3 этап: разработка веб-приложения
В веб-разработке обычно используется: HTML (для разметки веб-страниц), CSS (для разметки стилей), JavaScript (для создания диалоговых окон, анимаций, отправки форм). Для создания серверных приложений множество языков, например, Kotlin, Golang или Python. Кроме этого, используются фреймворки: React, Angular и Vue.js. Они нужны для ускорения процесса разработки, так как содержат готовые решения для большинства рутинных задач.
В зависимости от особенностей и сложности проекта, мы подключаем и другие фреймворки и библиотеки, которые позволяют использовать возможности потоковых видео, камеры, геолокации, 3D-технологий и т.д.
Как работает клиент-серверное приложение
К универсальным технологиям относится Flutter Web. С помощью этой кроссплатформы от Google можно на единой кодовой базе создавать мобильные, веб и десктоп-приложения. Это открывает бизнесу новые возможности: при помощи одного фреймворка можно запустить универсальное приложение или оперативно заменить существующее, если его удалили из сторов.
Схематично процесс веб-разработки можно представить так:
- Начало процесса — поступает сообщение о готовности проекта к этапу разработки технического решения.
- Проверка качества — готовность материалов для разработки (проверка по чек-листу).
- Принятие решения по результатам проверки — проверка успешно пройдена и можно приступать к разработке, или не пройдена и тогда требуется доработка.
-
Реализация — построение продукта, согласно требованиям.
- Создание или уточнение концептуальной архитектуры решения — для создания общего верхнеуровневого облика будущего решения.
- Создание информационной модели — для выделения потоков данных в будущем проекте.
- Создание функциональной схемы — для детального описания каждой функции системы.
- Спецификация микросервисных API.
- Создание инфраструктуры — определение объёма необходимых инфраструктурных мощностей, структуры и конфигурации их развёртывания.
- Уточнение схемы развёртывания ПО.
- Завершение — проект готов к использованию.
Это ориентировочный план работ над веб-проектом. Необходимо помнить, что каждый продукт уникален и имеет свои особенности, которые будут отражены в плане разработки.
Кто может по оптимальной цене и минимальными рисками сделать онлайн-сервис
Могут как фрилансеры (но не все), так и студии.
Формат того как вам могут сделать:
-
Под “ключ”
-
Частично: отдельно проектирование и дизайн. И также отдельно верстка+программирование сервиса.
Стоит учитывать что “под ключ” веб-сервис вам смогут сделать только студии.
Если вам фрилансер говорит что он сам все это может сделать, то лучше обойти такого стороной, потому что по факту нужно обладать компетенциями 6 профессий:
-
аналитика
-
проектировщика
-
дизайнера
-
верстальщика
-
программиста
-
тестировщика
Совмещать в одном человеке столько навыков и делать качественно работу нереально. Поэтому на рынке вы встретите:
Фрилансеров, которые будут делать:
-
Только дизайн интерфейса веб-сервиса (могут сделать красиво, но часто не удобно и пользовательские сценарии прерываются, конверсии рушатся)
-
Проектирование+дизайн, UX (сделают удобный и красивый интерфейс веб-сервиса)
-
Аналитика+проектирование+дизайн (сделаю удобно, красиво, а онлайн-сервис будет давать хорошие конверсии и прибыль)
В результате работы будет только интерактивный прототип и повышенные риски что вас кинут, сорвут сроки.
Веб-студии делают обычно:
-
аналитика+проектирование+дизайн веб-сервиса (удобно, красиво, прибыльно)
-
онлай-сервис “под ключ” (сервис, на который можно гнать людей с рекламы и тестировать спрос)
Тут меньше рисков (со студиями из ТОП-100 рунета), но сильно выше стоимость.
Команда заказчика
Размер команды и роли участников
Вам, как и разработчику, необходимо сформировать команду проекта, которая будет отвечать за:
-
организационные вопросы, документооборот и финансы;
-
согласование требований к технической части проекта: дизайну, программной части, продвижению;
-
предоставление информация о компании (продуктах, услугах).
В небольших проектах команда заказчика может состоять из одного человека, который будет отвечать за все вопросы. Чем крупнее проект, тем больше команда. В технически сложных проектах за принятие решений по дизайну, программной части и продвижению могут отвечать разные специалисты.
У одной задачи не может быть более одного ответственного, иначе эта самая ответственность будет размыта, а решения противоречивы. Совещание 6 людей за овальным столом, повестка которого обсуждение дизайна главной страницы сайта, – не более, чем избегание ответственности.
При этом у одной задачи может быть несколько исполнителей. Например, специалист, ответственный за предоставление контента, может раздать задания специалистам разных отделов компании подготовить блоки информации, затем собрать всю информацию воедино, структурировать и передать разработчику.
Исключите человека-передатчика
Иногда крупные компании вводят в проект аккаунт-менеджера, который является для разработчика единой точкой входа в компанию заказчика. При этом сам аккаунт-менеджер не принимает решения, а лишь передает информацию от разработчика ответственным специалистам компании и наоборот.
В такой ситуации существует высокий риск того, что информация будет искажена или передана неполностью.
