9. Sesame Search & Shortcuts
3 Images
Close
Sesame is a powerful tool that creates shortcuts on your home screen and also allows you to search for anything on your phone. You can also customize your shortcuts with Sesame. The app is user-friendly, and in addition to the great functionality, it is highly customizable, allowing you to turn off or modify certain features on your phone or apps.
After installation, you have to permit it to access all your apps and relevant data. Then you can start the customization process and perform a super accessible search which improves accessibility and overall efficiency.
Download: Sesame Search & Shortcuts (Free, in-app purchases available)
Custom Prompt Content
The custom prompt is a dialog shown by the Add-to-Homescreen component if the browser does not support a native dialog or this native dialog is not available yet because there was
no user interaction (user gesture) yet when the component is invoked.
The configuration parameter allows to globally define (for all platforms) the content of the custom prompt dialog. It contains the following customizable parameters:
| Configuration parameter | Description | Default Setting |
|---|---|---|
| title | The title of the prompt dialog. | |
| src | The URL for the logo shown in the prompt dialog. If it is no logo is shown in the dialog. | |
| cancelMsg | The text of the prompt dialog’s cancel button. | |
| installMsg | The text of the prompt dialog’s install button. | |
| guidanceCancelMsg | The text of the guidance dialog’s cancel button. |
Please note that the messages can be defined per platform too. See section to learn how.
There’s more to the A2HS experience
The above is only a basic add to home screen experience using browser-provided install promotion. To take it up a notch, you can also save the beforeinstallprompt event to manually trigger the install flow with various patterns for promoting PWA installation.
Show the Install button on Sign up page
With a custom install button, you can avoid disrupting the user’s journey by targeting the specific users that will benefit from an app installation. And by being thoughtful about where and where to place the promotion UI, your PWA is likely to do better than your competitors and will gain much better app conversion rates as a result.
1. Tapet Wallpapers
3 Images
Close
Searching for a new and unique wallpaper can become a rather time-consuming process. So why not let an app cycle wallpapers for you?
Tapet is a nifty app that automatically produces new wallpaper patterns for your home screen. You can have it do so once every day or even hourly. What’s more, Tapet does this on your device and doesn’t require an internet connection.
You can also manually select a pattern of your choice, apply effects to it, and change its color easily. However, it’s more fun to let the app generate random wallpapers for you to surprise you every now and then with something special.
Download: Tapet Wallpapers (Free, in-app purchases available)
Configuration for the Add-to-home-screen module
Configuration is defined in the file. The following parameters exist and can be customized:
| Configuration parameter | Description | Default Setting |
|---|---|---|
| appId | The id of the application. It is used as key for the local storage entry. It is recommended to define it specifically for your application. | |
| debug | Indicates the platform that should be simulated for debugging purposes. Overrides browser checks. See section for the list of supported platform keys. | |
| activateLogging | Activate logging to JS console for the module. Defaults to when is not . | |
| startAutomatically | Show the message automatically. | |
| skipFirstVisit | Show message only to returning visitors (i.e. skip the first time the user visits). | |
| minPageViews | Show message only after minimum number of page views. | |
| startDelay | Show the message after that many seconds from page load. | |
| lifespan | Show the message for that many seconds. | |
| displayPace | Minutes before the message is shown again (: display every time). | (= 24 hours) |
| mustShowCustomPrompt | Show custom prompt for browsers with native add-to-home-screen support too. | |
| maxDisplayCount | Absolute maximum number of times the message will be shown to the user (: no limit). | |
| validLocation | List of pages where the message will be shown (array of regular expressions). | |
| onInit | A function being executed on initialization of the module. | |
| onShow | A function being executed when the message is shown. | |
| onAdd | A function being executed when the application is launched the first time from the home screen (guesstimate). | |
| onInstall | A function being executed when ‘Install’ button has been clicked. | |
| onCancel | A function being executed when ‘Cancel’ button has been clicked. | |
| showClasses | CSS classes to be added for all supported browsers and platforms to the HTML element specified by the CSS class (see section for details) | |
| showClass | CSS class that ensures that an element is shown. At least, it must define the CSS property. | |
| hideClass | CSS class that ensures that an element is hidden. At least, it must define the CSS property and set it to . | |
| customCriteria | A hook to provide either a custom method or a simple (= always) or (= never) value to control when it prompts. | (the same as ) |
| customPromptContent | Allows customization of the custom prompt dialog’s content. See section . | |
| customPromptElements | Allows definition of your own CSS class for all HTML elements of the custom prompt dialog. See section . | |
| customPromptPlatformDependencies | See section . |
What is Add to Homescreen?
If you follow modern best practices and leverage minimum PWA requirements your application offers the user experience benefits, even if the customer has not added the site to their homescreen or desktop.
