл prop через текстовый редактор, предварительно сделав резервную копию.
- В строке sf.lcd_density содержится значение плотности пикселей на дюйм. Измените показатель на десяток в одну или иную сторону и перезагрузите смартфон.
- Повторите действие несколько раз, пока не добьетесь нужного результата.
Изменять ro.sf.lcd_density на более, чем 10 пунктов за раз не рекомендуется – чревато системными ошибками.
Увидеть текущее разрешение можно в разделе настроек Android, где содержатся данные о системе или дисплее (все зависит от версии операционной системы и оболочки). Рассчитать физические размеры матрицы дисплея мобильного телефона можно при помощи онлайн калькулятора, например, planetcalc.ru.
- В первое поле введите длину диагонали в дюймах.
- В выпадающем списке ниже укажите стандартное соотношение сторон экрана, если значение для вашего экземпляра присутствует в списке, например, 16:9 или 18:9.
- Если его не знаете, выберите «Расчет по введенному соотношению» и задайте разрешение по обеим сторонам (введете сразу ширину или высоту, значения не имеет).
- Укажите точность расчета – количество знаков после запятой и жмите «Рассчитать».
Внизу появится таблица с размерами и площадью дисплея в сантиметрах и дюймах. Если не верите, воспользуйтесь линейкой или проверьте корректность введенных данных.
В-четвертых, компании любят отключать Quad HD программно
Несмотря на то, что многие современные флагманы комплектуются экранами с разрешением Quad HD, производители по умолчанию переключают их на Full HD и прячут большую четкость картинки в меню настроек. Эта особенность, к примеру, наблюдается на Samsung Galaxy S20, Samsung Galaxy Note 10 и OnePlus 8 Pro. Интересное решение на данном поприще придумали в компаниях LG и Huawei — их смартфоны V50 и Mate 20 Pro автоматически переключается на высокое разрешение, когда это действительно необходимо: при просмотре четких роликов онлайн, в современных мобильных играх.
Что интересно, многие производители решили вообще не предлагать варианты с экранами Quad HD. Они решили, что их пользователям и Full HD с головой
Тот факт, что очень немногие обратили на это внимание, только подтверждает правильность данного решения. Разница между разрешениями визуально не настолько велика
Можно ли изменить разрешение
Изменить значение разрешения как на компьютере нельзя, но можно изменить плотность пикселей на квадратный дюйм (ppi).
Для процедуры потребуются: рут-права, файловый менеджер Root Explorer и текстовый редактор. Порядок действий следующий:
- Запустить Root Explorer и в папке System (раздел root) найти файл prop.
- Открыть документ в текстовом редакторе и найти строчку ro.sf.lcd_density.
- Увеличить значение на 10 и сохранить изменения.
- Перезагрузить смартфон.
- Повторять шаги № 3 и 4 до тех пор, пока качество изображения не станет приемлемым.
Подводя итог, можно сказать, что разрешение это важная характеристика дисплея. От нее зависит комфорт от пользования устройством, качество воспроизводимого видео и графики в играх.

