Более того, пропадает возможность аргументированно обсуждать решения.
Поэтому важно, чтобы специалисты заказчика, принимающие решение, были на прямой связи с разработчиком
Сисадмин – не равно программист
Системный администратор имеет абсолютно четкий перечень обязанностей и навыков: забота о компьютерной технике, программном обеспечении и сети.
Не стоит привлекать его к выбору языка программирования сайта, системы управления содержимым и, тем более, формированию требований к структуре сайта.
Задачи, которые можно передать сисадмину:
-
формирование требований к интеграции со сторонними системами, используемыми в компании;
-
формирование требований к безопасности создаваемого сайта.
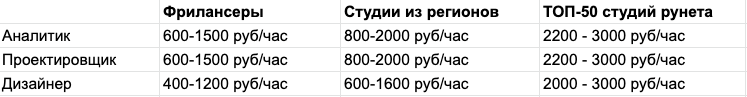
Стоимость часа аналитика, проектировщика, дизайнера в студиях и у фрилансеров
Это один и нескольких факторов, который больше всего влияет на итоговую стоимость разработки SAAS (веб-сервиса), потому что стоимость часа фрилансеров и студий отличается в 3-5 раз. Ниже средние цифры по рынку. Всегда есть исключения.
Вы можете найти дешего фрилансера профи, просто потому что он не умеет себя продавать. И можете заплатить дорого студии, но они сделают вам весьма среднего качества продукт, просто потому что у них большой поток заказов и они могут задрать цену, забить на качество.
Я состою в гильдии вольных проектировщиков и знаю много отличных ребят которые работают на себя и качество работ на уровне топ-100 студий рунета, а цена на проектирование и дизайн онлайн-сервисов в 1,5-2 раза ниже.
Но я также знаю много фрилансеров, у которых цены неадекватно завышенные и они их поднимают просто работая по схеме: лучше 4 часа по 1000 руб, чем 8 по 500 руб/час.
Без опыта отличить фрилансера профи от шарлотана сложновато, такие люди обычно очень хорошо вешают лапшу на уши. Выбирать фрилансера для разработки веб-сервиса стоит по кейсам с подробным описание “что”, “зачем”, “как” и “почему” делалось.
Либо как минимум дизайнер-проектировщик на фрилансе должен объяснить на созвоне/встрече с вами “как” и “почему” он проектирует сервис, на основе чего, как измеряет успешность своей работы.

Может ли фрилансер совмещать в себе 3 роли? (аналитик/проектировщик/дизайнер). Да, может. Обычно у таких людей 5-10 лет опыта и цена 1200-2000 руб/час, оформлены как ИП, работаю по договору.
По стоимости разработки веб-сервиса такие фрилансеры конкурируют с региональными студии, но с качеством выше, так как специализируются на одном направлении, а студии на всем подряд. В конце статьи вы найдете ссылки на площадки, где найти таких исполнителей.
В крупных студиях обычно роли разделены. Есть аналитик и UX/UI дизайнер, который отвечает за проектирование и дизайн. И отдельно продакт-менеджер, который будет общаться с вами и командой.
Этапы работы, сильно влияющие на срок и стоимость разработки веб-сервиса