With that being said, I am like everyone else, I want that icon on my visitor’s home screens.
On Android, PWAs installed from Chrome are magically converted to a WebAPK. This is a technical term for saying the PWA is transparently packaged as a native Android app with out being a full blown app. You get app shelf and other benefits as well as the coveted homescreen icon presence.
On Windows, its not a homescreen per se, you get a spot in the start menu as well as a desktop icon. The installed instance of the PWA can also be uninstalled using the Windows uninstall process, just like any other application.
So how can you earn that coveted placement on the user’s device?
There is no single answer to that puzzle. There are technical requirements, which are controlled by individual browsers. These we can handle, with some finesse.
Of course, the more difficult part is coaxing the visitor to install the progressive web app. That is where your app needs to be compelling, providing enough value for them to justify adding the site to their homescreen.
Unfortunately the Add to Homescreen library won’t help with building the trust with the customer, that is still up to you.
Back to the technical. Browser and platform vendors have not made it very simple to manage. The install process is still a bit wild.
While there is an official specification for the web manifest, it leaves it open to browsers as to how they will handle the add to homescreen experience.
While the spec details how a native prompt can be managed via client-side JavaScript by wiring an event handler to the beforeinstallprompt event.
The actual user prompt flow and prompting is left open ended.
Today, Chrome, Edge and Samsung Internet are the only browsers implementing the beforeinstallprompt event.
Safari has implement some support for the web manifest, but mostly for determining what icons nd images to use for the homescreen and splash pages.
Other browsers just display a little icon in the browser’s omnibox to indicate the site can be installed, if anything at all.
It is these variations in how a user is prompted by the browser and the actual process to install a PWA that lead to frustration. And don’t think Microsoft and Google have things figured out, they don’t.
It’s frustrating with Chrome because it seems they are continually tinkering with the experience. A couple of years you could just bind to the beforeinstallprompt event and prompt the user. That has changed and now the user must initiate the prompt, like from a click event, and then you can trigger the actual prompt.
As you can see the variations are all over the place. So, it is left up to you, the site owner, developer and designer to create a consistent add to homescreen prompt experience.
It is these variations that prompted me to design this library to abstract the differences away as much as possible.
Now to review how to the library works, how to use it on your site.
2. Nova Launcher
3 Images
Close
Nova is one of the best launchers available for Android, providing you with so many customizations for your Android home screen. It’s smooth, fluid, and easy to use.
As it replaces your phone’s default launcher, it completely changes the way your home screen looks and feels. In addition, it also provides you with various widgets, icons, and labels to make your phone look attractive and easier to navigate.
Nova is not your only choice. You can also check out these lists of lightweight launchers and minimalist launchers. We even have a list of simple launchers for seniors in case you want to customize the home screen on your grandparents’ phones.
Download: Nova Launcher (Free, premium version available)
How to set the color palette on a Galaxy device
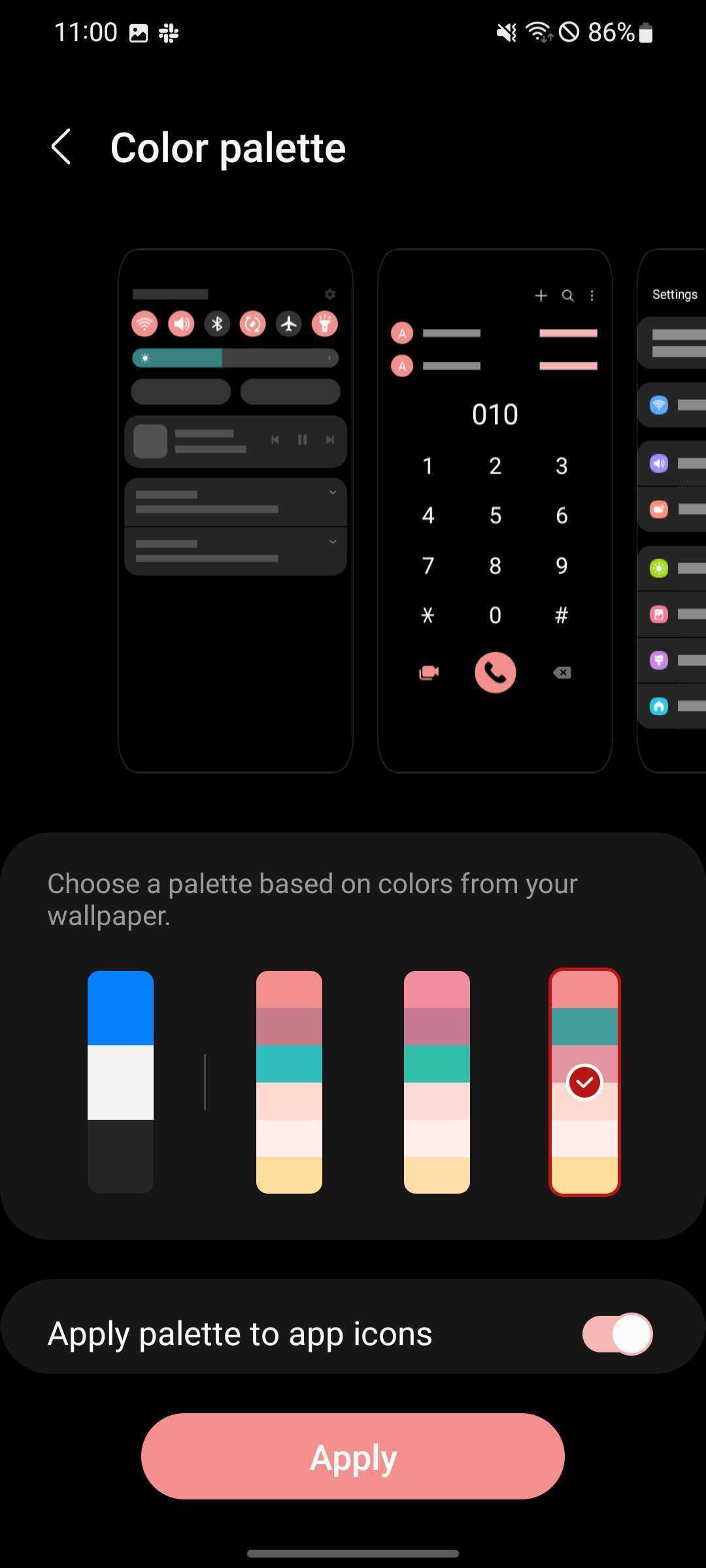
Much like in Android 12, One UI 4 utilizes the wallpaper’s different accent colors to develop a color palette for your Samsung Galaxy device. For example, if you picked a wallpaper with blue and green colors, your device would suggest color palettes that use those tones. The palette you choose will be visible throughout certain parts of the UI, such as in the notification menu, system apps, and the settings. Certain third-party apps that already take advantage of Android 12’s Dynamic Color will also read the color palette and apply it.
In order to choose a color palette, tap and hold on the homescreen again. This time, look for Color palette and tap it. This screen will show you different options depending on what color wallpaper you choose. One UI 4 usually gives you a few palettes to choose from. Go ahead and choose a color palette and watch the preview window at the top of the screen. Cycle through them until you find one that looks good.
Additionally, you can choose to apply that color palette to system app icons. It will choose one color and apply it, so all of the system app icons look uniform in theme. Once you select a palette, hit done and that’s it. You can always go back and change this at any point, so choose one and get a feel for it.
Update 3/29: Samsung has made a couple of small adjustments to the Color palette selection with the release of One UI 4.1. Now, when choosing a Color palette that matches you a little bit better, you’ll see a tall swatch rather than a small circle, as was the case previously. These new swatches give you a better idea of how Samsung’s custom colors will look on your device. To add, there are more color swatches than previously. When One UI 4 was released, you’d only see three different selections. Now, it’s possible to come across four or five. To get this small update, make sure you’re on Samsung’s One UI 4.1.



How the Add to Homescreen Manager Works
Before I do that, you can always use our PWA Starter to walk you through the process of configuring the library to make it easy to inject on your website as well as other PWA support files.
First, let’s look at how different browsers implement the add to homescreen experience.
Chrome and Edge
The Chromium project has the best progressive web application homescreen prompt mechanism, the beforeinstallprompt event and a native prompt banner. I keep hoping other browsers will ship support for this native event, but for now it is limited.
I love there is a native prompt, the problem is it seems Google keeps changing the user experience around the install prompt. The main thing to remember is the beforeinstallprompt event will trigger if the browser determines the site meets its minimal PWA requirements.
Of course each browser determines its own criteria of what exactly are the minimum PWA and PWA installability requirements.
The way the prompt is supposed to work is you capture the event and keep it from triggering until you want it to prompt the user.
In this code example a feature detection is made to see if the beforeinstallprompt event is supported. If it is then an event handler is created on the window object.
If the site meets the minimum criteria the event will trigger according to the browser prompting heuristics.
Beware, just because the event fires does not mean the prompt will trigger. The published rule requires the prompt to be displayed in response to a user action. This means the user should click a button or some other action.
Because the Add to Homescreen library controls the display on an initial banner prompt or possibly other page elements, like a menu option etc, you are covered for the user gesture requirement.
Prompting the User Natively
After you have captured the native prompt, you need to trigger that actual user prompt. To do this you must call the ‘prompt’ method on the event object you captured. It returns a promise and resolves a value to let you know what the user chose.
The prompt method does not always resolve, it may throw an exception, which you need to catch.