Чем меньше этапов включается в разработку сервиса тем ниже цена, выше риски провала. И наоборот. Чем больше делаем предпроектной аналитики, опросов, интервью, сегментирования аудитории и тд тем дороже стоимость разработки веб-сервиса, но сильно выше вероятность что ваш стартап “взлетит”.
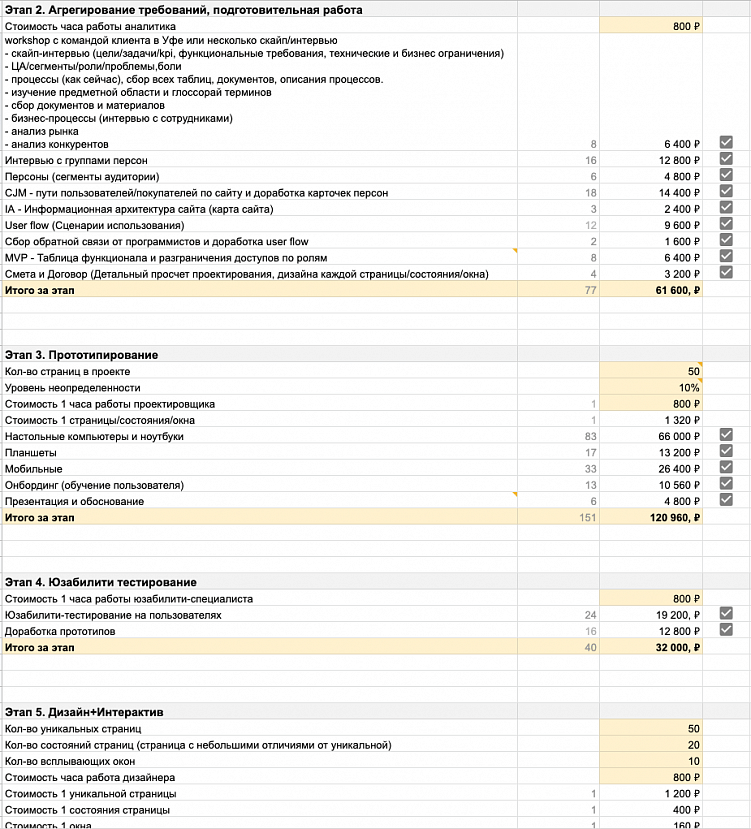
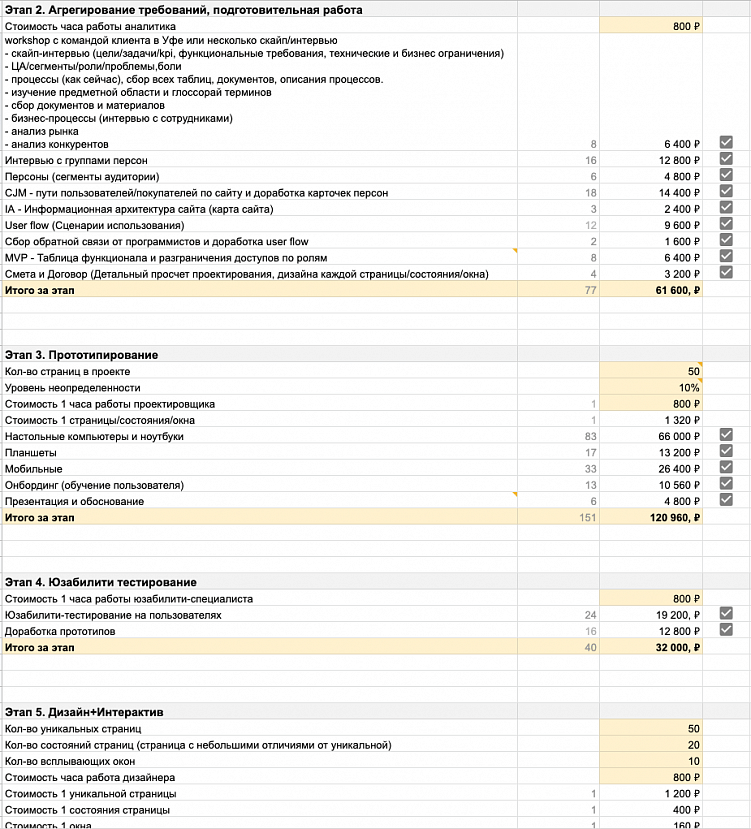
Я подготовил exel-таблицу, которую использую при расчете сметы. Вы можете выбрать этапы, которые считаете необходимыми при разработке вашего сервиса.
В зависимости от задачи, контекста, исходных данных можно и нужно пропускать некоторые этапы проектирования сервиса, чтобы быстрее и дешевле запустить MVP. Часто бывает что какие-то этапы выполнять бессмысленно.
Например если заказчику нужна спроектировать ERP-систему, то сегментировать аудиторию на персоны, прописывать пути клиентов не нужно (это скорее для b2c сервисов), здесь нужно четко разделить роли в системе и уровни доступа.
Какие именно этапы жизненно необходимо оставить, а какие без сожаления и потерь для бизнеса можно отключить лучше проконсультировать с аналитиком/проектировщиком или UX/UI дизайнером.

Чтобы иметь возможность включать и выключать этапы – скопируйте себе в google docs таблицу.
Вы должны понимать что проектирование веб-сервиса – это процесс на 80% состоящий из:
-
Исследования аудитории, опросов, интервью, выявление болей, проблем и нахождение решений
-
Исследование конкурентов и рынка
-
Составление карточек персон и прописывания путей клиента
-
Исследование и оптимизация бизнес-процессов
-
Составление архитектуры, карты сайта, навигации
-
Распределение функционала и разграничение доступа по ролям в системе
-
Прописывания всех возможных действий пользователя по каждой страницы и взаимодействию с функционалом
-
Тестирование
Эти этапы могут занимать недели и стоят соответствующих денег. Но это с лихвой окупается тем, что онлайн-сервис в разы лучше решает проблему, боли пользователей и они охотно оплачивают подписку, если у вас saas b2b. Или охотнее покупают товары, если у вас b2c маркетплейс, агрегатор.
Лишь около 20% – это непосредственно создание самих прототипов веб-сервиса. Часто заказчики думают что проектирование сложного сервиса сводится к накидыванию кнопок, менюшек, иконок, графиков и это и является работой проектировщика. Что в корне не верно. Это лишь завершающий этап и без исследований и аналитики можно сильно ошибиться.
Стратегия “главное побыстрее запустить онлайн-сервис, а потом “допилим”” сильно проигрышная (за исключением когда основатель сервиса программист или когда главная цель “поднять бабло с инвестора”, а не сделать прибыльный сервис).
Обычно через 1-2 года становится понятно что дальше расти, поддерживать и масштабировать “зафигаченное на коленке” обходится сильно дорого.
Если вы экономите на проектировании сервиса, сразу стоит откладывать деньги на штат службы поддержки. Потому что чем неудобнее интерфейс, тем больше приходится объяснять как им пользоваться.