In the example above I capture the two most common errors, user gesture required or the app is already installed. Exceptions are thrown because the ability to display the native prompt failed.
Example Native Add to Homescreen Prompt
If this sounds confusing, don’t worry, the Add to Homescreen library abstracts all this away so you don’t need to worry about handling all the plumbing.
If the browser supports beforeinstallprompt when the user choses to install the application from the A2HS prompt the native prompt will be displayed.
And don’t worry, we have you covered for other browsers too, like iOS.
Summary
The goal is to control how you prompt and tease your visitors to add your progressive web app to their homescreen. Instead of putting this responsibility on you or your developer’s shoulders the Add to Homescreen library provides a controlled mechanism to abstract away platform differences.
While each browser seems to require a different process for users to add Progressive Web Apps to their homescreen or desktop you should not be intimidated by this. Instead you can use this library to give you a more common interface to handle these scenarios.
Hopefully this library can be reduced if all browsers would support the beforeinstallprompt event. You will still need to control when the prompt is displayed of course. So the PWA Add to Homescreen library will always have its place in everyone’s Progressive Web App journey.
How You Can Add a Progressive Web App to your iPhone or iPad Homescreen
Apple of course was the first to the modern mobile world. When they released the iPhone the original app strategy was HTML5 apps you added to the homescreen.
Since then Apple has supported this add to homescreen installation flow with touch icons and the ability to open installed web apps full screen.
The real issue with the experience is they never added any native prompting experience. Instead the user has to walk through a collection of steps to install the application.
- Open up Safari and load a web site.
- At the bottom of the screen is the share icon . It is an arrow pointing up from a square.
- At this point the share sheet is rendering. You will need to slide the icons to the left to reveal the ‘Add to Homescreen’ button.
- You’ll be asked to choose a name for the homescreen icon. So, you know, pick a good one and save it. When you’re done it’ll show up on your homescreen and you’ll never have to type in that stupid URL ever again.
Even though there is no native prompt available on iOS you can still use the existing ‘plumbing’. The Add to Homescreen library will still trigger a prompt just like the beforeinstallprompt experience.
iOS A2HS Process
Instead of displaying the native prompt, which of course is not available, a set of screenshots will animate to help educate the user on how to add the site to their homescreen.
The user will still need to walk through the process, unfortunately there is no way to programmatically install the site to their homescreen.
Safari is the only iOS browser. So other browsers don’t come into play, but again the library abstracts you away from the difference.
You can customize the images and steps that are displayed to guide the user through the process.
FireFox, Opera, Samsung and other browsers
Last, the other browsers. Other than Chrome and the new Edge most browsers don’t really support an add to desktop on laptops, so the add to homescreen experience in other browsers is largely limited to Android.
Firefox Add to Homescreen Confirmation
Right now, these browsers don’t support the beforeinstallprompt, so the experience is sort of like iOS, manual.
So I borrowed from the iOS prompting experience. The library detects the different platforms/browsers and will trigger an image or sequence of images to guide the user to the menu item or omnibox trigger to add the PWA to the homescreen.
3. Icon Pack Studio
3 Images
Close
As the name suggests, Icon Pack Studio changes the app icons on your home screen, as long as you’re using a compatible launcher (and most third-party launchers are, including Nova).
Unlike other icon packs available on the Play Store, this app lets you create your own icon packs and personalize your icons according to your taste. The app provides you with different icon customization features. For example, you can change icon shapes and sizes and add filters and special effects to your app icons.
By defining a pattern, it lets you easily change the appearance of all your icons on your phone with one tap. And finally, you can also use a third-party icon pack with Icon Pack Studio, making it a complete icon personalization solution.
Download: Icon Pack Studio (Free, in-app purchases available)
Configuring Your Rules
Confused?
Don’t worry, most who try to tackle this topic are as well.
This is why the Add To Homescreen library is helpful. It does a sequence of feature, browser and platform detections to determine if a PWA can be installed or added to the homescreen.
The previous version of this library had a cadre of configuration options because it included logic to determine if the page load qualified to display an on screen prompt. All of that has been removed. It is up to you to determine if and how you display a call to action.
Both callbacks, onCanInstall and onBeforeInstallPrompt, pass a ‘platform’ object. This object contains a set of properties you can use to drive your visual queues. For example if it is an iPhone you can display an image showing how to tab the share button and swipe to the right to access the add to homescreen button.
Something a few of my clients have opted to do is use the platform object to direct users to platform specific landing pages to sell the installation benefits and how the user can install from their browser platform.
Now that you have customized the prompting logic you will need to customize the actual prompt.
Additional homescreen settings
There are a couple of other good things to know about customizing your Samsung Galaxy phone’s homescreen. The first is that you can change the grid layout. The homescreen is broken down into sections or blocks where apps can sit. These blocks also determine how much a widget can expand. The homescreen can be any one of these layouts:
- 4×5
- 4×6
- 5×5
- 5×6
To change the grid size, head over to the settings by swiping down on the homescreen and tapping the settings cog at the top right. Find Home screen and tap it. There, you’ll find Home screen grid where you can adjust between the above sizes.
Another option you’ll find in the same settings menu is Home screen layout. Tapping that will let you choose between having one page on the homescreen with all of your apps laid out in the rest of the pages to the right or having a separate apps screen that can be accessed by swiping up from the bottom of the homescreen. This is completely up to your preference but comes in handy if you don’t like having an app drawer by default.



With One UI 4 on Samsung Galaxy devices, customizing your wallpaper captures those extra features that make everything feel cohesive, like having a color palette. While there still aren’t many apps that take advantage of Material You and color palette besides Google apps, there are still plenty of ways to have your Samsung Galaxy homescreen customized to fit you.
FTC: We use income earning auto affiliate links.
Browser specific prompt dialog configuration
Some platforms support a native add-to-home-screen dialog, others not. For the second ones the add-to-home-screen custom dialog shows a guide (one or more images) that illustrates
how the app can be added to the home screen. The parameter allows to customize this guide. It contains a configuration entry for each of the supported
platforms. The following platforms are supported:
| Platform | Key |
|---|---|
| Native | |
| Edge Browser | |
| Chromium-based Browsers | |
| iPhone | |
| iPad | |
| Firefox Browser (Android only) | |
| Samsung Phones | |
| Opera Browser |
The configuration entries for each platform contain the following customizable parameters:
| Configuration parameter | Description |
|---|---|
| targetUrl | The URL to a page with full instructions. Can be undefined. If it is defined the current page is replace by the page this URL points to. |
| showClasses | CSS classes to be added to the HTML element specified by the CSS class (see section for details). |
| images | An array of image definitions. These images represent the installation guide for the user and are shown as soon as the user clicks the install button of the custom prompt dialog. |
| action | A set of platform-specific button labels for the prompt and guidance dialog. |
An image definition consists of the following configuration parameters:
| Configuration parameter | Description |
|---|---|
| src | The URL to the image. |
| alt | The alternative text for the image. |
The action message definition consists of the following configuration parameters:
| Configuration parameter | Description |
|---|---|
| ok | The label for the prompt dialog’s install button. |
| cancel | The label for the prompt dialog’s cancel button. |
| guidanceCancel | The label for the guidance dialog’s cancel button. |
Here is an example for a complete platform entry:
See the file Browser specific prompt dialog configuration for default definition of .
How to make your web app A2HS-enabled on mobile
Installable criteria
For your web app to be installable, it must:
- not already be installed
- meets a user engagement heuristic (the user must interact with the page for at least 30s)
- be served from a secure (HTTPS) connection
- have a service worker registered
- have a properly configured manifest file
- And most importantly, the browser in use must support the event. For a full list of browsers that support the event, do refer to CanIUse.
Getting started
For demonstration purposes, in this article we’ll be using project as a base to create an installable PWA. create-react-app is a simple React command to create a single page application.
Note: requires at least node >= 10.16 and npm >= 5.6
Open your Node.js Command Prompt run the following commands:
npx create-react-app pwa-a2hs cd pwa-a2hs yarn start
Our basic web app after running the commands
Create a manifest file
Usually located deep in the root folder of a web app, your web manifest is a file that contains all of your website’s necessary information—such as your app’s title, paths to different icons, background color, etc—in a JSON format. A web manifest file is crucial to a functional web-app as it allows for proper presentation of your web app at various stages of the user experience.
We recommend using a Manifest Generator to automatically generate the file, along with size-optimized icons for your app.
Using the manifest generator, you can have a file with the content like so:
And your should look something like this:
{
"theme_color": "#f69435",
"background_color": "#f69435",
"display": "standalone",
"scope": "/",
"start_url": ".",
"name": "PWA-A2HS",
"short_name": "PWA",
"description": "Demo PWA for A2HS feature",
"icons": [
{
"src": "/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/icon-256x256.png",
"sizes": "256x256",
"type": "image/png"
},
{
"src": "/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Now copy the content of your generated manifest files to the folder, delete the default file in this folder, and move on to the next step.
Link the HTML to the manifest
When you’re done configuring your manifest file, save it in your website’s root directory so that it can be called later on with a relative path, i.e .To finish setting up your manifest file, reference it in your HTML header (), like so:
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.webmanifest" />
<title>PWA A2HS</title>
</head>
Setup the installation flow
A web app manifest is not all that’s required to make your web app installable. There’s some additional configuration that you’ll have to make in order to make your web app installable and thus, make it one step closer to a PWA.