Люди привыкают ко всему, даже неудобному и некрасивому интерфейсу. И очень не любят что-то менять.
Обновить дизайн сервиса сильно проще, быстрее и дешевле, чем сменить архитектуру сайта, все взаимосвязи.
Создаём модель для entries
После создания базы данных необходимо создать для неё таблицу, в которой будут храниться записи блога. В Django это делается с помощью класса Models. Как и обычные классы в Python, имена моделей принято задавать в единственном числе, и начинаться они должны с заглавной буквы. Так как наше приложение называется entries, модель будет называться Entry.
Поля Entry — это элементы, которыми будет обладать любая запись в блоге. На самом сайте они будут показаны в виде полей формы, а в базе данных — столбцами. У записи в блоге будет три элемента:
- title — заголовок;
- content — основной текст;
- date_created — дата и время создания.
В файле entries/models.py сначала импортируем модуль timezone из django.utils, а затем создадим класс Entry (в комментариях поясняется, за что отвечает тот или иной кусочек кода):
После импорта модуля timezone мы можем использовать параметр timezone.now в качестве аргумента по умолчанию для date_created. Теперь при создании новой записи не придётся вручную указывать время и дату. Это пригодится нам позже, когда мы будем создавать форму для создания постов.
В дополнение к title, content и date_created Django автоматически добавит id как уникальный первичный ключ для всех записей. Строковое представление записи с первичным ключом 1 по умолчанию будет Entry object (1). Добавив функцию __str__(), мы настраиваем то, что будет отображаться вместо этой нумерации. Так как мы создаём блог, то лучше идентифицировать запись с помощью заголовка.
Ещё одна переменная, которую необходимо настроить вручную, — это verbose_name_plural. Если этого не сделать, то Django будет неправильно указывать множественное число Entry как Entrys (нам надо Entries).
Регистрируем модель Entry
Чтобы наша модель Entry отображалась в панели администрирования Django, регистрируем её в файле entries/admin.py:
Если этого не сделать, то Django не выдаст ошибку, однако при работе с блогом возможности управлять моделью через панель администратора уже не будет, а это неудобно.
Проводим миграцию для изменения базы данных
После добавления нового класса и его регистрации в панели администратора необходимо создать файлы миграции для Django и запустить их. Создаются они с помощью команды makemigrations, а реализуются через команду migrate. Обе команды пишем в терминале:
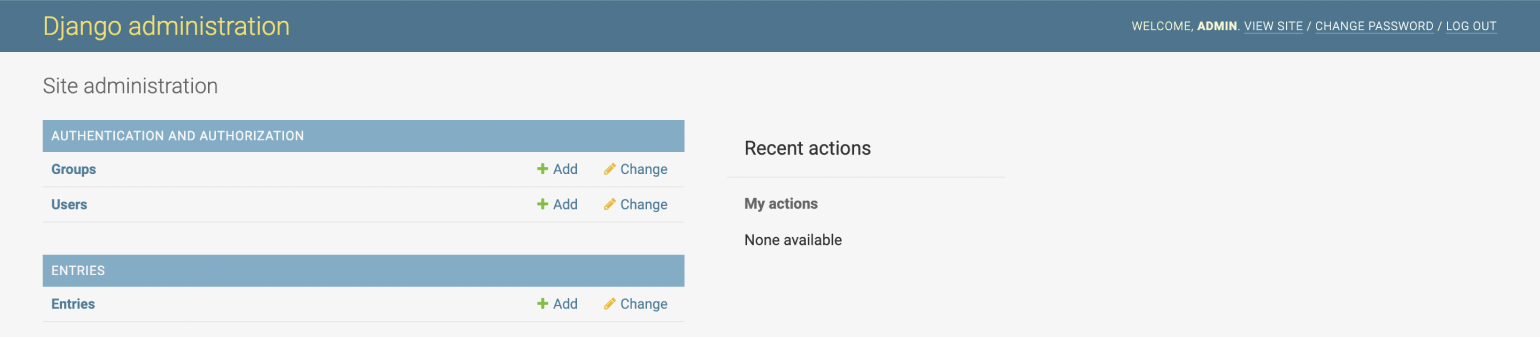
После завершения миграции переходим в панель администратора http://localhost:8000/admin. В ней появился раздел Entries с нашим приложением:

Скриншот: Django / Skillbox Media
Сейчас в этом разделе нет никаких записей. Можно добавить их вручную, нажав Add. Однако удобнее реализовать добавление новых записей в блог через пользовательский интерфейс, а не панель администратора. Но это мы сделаем в следующей части статьи — следите за анонсами в Telegram-канале «Люди и код» и подписывайтесь на нашу , чтобы не пропустить.
Много сложного функционала? Это дополнительные 10-50% к цене онлайн-сервиса
Про количество функционала:
Тут все просто. Больше функционала в MVP, больше времени на проектирование и дизайн страниц, состояний, сценариев и тд. Соответственно прямое влияние на увеличение стоимости разработки сервиса.