Create a service worker
The service worker intercepts your network requests and enables various app-like features that PWA is famous for. Create a file in and fill it with the following content:
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});
Here we’ll need to listen to the event as it is crucial for your add to home screen experience, without it your React app will not be able to meet the installability requirements.
Register your service workers
And in order for our to work, we’ll have to register it by inserting this code at the end of our ’s :
//index.html
<script>
if ('serviceWorker' in navigator) {
// Register a service worker hosted at the root of the
// site using the default scope.
navigator.serviceWorker.register('/service-worker.js').then(function(registration) {
console.log('Service worker registration succeeded:', registration);
}, /*catch*/ function(error) {
console.log('Service worker registration failed:', error);
});
} else {
console.log('Service workers are not supported.');
}
</script>
Time to test it!
Your PWA should now be installable. Refresh your frontend and you should see an install button on your taskbar (desktop) or a small notification banner (mobile).
Clicking on Install will result in a PWA shortcut like so on your desktop/homescreen:
8. JINA Drawer
3 Images
Close
JINA lets you customize the app drawer on your Android phone. If your phone has a lot of apps, then JINA will be quite useful for organizing them according to your needs. In addition, it offers incredible customization options as well.
The app lets you make folders to combine similar apps in one place, helping you with app organization. It also allows you to select a list of your favorite apps to access through a small tab that you can easily place in any area of your screen.
JINA has a pull-out side menu that is just a swipe away, letting you easily see your apps in alphabetical order right from your home screen. You can also rename any app and place it where you want it to be on the list.
Download: JINA Drawer (Free)
6. Weawow
3 Images
Close
If Kustom is a bit overwhelming for you and you just want a nice weather widget, Weawow allows you to add one to your home screen. You can customize this ad-free widget according to your preference, and it gives you pretty accurate weather updates for your region.
To get started, select your current location, and then you can start the customization process. Once you are satisfied with the selected options, tap on the Create button to add this widget to your home screen.
It shows daily, hourly, and weekly temperatures, humidity, and other weather-related information. You can also turn on notifications for daily weather forecasts.
Download: Weawow (Free, in-app purchases available)
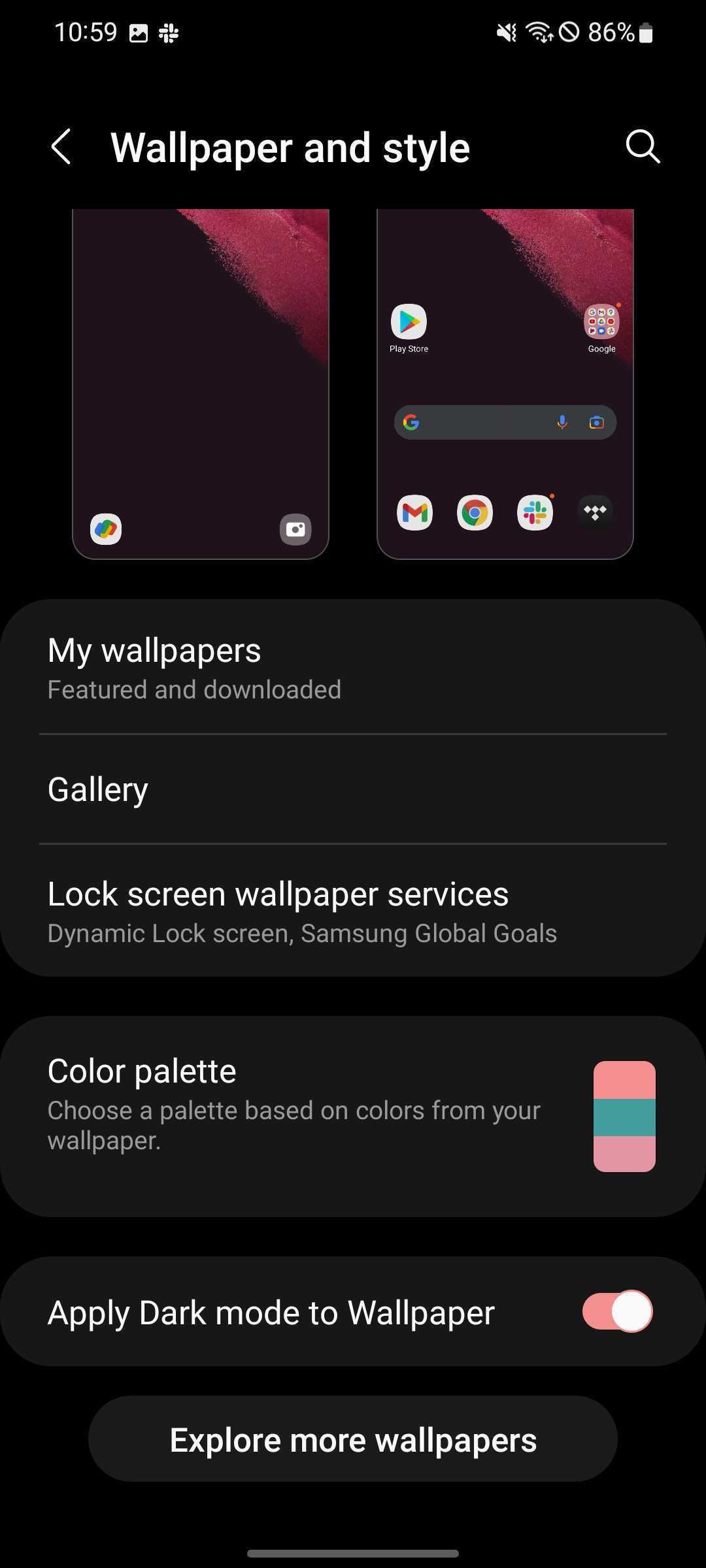
Customizing your Samsung Galaxy device wallpaper
Your wallpaper might be one of the most personal elements of your homescreen. Not only are there are a few great ones preloaded with Galaxy devices running One UI 4, but there are countless places to find even cooler ones.