Про сложность:
Спроектировать маркетплейс, взяв в пример авито, озон, рамблер-афишу и тп не сложно. Сильно сложнее сделать какую-нибудь систему аналитики для крипто-трейдеров, когда цена ошибки в интерфейсе может обернуться потерей кучи денег или ERP-систему для компании занимающейся перевозкой грузов по морю.
Чем сложнее функционал, тем выше риск что заказчик не все рассказал и в процесс работы что-то “вспомнится”, “додумается”, “придумается” и тп, и придется дорабатывать/переделывать. Поэтому закладывается доп.время, которое выльется в большую цену разработки онлайн-сервиса.
Если для заказчика в голове “Нужно всего лишь добавить фильтр, это пара кнопок и иконка”, то для проектировщика – это значит добавить фильтр на десятки страниц (иногда сотни), проверить как он будет взаимодействовать с остальными элементами, как изменится вывод информации, часто придется переделать расположение блоков, элементов, переписать вспомогательные текста, уведомления.
В итоге работы минимум на пол дня, чаще на 2-3. Поэтому если планируется сложный функционал и клиент не может точно описать его на старте работ своими словами, то стоимость и срок разработки веб-сервиса будут выше.
Насколько возрастет цена разработки – зависит от ситуации, опыта разработчиков и жадности владельцев студии. В среднем может добавиться от 10 до 50% к стоимости всего проекта.
Готовим и настраиваем окружение
Проще всего создать базовую структуру проекта с помощью терминала:
Очень важно не забыть точку в конце команды — она указывает на то, что проект создаётся в текущей папке без необходимости создания нового каталога. Если точку не поставить, то ничего не произойдёт и терминал выдаст ошибку
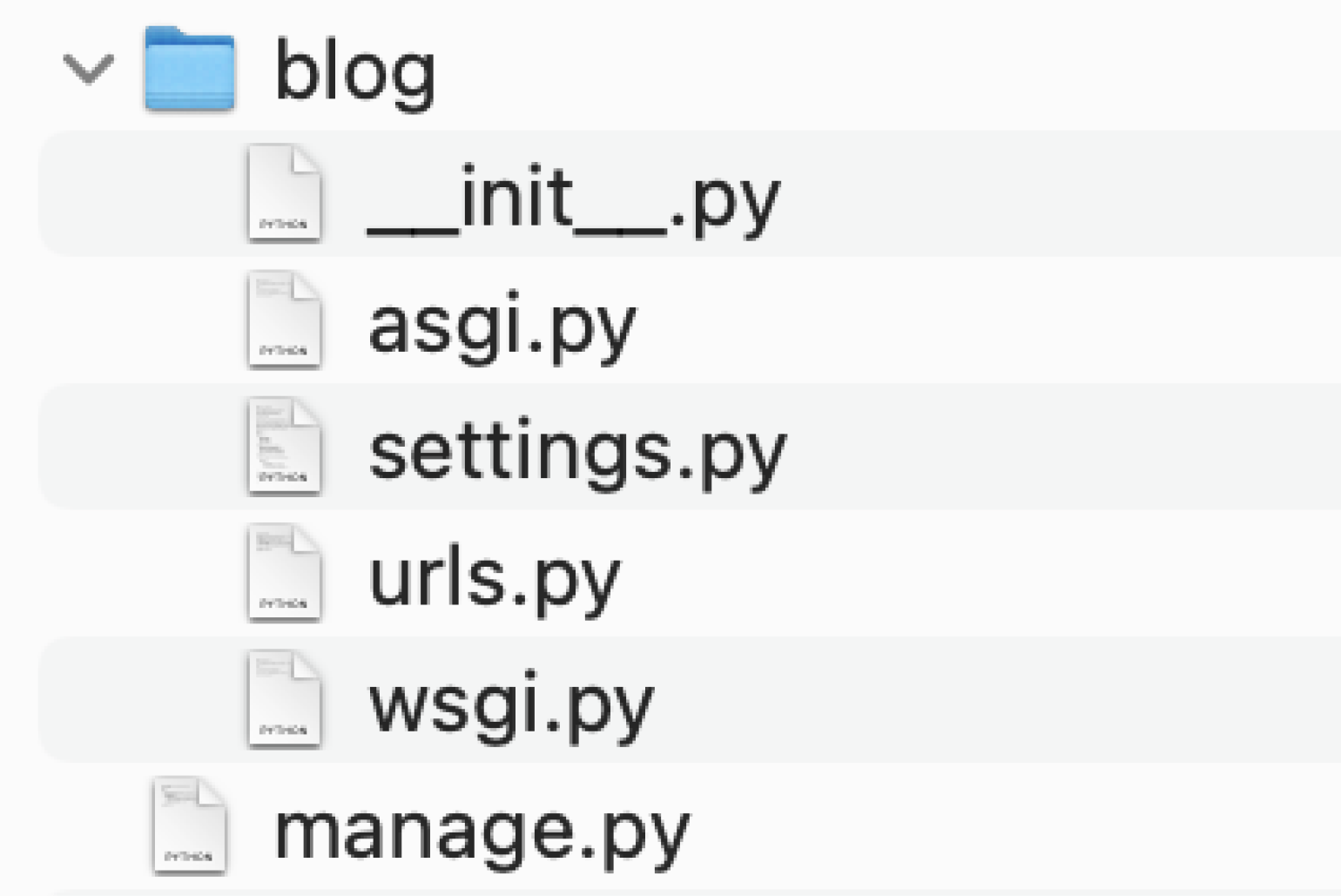
Если всё прошло хорошо, то Django создаст в нашей директории blog файл manage.py, управляющий выполнением всех задач в терминале, и папку blog с пятью файлами:

Скриншот: Django / Skillbox Media
Мы не будем подробно обсуждать предназначение каждого из этих файлов — не все из них нам надо будет редактировать. Если вам интересны подробности, просто откройте файлы, в шапке каждого из них будет написано, для чего он нужен.
Создаём базу данных
Теперь нам надо продумать, где мы станем хранить записи блога. Для этого потребуется создать базу данных. Django может работать с различными базами данных, но по умолчанию работает с SQLite. Её нам будет достаточно — у нас всего один пользователь и простая структура записей.
Самое приятное — можно создать базу данных SQLite с помощью одной команды.
И всё. Если посмотреть в каталог проекта, вы увидите, что там появился файл db.sqlite3. Это и есть наша база данных.
Создаём пользователя с правами администратора
Для работы с нашим блогом необходимо создать суперпользователя, обладающего возможностями администратора. Сделать это можно с помощью простой команды:
Запускаем сервер для разработки
Ещё одна команда, которой мы будем часто пользоваться — runserver. Она запускает веб-сервер для разработки:
По умолчанию сервер запускается на порту 8000 по адресу 127.0.0.1 и доступен только на вашем компьютере. Порт и IP-адрес можно указать самостоятельно, но сейчас это нам не нужно.
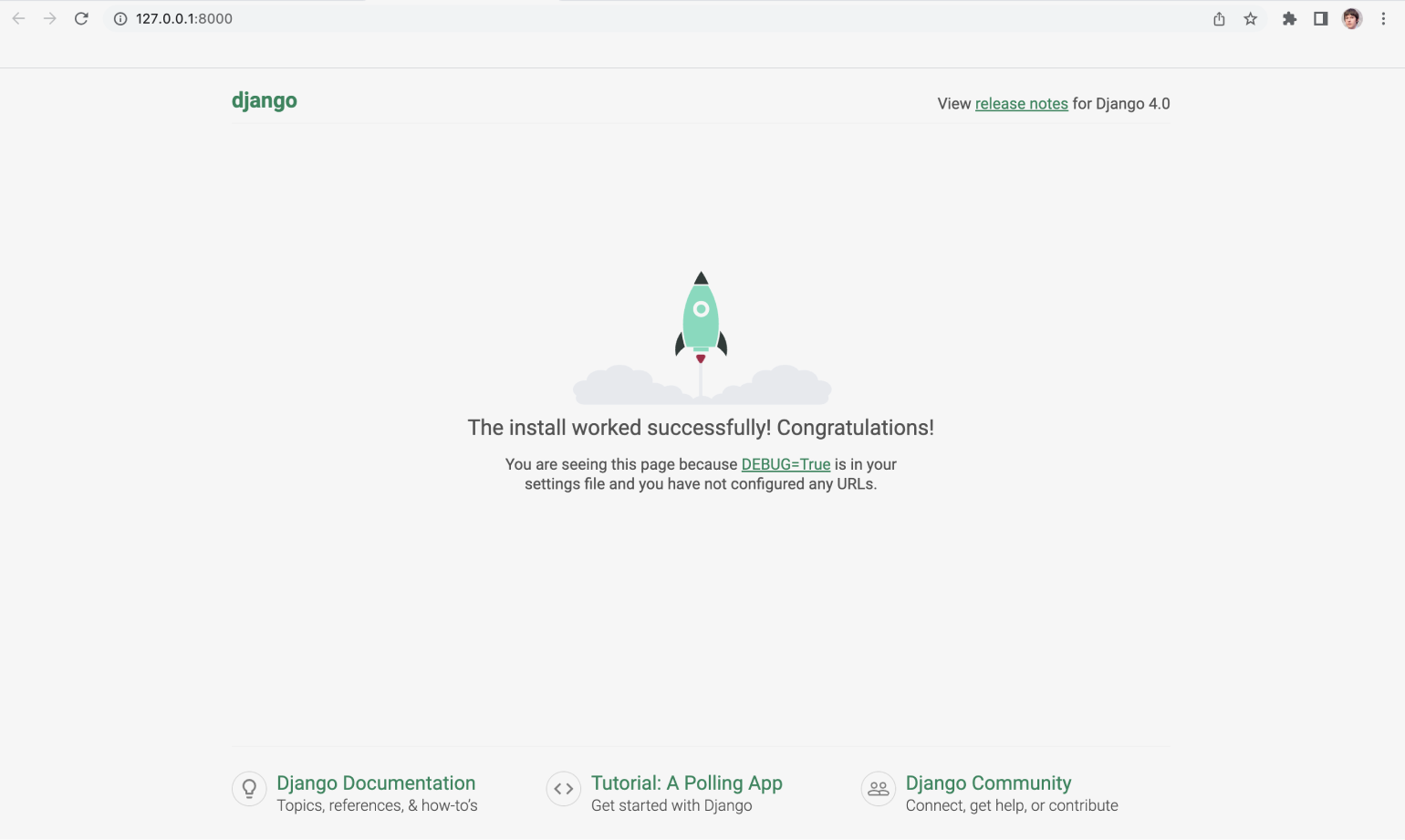
Когда сервер запущен, вы можете открыть проект Django в браузере, введя http://127.0.0.1:8000 или http://localhost:8000. Если все предыдущие этапы выполнены правильно, вы увидите приветственное окно Django:

Скриншот: Django / Skillbox Media
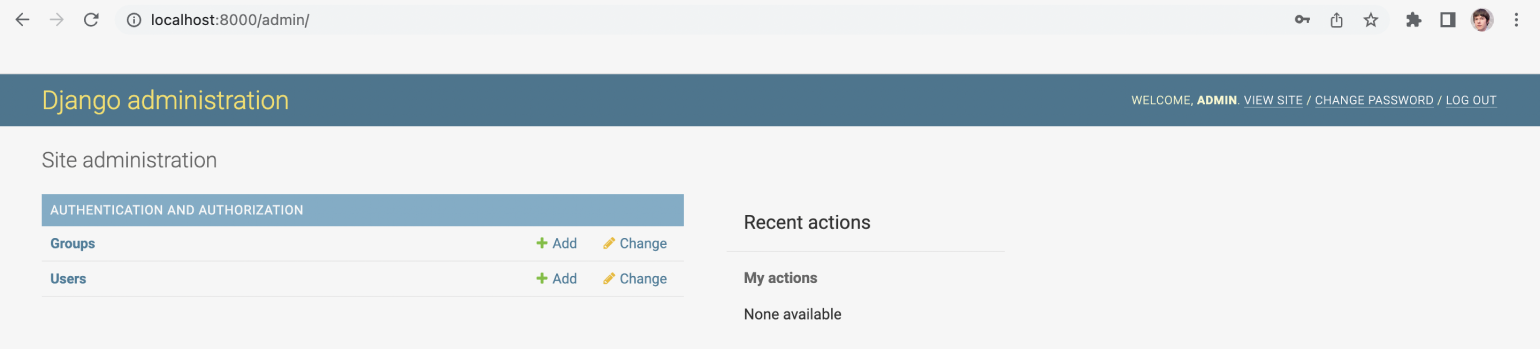
Завершим настройку нашего проекта и перейдём на страницу администрирования http://localhost:8000/admin. В форме введём имя и пароль суперпользователя, которые мы задали в предыдущем пункте. В результате нам откроется панель администратора:

Скриншот: Django / Skillbox Media
План по маркетингу и продажам
Главной составляющей успеха в нашем деле является умение продавать. Если его нет, то нужно учиться. Учиться самому, поскольку маленькое предприятие не имеет возможности взять отдельного специалиста по продажам. Это умение в бизнесе по созданию сайтов пригодится на каждом шагу. Тем более что большинство клиентов будут заказывать сайты, также ориентированные на продажу товаров или услуг.