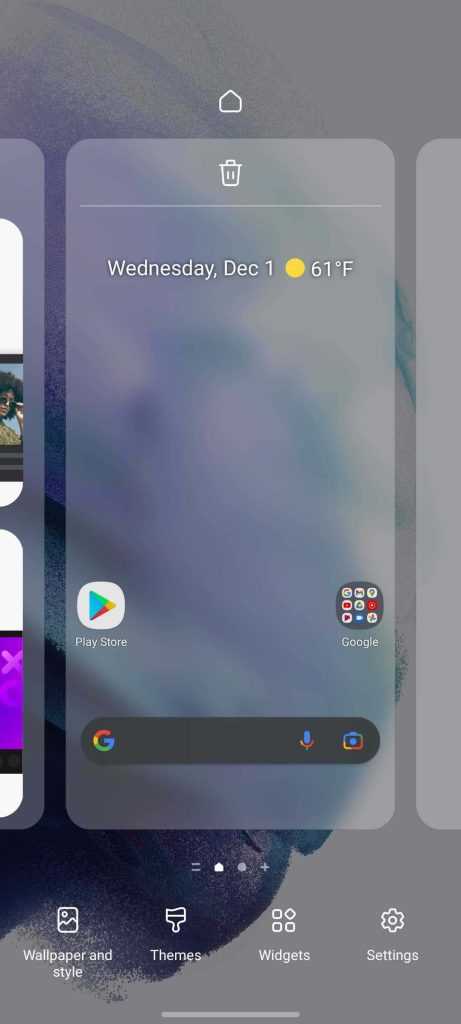
In order to change your wallpaper, first tap and hold on an empty spot of your homescreen. Your homescreen should shrink a bit and a few options should pop up from the bottom. Go ahead and tap wallpaper and style. You’ll see a screen that shows both your lockscreen and your homescreen, along with the current wallpaper in use. There are a couple of ways to change it from here.
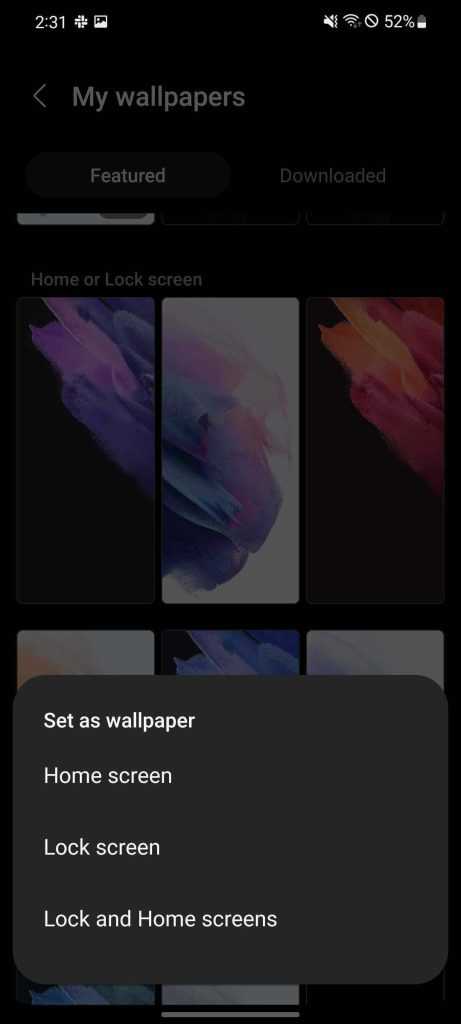
The first is to tap My wallpapers to see preloaded wallpapers from One UI 4. This screen is split into two sections: “Lock screen only” and “Home or Lock screen.” The ones labeled under “Lock screen only” are animated wallpapers for your lockscreen. The selection available is really nice, so they may be worth looking through. As for the wallpapers available for the home and lockscreen, there are currently 12 available. If you find one you like, tap the wallpaper and choose between just your homescreen, lockscreen, or both. A preview will appear showing you what the wallpaper will look like. Hit Set on Lock and Home Screens.