Будем исходить из того, что в самом начале найти дорогие заказы не удастся. Более того, чтобы сформировать хорошее портфолио, состоящее не только из своего сайта, нужно будет делать работу значительно дешевле, чем делают ее конкуренты. Следовательно, более 20-30 тыс. рублей первые полгода зарабатывать не удастся, далее, заработок должен удвоиться. На втором году работы можно рассчитывать на большие доходы, если вам удастся к тому времени сформировать команду, которая позволит делать сложную работу в области не только создания, но и продвижения сайтов.
1 этап разработки web-приложений: предпроектное исследование
Перед стартом разработки web-приложений, мы рекомендуем провести предпроектное исследование. Оно решает несколько задач, ключевых для коммерческого успеха продукта:
- Помогает определить целевую аудиторию и понять, чего она ожидает от сервиса. В работе над созданием web-приложения это задача бизнес-анализа и UX-исследования.
- Выделяет приоритетные функции, которые должны быть в первой итерации проекта. Этот этап одинаково актуален для мобильной и веб-разработки. Для того чтобы приоритизировать фичи, мы используем CJM (customer journey map) — составляем карту пути пользователя. Она позволяет проанализировать потребности пользователей и особенности его взаимодействия с сервисом. Обладая этой информацией, проще создать удобное и понятное веб-приложение.
Определяет путь развития продукта и закладывает основу для дальнейшего роста. На этом этапе нужно учитывать, насколько большая нагрузка будет на приложение с учётом роста аудитории пользователей и добавления новой функциональности. Проектирование архитектуры — важный этап, который влияет на дальнейшее развитие сервиса и сокращает число ошибок на первых этапах.
В Surf предпроектное исследование проводит специальное консалтинг-подразделение Product Lab. Наши эксперты формируют и проверяют гипотезы, помогают настроить работу продуктовых команд, строят roadmap продуктов.
Зачем создавать из сайта приложение
Мы давно привыкли говорить «веб-приложение», подразумевая под этим простое приложение. Чаще всего приложения похожи по функциональности на обычные мобильные версии сайта, но все-таки есть некоторые отличия. В полномасштабном приложении мы получаем доступ к различным функциям, которые на сайте попросту отсутствуют. Например, это может быть функция встроенных уведомлений, хотя сейчас и такое можно спокойно организовать через браузер.
Приложения из сайтов популярны среди новостных ресурсов и других веб-сайтов, насыщенных контентом. Если вы столкнулись с тем, что вам нужно конвертировать сайт, но до сих пор не уверены, нужно ли вам это, то давайте разбираться в преимуществах такого подхода.
- Приложение из сайта – это то, что нужно для хорошего ресурса. Когда пользователь читает что-либо на странице браузера, то он может спокойно перемещаться между вкладками. В приложении такого не будет – таким образом, посетитель с большей вероятностью останется на ресурсе на долгое время.
- Мобильные приложения позволяют использовать такие функции, как push-уведомления, повторяющиеся подписки и т.д.
- Не стоит забывать и том, что миллионы пользователей ежедневно посещают Google Play и AppStore. Если там будет лежать ваше веб-приложение, то посещаемость сайта может заметно вырасти.
Полезные советы и выводы
Перед началом разработки веб-приложения важно ясно определить требования и потребности пользователей.
Не стоит останавливаться только на внешнем виде и дизайне приложения — его функциональность и производительность также важны.
Используйте современные инструменты и технологии для ускорения и упрощения разработки.
Регулярно тестируйте и обновляйте свои приложения, чтобы обеспечить их безопасность и хорошую производительность.
Обратитесь к профессиональным разработчикам, если у вас есть сложные задачи или требуется дополнительная экспертиза.
Что это за приложение интерфейс
Интерфейс — это важная часть любого приложения, которая обеспечивает взаимодействие пользователя с программой. Он представляет собой набор инструментов, элементов управления и функций, с помощью которых пользователь может взаимодействовать с программой, выполнять различные действия и получать необходимую информацию.
Интерфейс приложения может быть разработан разными способами, включая графический интерфейс пользователя (GUI) или командную строку. В графическом интерфейсе пользователь взаимодействует с помощью графических элементов, таких как кнопки, поля ввода, выпадающие списки и т. д. В командной строке пользователь вводит команды с клавиатуры для выполнения определенных действий.
Приложения с хорошим интерфейсом обеспечивают удобство и простоту использования, а также ясное представление функциональных возможностей программы. Через интерфейс пользователь может управлять настройками программы, открывать и закрывать файлы, осуществлять поиск по базе данных, обмениваться информацией с другими пользователями и многое другое.
Поэтому разработка удобного и интуитивно понятного интерфейса является важной задачей разработчиков программного обеспечения
Что должно быть в подписи электронного письма
Подпись в электронном письме является важным элементом коммуникации. Она предоставляет получателю доступ к информации о отправителе и дополнительным контактным данным. В подпись следует включить имя отправителя, его должность в компании, а также название организации, с которой он связан. Контактные данные, такие как телефон и электронный адрес, позволяют получателю связаться с отправителем, если нужно обсудить какие-либо вопросы или принять информацию. Также подпись может содержать ссылки на социальные сети или веб-сайт компании. Это помогает установить связь с отправителем в других онлайн-каналах. Важными элементами подписи являются логотип компании и фотография отправителя, которые делают письмо более персонализированным. Наконец, в подписи можно включить призыв к действию, цитату или важную новость, чтобы заинтересовать получателя и мотивировать его на продолжение взаимодействия с отправителем.
Какое письмо имеет отметку о наличии приложения
Отметка о наличии приложения применяется при оформлении различных документов, таких как сопроводительные письма, приказы, распоряжения, планы, программы, отчеты, договоры, положения, правила, инструкции и другие. В сопроводительных письмах отметка о приложении обычно располагается под текстом письма, в левой части страницы. Эта отметка указывает, что к письму приложены дополнительные материалы или документы, которые могут быть полезными для получателя. Такая отметка позволяет значительно облегчить поиск и использование прикрепленных файлов при необходимости. Приложения могут содержать различные информационные документы, таблицы, графики, схемы и другие материалы, которые подкрепляют основной контент документа. Указание наличия приложения является важным элементом оформления документации, так как оно помогает получателю быстро и точно определить наличие дополнительной информации.
Как называется мой смартфон
Чтобы узнать, как называется мой смартфон, нужно открыть настройки устройства. Для этого нужно найти и выбрать соответствующее приложение на экране или в списке приложений. Когда приложение настроек откроется, нужно прокрутить список разделов и найти пункт «Система» или «О телефоне». После выбора данного раздела, откроется страница с информацией о смартфоне, включая его модель и название. Обычно они указаны в пункте «Имя устройства» или «Название модели». При нажатии на этот пункт, откроется окно с названием смартфона. Таким образом, следуя приведенной инструкции, можно узнать, как называется используемый смартфон.