The second way is to choose from downloaded images on your device. These are found under Gallery. Find an image – or multiple to preview – and hit Done in the top right of the screen. It’ll then ask you where you’d like to set the wallpaper. Choose a location, and you’re good to go!



Customizing widgets on the homescreen
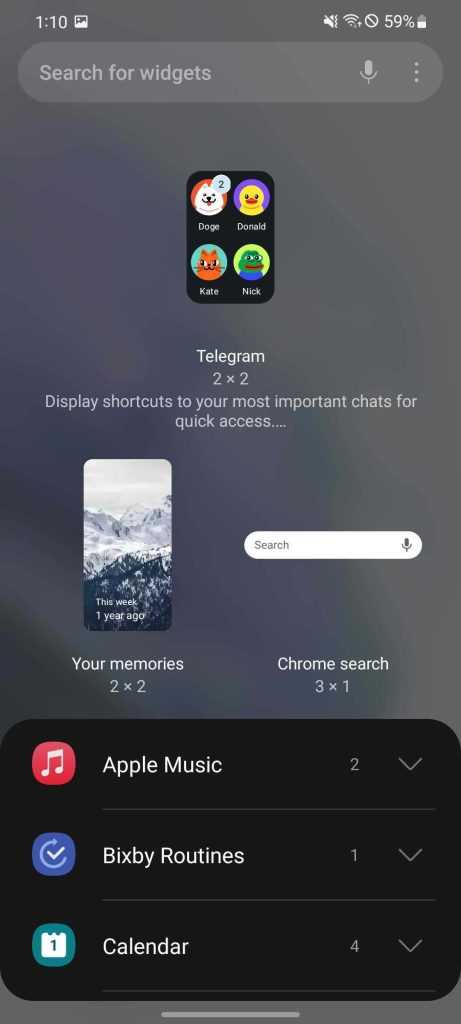
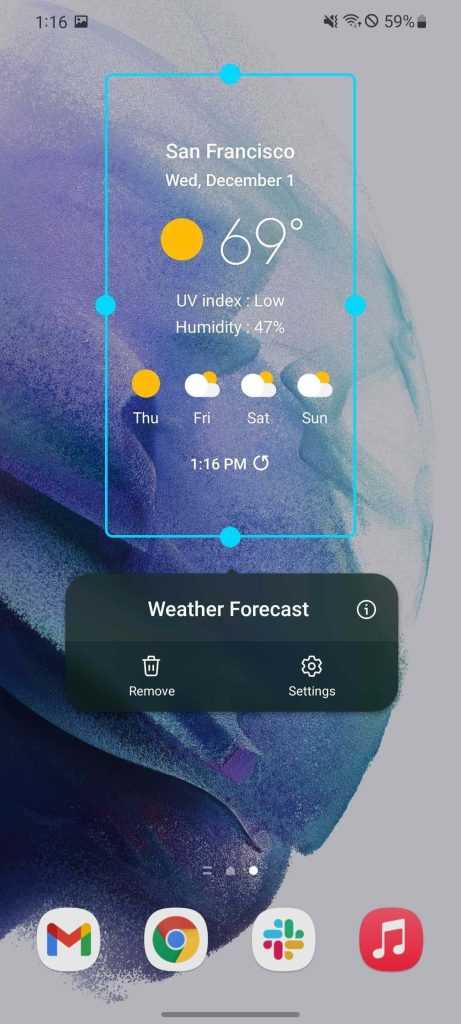
Widgets are great for information at a glance and there are basically no limits to how many you can add. Fortunately, they’re extremely easy to add to your homescreen, especially in One UI 4. In order to add widgets to your homescreen, tap and hold as you did before to get to wallpapers. This time though, tap on Widgets when it comes up. How many widgets appear on this next screen depends on how many apps you have installed. There are quite a few system apps that provide widget options like Calendar, Reminder, and Weather.
Create smart widgets on your Samsung Galaxy smartphone – Here’s how
After figuring out what you want to add, tap the dropdown arrow for that app. Select the exact widget and tap and hold on it until the homescreen appears in the background. Move it to the location and page you want it on and let go. After adding a widget to the homescreen, little adjustment handles will appear around it. To increase or decrease the size, play around with those handles to get it to the preferred size. How big or small the adjustments are will depend on the grid layout size selected.